
フォトギャラリーの作成
目次
036-2 フォトギャラリーの作成手順
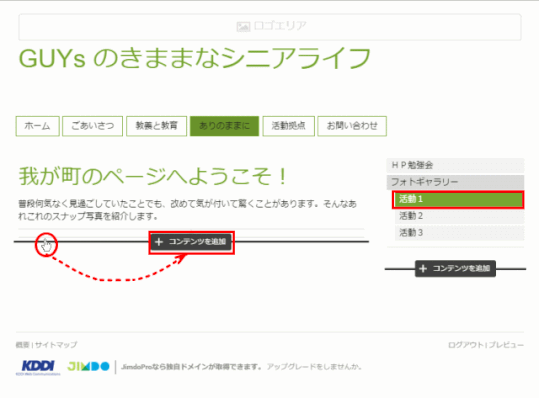
➊[フォトギャラリー]を追加する位置で[+コンテンツを追加]をクリック
[活動1](我が町)ページの文章の直下に[余白]20Px を取り、その直下に追加する。

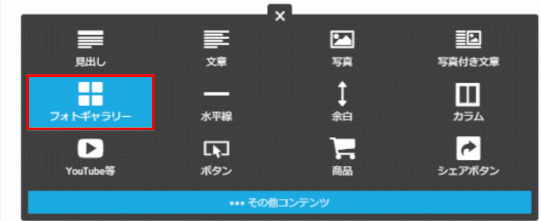
➋[フォトギャラリー]アイコンをクリックする

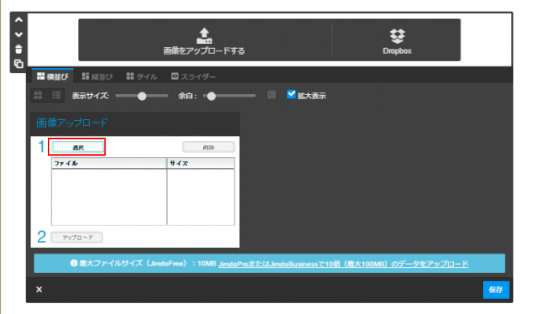
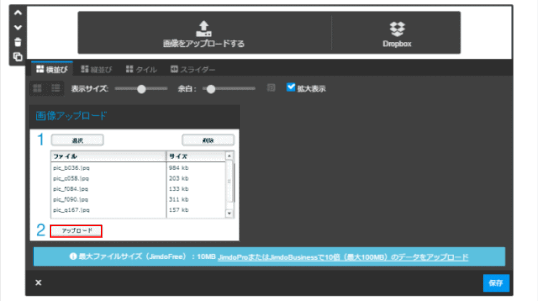
➌[フォトギャラリー]編集ツールで[選択]をクリックして写真を選択する

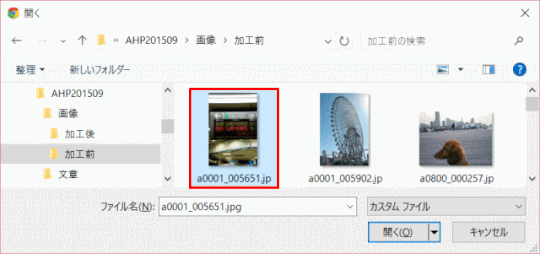
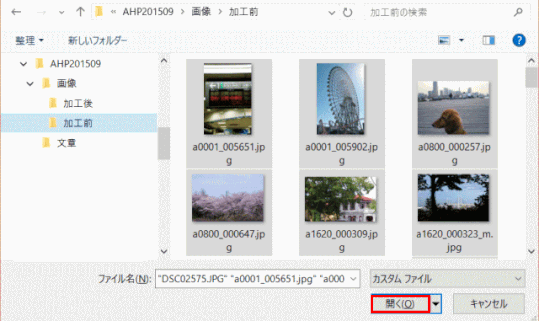
❹ 1枚目の写真をクリックして選択。2枚目以降は Ctrl キーを押して選択

ここでは画像の候補として、素材集画像加工前フォルダー内の、a0001_005651.jpg を選択する。
続いて、a0001_005902.jpg、a0800_000257.jpg、a0800_000647.jpg、a1620_000309.jpg、a1620_000323_m.jpg、DSC02556C.jpg、DSC02573.JPG、DSC02575.JPG を選択し使用する。
❺ 掲載する写真を全部選択したら[開く]ボタンをクリックする

