
P40 画像に描画とテキストを追加する
P40-1 画像に描画とテキストを追加する
Before

After

ここでは、画像に描画(円)とテキスト文字を追加します。出来上がりの画像は、サイズ 444 X 444 ピクセルとします。
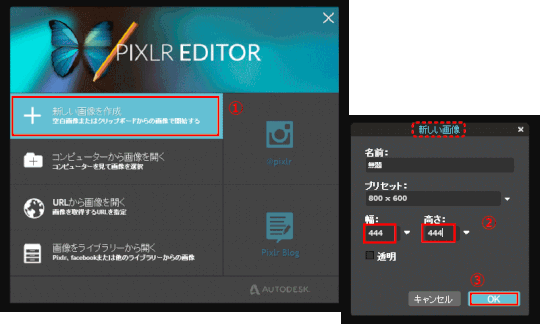
➊ ピクセラエディターを起動します。
➋ [新しい画像の作成]で出来上がりの画像サイズを指定します。
ここでは、画像サイズを 444 x 444 ピクセルの正方形とする。
[OK]を押す。

⇩
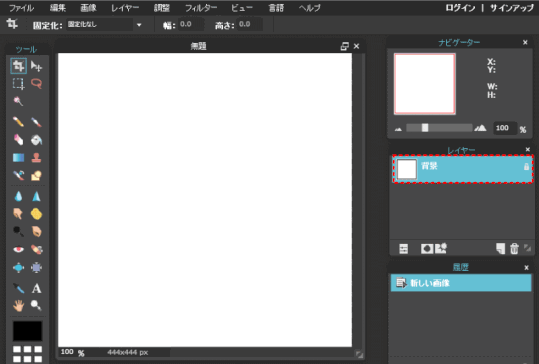
新しい白紙の画像が、レイヤーでは[背景]として位置づけられる。

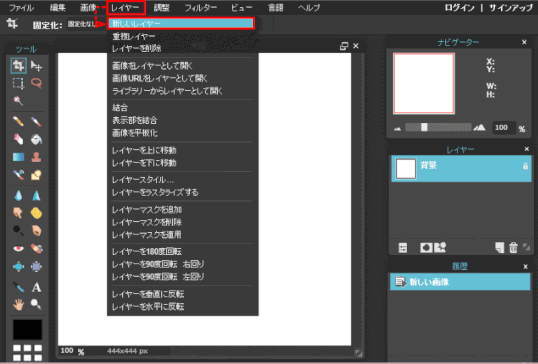
➌ 新しいレイヤーを追加します。
「レイヤー」>「新しいレイヤー」

⇩
[レイヤー1]として追加された。このレイヤーには、円を描くことにする。
❹ 追加されたレイヤーに、描画ツールで円を描きます。
1)円を描く前の準備をする:

①[描画ツール]をクリックする。
②[楕円]を選択する。
③サブメニューの[ボーダーサイズ]を「3」に、
④[シェイプを塗りつぶす]のチェックを外す。
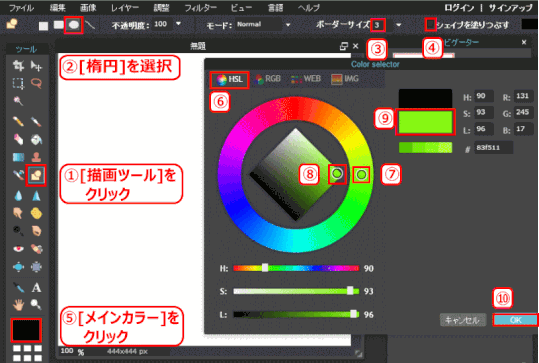
⑤[メインカラー]をクリックして、「Color selector」を表示する。
⑥[HSL]になっていることを確認し、
⑦色合いを選択し、
⑧明度を選択する。
⑨指定された色が表示されるので、これを確認する。変更前の色も上段に表示され、変更前後で比較できるようになっている。
⑩[OK]を押す。
⇩
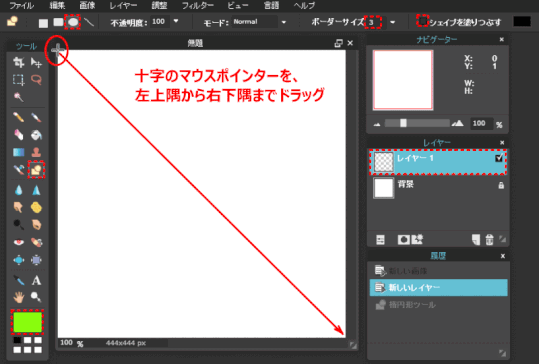
2)円を描く:十字のマウスポインターを、左上隅から右下隅までドラッグする。

