
017 プレビュー
ホームページを編集している途中で、実際にどのように表示されるかを確認するときに使います。
017-1 プレビュー(テスト表示)
プレビューとは
「プレビュー」とは、表示確認を行うことです。
編集中のホームページがパソコンの画面のほか、スマホの縦向き画面、横向き画面でどのような見た目で表示されるかを確認できます。
独自レイアウトのスマホ表示のプレビュー
独自レイアウトのスマートフォンでの表示のプレビューは、ここで示す方法はとれない。独自レイアウトのスマートフォンでの表示のプレビューは、029 スマホ表示のページを参照する。
➊ [プレビュー] をクリックする
1)編集ページ最下端右側にある[プレビュー]テキストリンクをクリックする

[プレビュー]のテキストリンク
[プレビュー]のテキストリンクは、Jimdo にログインしているときに表示される。ログインしていないと、このリンクは表示されない。
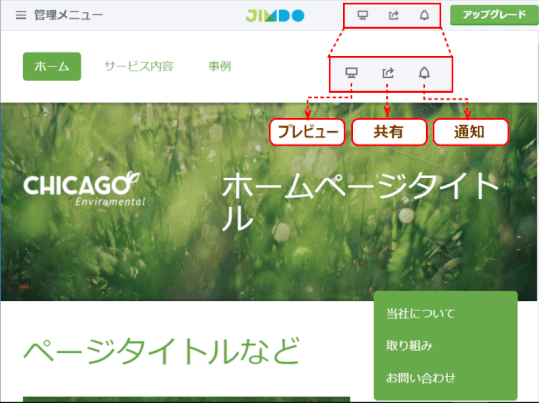
2)あるいは、管理メニューの[プレビュー]ボタンをクリックする

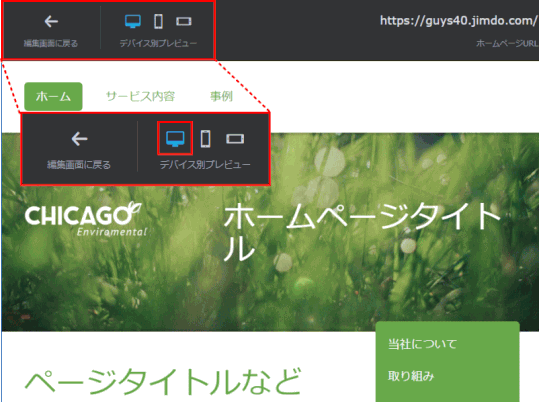
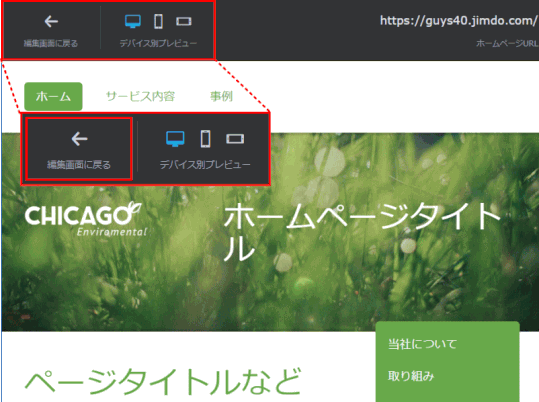
3)プレビュー画面になり、編集中のページが、デスクトップ用のプレビュー画面で表示される。

レスポンシブデザインでないレイアウトは、デスクトップビューのみ
レスポンシブレイアウトに対応していないレイアウトは、デスクトップビューのみで、スマホの縦や横のビューは表示できない。
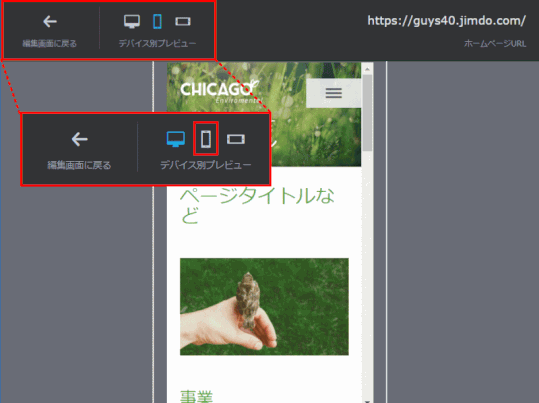
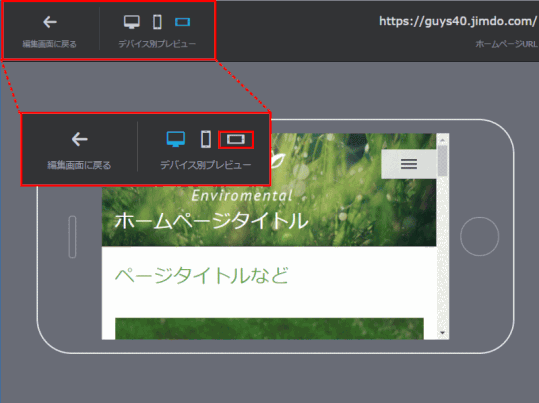
4)スマホ(縦向き)のプレビューへ切り替え表示する。

