P30 画像にキャッチバナーを付ける
キャッチバナー
サイトのキャッチ画像を作ります。ページの冒頭にあり、ページ内容を印象付ける画像です。そのために、画像に印象的な言葉でのバナーを付けます。
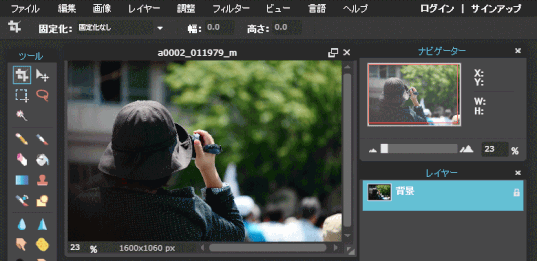
➊ ピクセラエディターを起動し、画像を読み込みます。

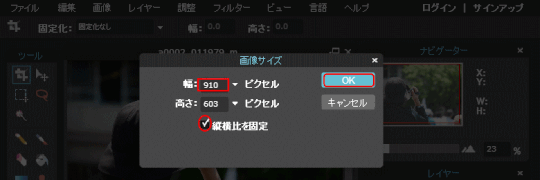
➋ 画像サイズを変更します。
1)ページサイズに合った画像サイズにします。ここでは横幅 910px の画像を使います。

2)横幅を適正値に変更し「OK」をクリックします。このとき、縦横比を固定としておけば、縦サイズは自動的に計算されます。
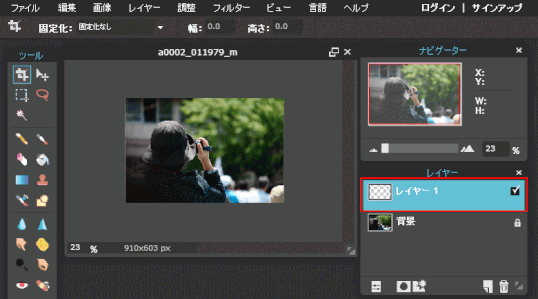
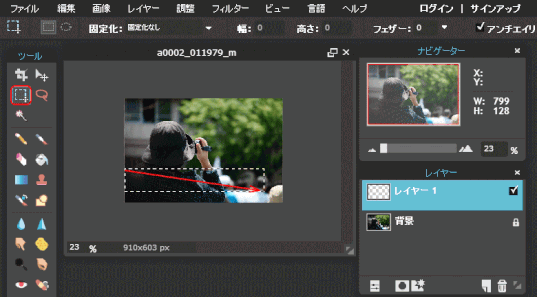
➌ レイヤーの作成
タイトルの下地になる部分を作ります。
1)手順としてはレイヤーと呼ばれる透明シートのようなものを、新しく画像の上に作ります。そこに濃い目の色の四角形を選択し塗りつぶします。

❹ 文字を入れる下地を作る
1)[選択範囲]ツールで範囲を選択する。長方形の点滅で、範囲が選択されていることが分かる。

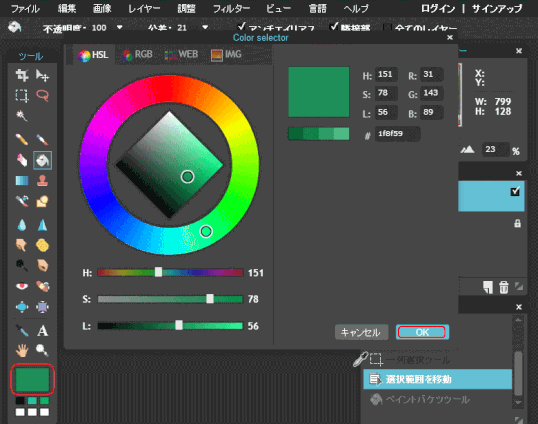
2)塗りつぶす色を設定する

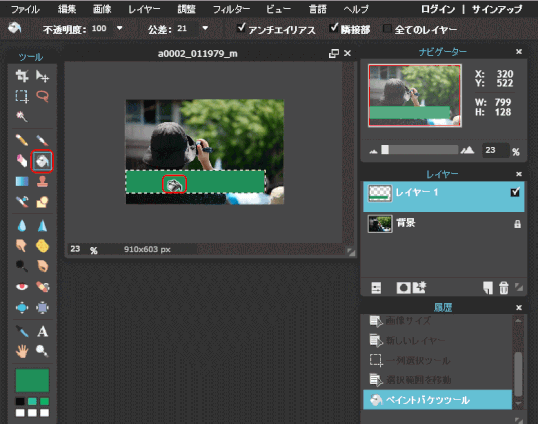
3)「塗りつぶし」ツールで選択範囲の内側をクリックすると、描画色で塗りつぶされる。