⇩
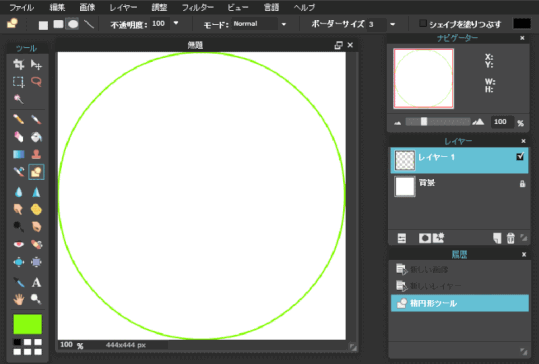
3)円が描かれる:

指定した太さと色で円が描かれた。円の大きさは画像の幅と高さ一杯になって、ほぼ正円となる。
この後、太さや色の変更はできない。変更するにはレイヤー毎入れ替えるしかない。ただし、レイヤースタイルのインナーグローを使って線の色をそれなりに変更することはできる。
❺ 画像を追加する
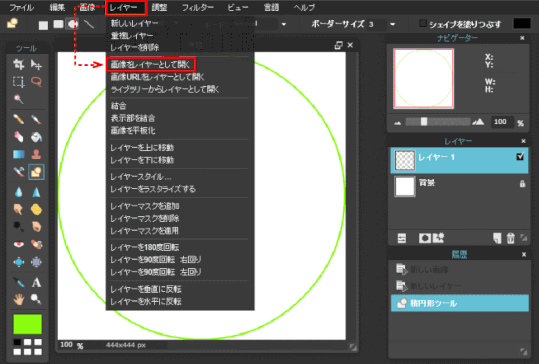
1)[レイヤー] → [画像をレイヤーとして開く]をクリックする。

⇩
2)[開く]ダイアログになるので、画像を選択して[開く]をクリックする。

⇩
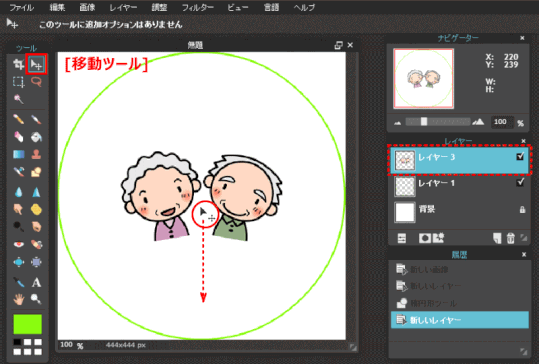
画像が中央に表示される。そのレイヤーは新しいレイヤー(この場合は「レイヤー3」)となる。
3)[移動ツール]で、中央に表示されている画像を下側に移動しておく。

❻ 文字を追加する
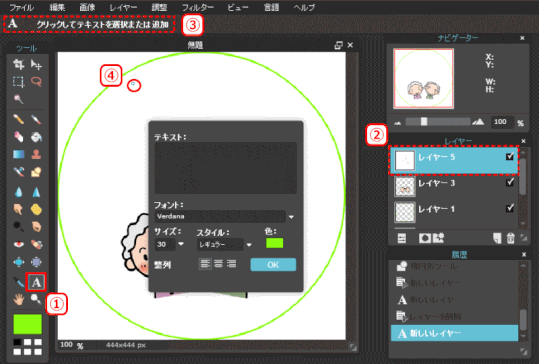
①[タイプツール]をクリックする。
②新しいレイヤー(ここではレイヤー5)ができる
③サブメニューに「クリックしてテキストを選択または追加」と出るので、
④文字を追加する場所をクリックする。