5)スマホ(横向き)プレビューへ切り替え表示する。

プレビュー画面上端に「← 編集画面に戻る」と、「閲覧」とが表示されます。「閲覧」をクリックすると、従来のように、黒い帯の無いページの表示を確認できます。
![jdg01_51:プレビュー画面で[← 編集画面に戻る]と[閲覧](2019/11/19)](https://image.jimcdn.com/app/cms/image/transf/dimension=538x10000:format=gif/path/s5e82cddab4dd88e6/image/iff0b2707bea6d6d9/version/1574163590/jdg01-51-%E3%83%97%E3%83%AC%E3%83%93%E3%83%A5%E3%83%BC%E7%94%BB%E9%9D%A2%E3%81%A7-%E7%B7%A8%E9%9B%86%E7%94%BB%E9%9D%A2%E3%81%AB%E6%88%BB%E3%82%8B-%E3%81%A8-%E9%96%B2%E8%A6%A7-2019-11-19.gif)
➋ 編集画面に戻る
1)「← 編集画面に戻る」をクリックして、編集画面に戻る。

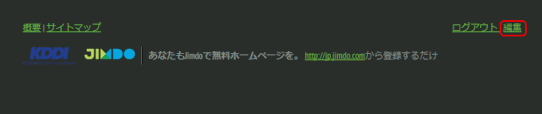
2)あるいは、ページ一番下にある[編集]をクリックする。

3)ホームページ編集画面が表示されます。
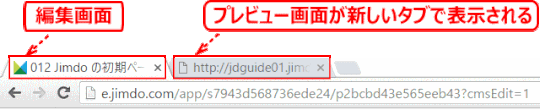
017-2 編集とプレビューを別タブで表示する
タブ表示ができるブラウザでホームページの編集を行う場合、編集画面とプレビューをそれぞれ別々のタブで表示しておくと便利です。
➊ 編集画面とプレビューを両方表示する
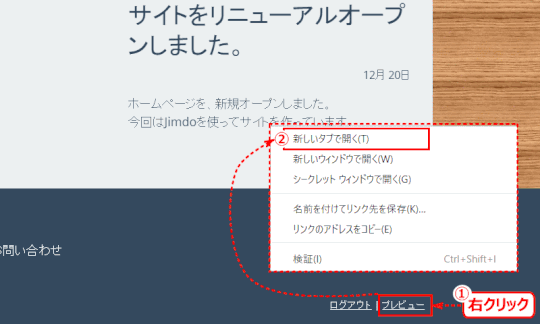
編集画面下部で「プレビュー」を右クリック(①)し、「新しいタブで開く」を選ぶ(②)と、プレビューを新しいタブで表示することができます。

➋ タブを切り替える
編集する時とプレビューする時はタブをクリックして表示を切替えます。

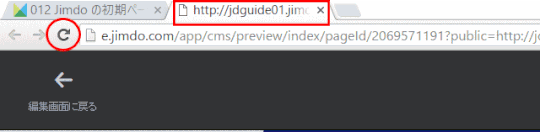
➌ プレビューでの再読み込み
ブラウザで編集内容が反映されていない時は「再読み込み」ボタンをクリックすると、編集を更新したプレビューが表示されます。

プレビュー画面で、「編集」や「ログアウト」を行わないように!
プレビュー画面を閉じるには、タブにある閉じる(✕)をクリックして閉じること。