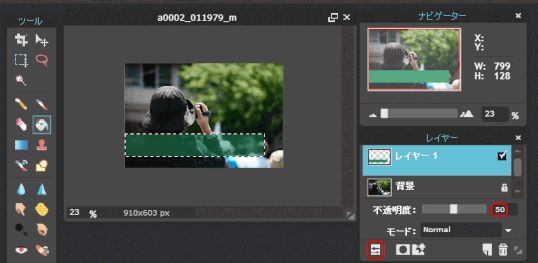
❺ 透明度を指定する

1)レイヤーパレットのマークをクリックして、不透明度を下げます。
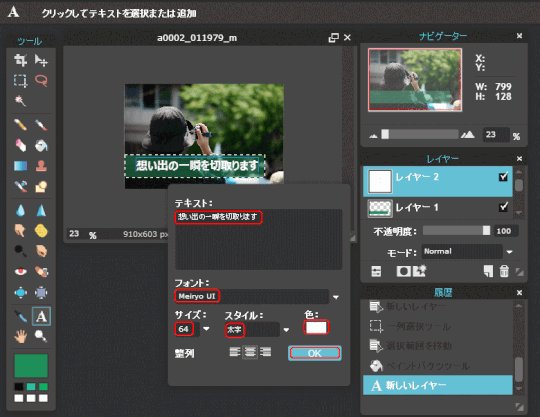
❽ 文字入れ
1)「文字」ツールを選び、画面をクリックすると、文字入力モードになります。
2)文字レイヤーが追加されて、文字を入力することができます。

Pixlr Editor(ピクセラエディター)は日本語フォントにも対応しています。書体や文字サイズ、スタイル、色、位置を決めて「OK」をクリックします。
「OK」をクリックした後で、文字を編集(追加・変更や削除)するには、文字のレイヤーが選択されている(青色になっている)ことを確認し、「文字」ツールが選ばれている状態で該当の文字列の上でクリックします。これにより、再度文字入力モードになります。
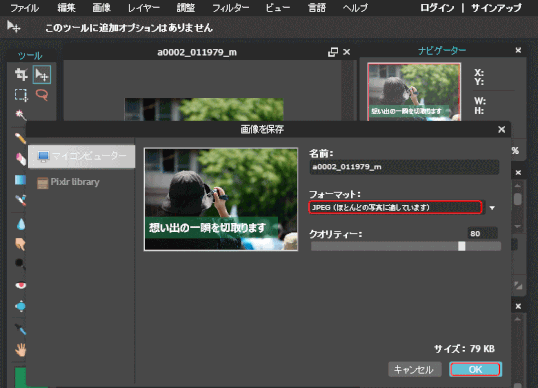
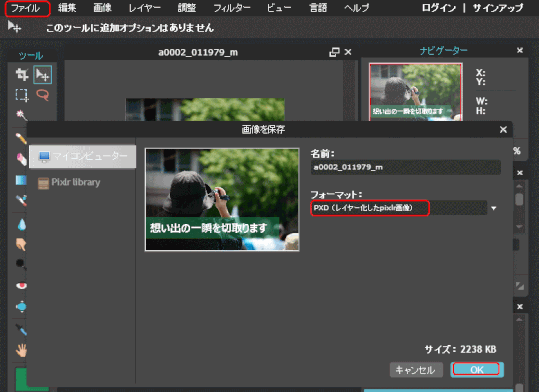
❾ ファイル保存
ファイルを保存するときは、2つの形式で保存します。
1)レイヤーなどすべての操作情報が含まれているPXD形式で、まずは保存し「原本」としましょう。何か修正が必要なときは、これを編集すれば効率的です。

2)PXD形式で保存したのち、あらためて次にJPEG形式で保存します。ファイル名は日本語を使わないようにして、任意のものをつけます。