⇩
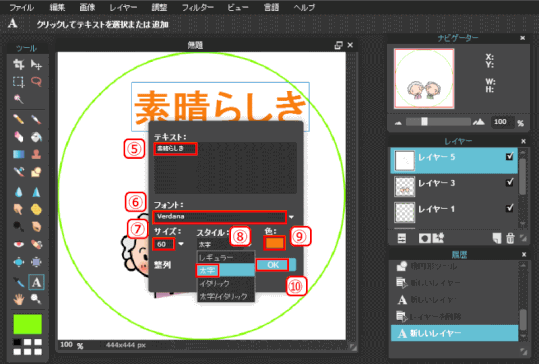
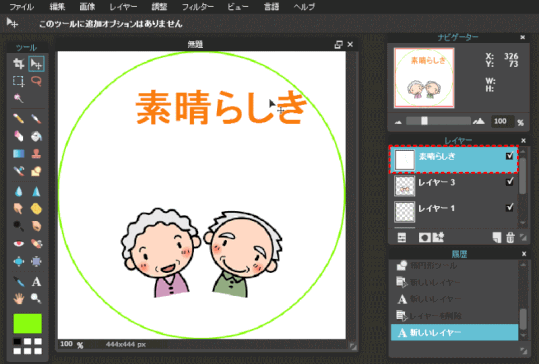
⑤テキスト”素晴らしき”を入力し、
⑥フォント、⑦サイズ(ここでは 60 にする)、⑧スタイル(ここでは 太字)、
⑨文字色を設定し、⑩[OK]をクリックする。

⇩
文字が追加された。必要に応じて場所を移動する。
レイヤー名は、[レイヤー5] から [素晴らしき] に変更される。

入力したテキストを変更する
入力済みのテキストを変更するには、①該当のテキストレイヤーを選択し、②ツールにある[タイプツール("A")]をクリックする。③次に入力済みの文字列の上でクリックすると、文字入力パネルが表示されるので変更する。
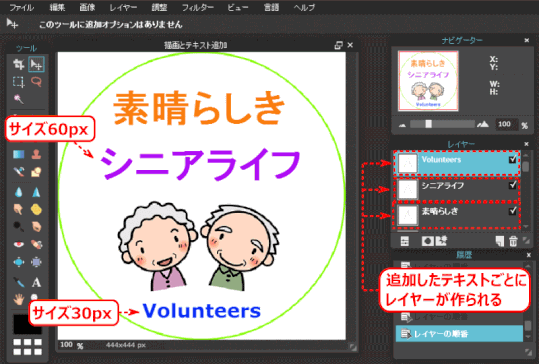
❼ 同じようにテキストを追加する
"シニアライフ" 及び "Volunteers" と入力する。サイズは図に示している通り、太字にし、色は適当に設定する。

追加したテキストごとにレイヤーが作られているのが分かる。レイヤー名は、入力したテキストの名前となっている。
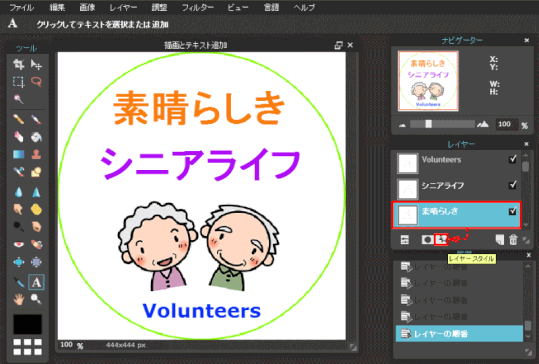
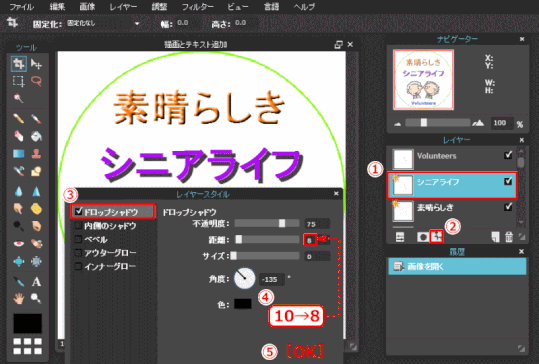
❽ テキストにレイヤースタイルを設定する
①テキストレイヤー、ここでは「素晴らしき」レイヤーを選択し、
②[レイヤースタイル]をクリックする。

⇩
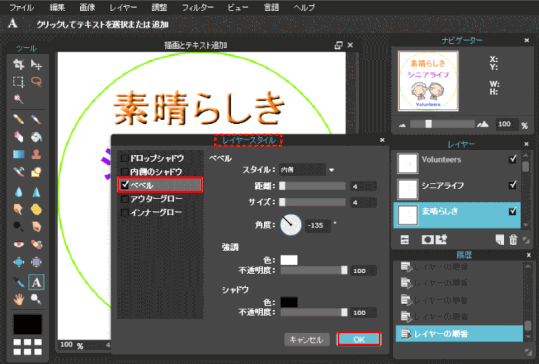
③[レイヤースタイル] 画面で [べベル] を選択し、
④[OK] をクリックすると、立体的なスタイルが適用される。

スタイル名左側のチェック
スタイル名左側のチェックは、スタイルが適用されることを意味する。スタイルを適用しない場合はチェックを外します。
⇩
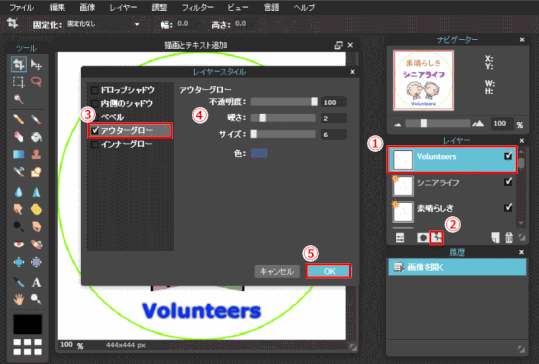
⑤他のテキストにもレイヤースタイルを個別に適用する
テキスト”シニアライフ”: [ドロップシャドウ] スタイル

テキスト"Volunteers": [アウターグロー] スタイル

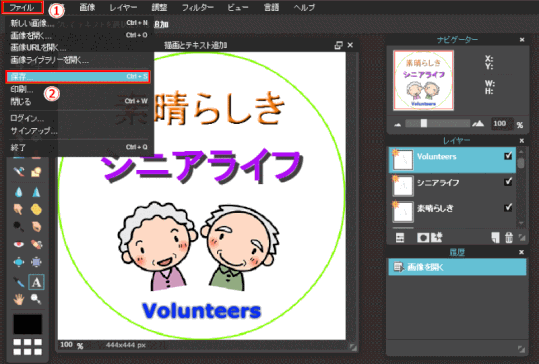
❾ 画像を編集できるようにしてキャンバスを保存する
①メニューの[ファイル]をクリックし、
②[保存]をクリックする。

⇩
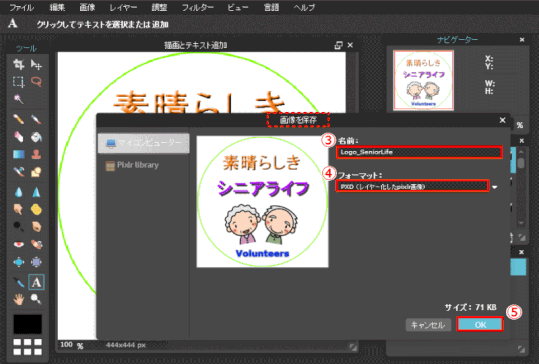
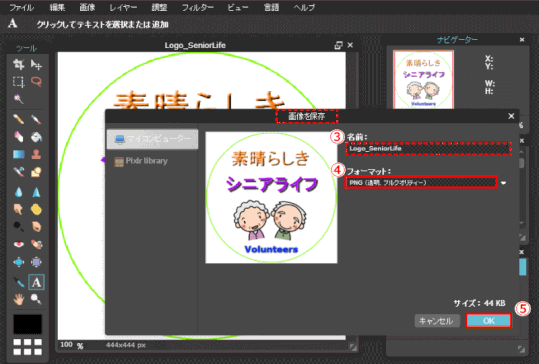
2)保存形式を[PXD]フォーマットとする
③[名前]を入力する。ここでは "Logo_SeniorLife" とする。
④[フォーマット]を[PXD]とする。
⑤[OK]をクリックする。

⇩
3)[名前を付けて保存]ダイアログが表示されるので、該当のフォルダーに保存します。
❿ 作成した画像を保存する
1)ファイルを保存する
①メニューの[ファイル]をクリックし、
②[保存]をクリックする。
⇩
2)保存形式を[PNG]フォーマットとする
③[名前]を確認する。ここでは "Logo_SeniorLife" となっているのを確認する。
④[フォーマット]を[PNG]とする。
⑤[OK]をクリックする。

⇩
3)[名前を付けて保存]ダイアログが表示されるので、該当のフォルダーに保存します。
P40-2 作成した画像を再編集する
画像を再編集するには PXD ファイルが必要
作成した画像を再編集するには、編集時のキャンバスが保存されていなければならない。すなわち、PXDファイルが存在しなければならない
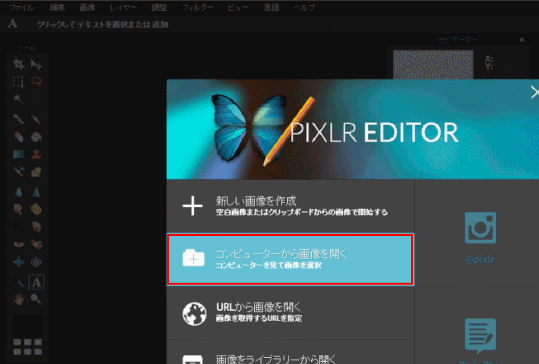
➊ [コンピューターから画像を開く] で PXD ファイルを開く
1)保存してあるPXDファイルを開きます

⇩
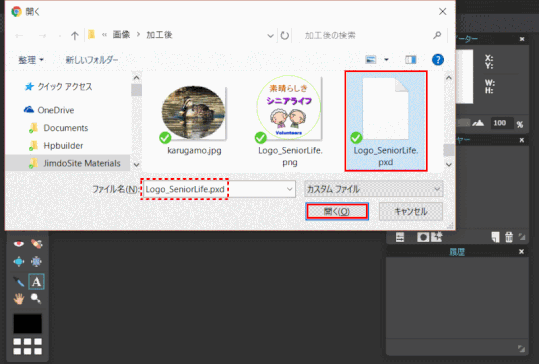
2)[開く] ダイアログが表示されるので、該当ファイル名のPXD ファイルを開きます。

⇩
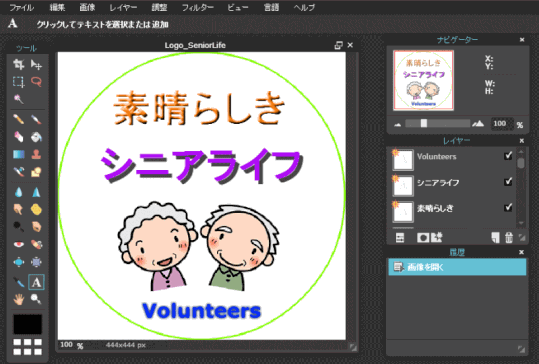
3)PXD ファイルが表示される。

➋ 画像を編集する
ここでは、描画した円の色を変更する。
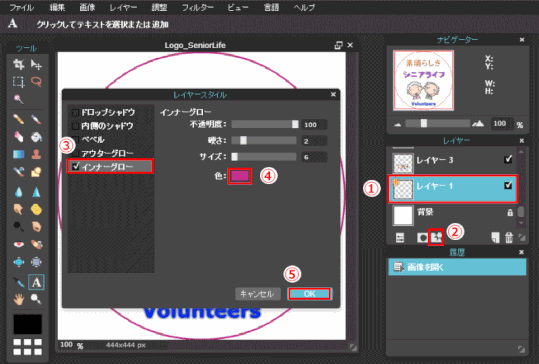
1)レイヤースタイル [インナーグロー] を使い、描画した円の色を変更する。
①描画のレイヤー1を選択する。
②[レイヤースタイル]をクリックする。
③[インナーグロー]をクリックし、
④色を変更し
⑤[OK]をクリックする。

円の編集
描画した円を変更するには、上に記述したレイヤースタイルを適用する方法だけでなく、レイヤー上の円を削除し、新たな円を描画する方法もある。
それには、①レイヤー1を選択する。②[編集]から[全て選択]をクリックして、円を選択し、③削除する。④これでレイヤー1上には何も無くなったので描画ツールで再度円を描きなおす。