❻[フォトギャラリー]編集ツールで、[アップロード]をクリックする

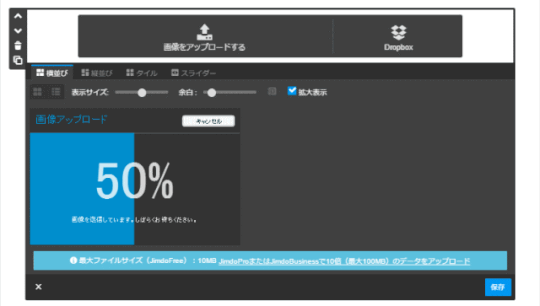
❼ 写真(画像ファイル)のアップロードが始まる。100%になるまで待つ

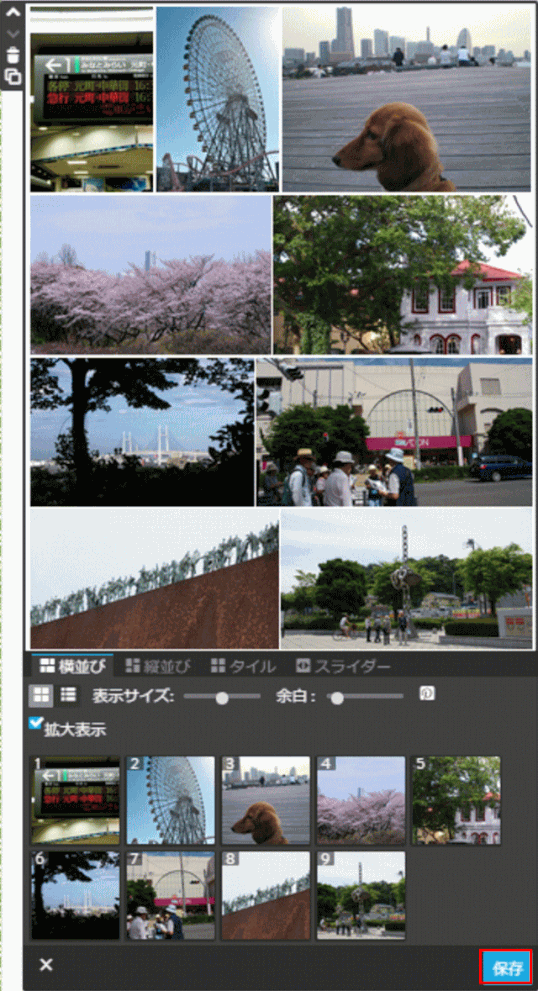
❽ アップロードされた写真が表示される。[保存]を押す

フォトギャラリーの設定:
種類: 横並び
表示サイズ: 2
余白: 3px
拡大表示: オン
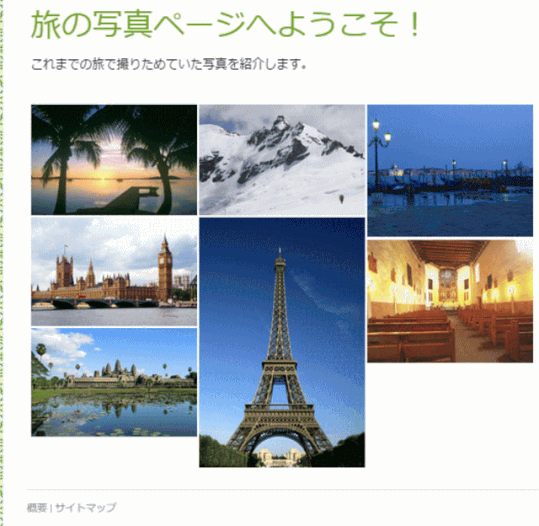
❾ プレビューで、写真をクリックして表示を確認する
036-3 フォトギャラリー練習
➊[活動2](旅の写真)ページのフォトギャラリー[縦並び]

ここでは画像の候補として、素材集画像加工前フォルダーにある、am100_sc004.jpg、am100_sc010.jpg、pic_b031.jpg、pic_b047.jpg、pic_d029.jpg、pic_d030.jpg、pic_d031.jpg、pic_d032.jpg、pic_d033.jpg を選択・使用する。
フォトギャラリーの設定:
種類: 縦並び
表示サイズ: 3
余白: 3px
拡大表示: オン
➋「活動3」(花の写真)ページのスライドショー
ここでは画像の候補として、素材集画像加工前フォルダーにある pic_a023.jpg、pic_a024.jpg、pic_a026.jpg、pic_a027.jpg、pic_a028.jpg、pic_a030.jpg、pic_a032.jpg、pic_a063.jpg、pic_a066.jpg を選択・使用する。

スライドショーの設定:
4秒後
サムネイル表示:オン
自動再生: オン
濃い
036-4 写真の整理
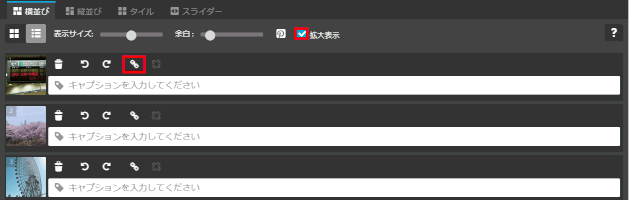
➊ 並び順の変更
写真はマウスでドラッグ&ドロップすることで、順番を入れ替えることができる。
削除はゴミ箱マークから削除できる。
➋ 写真をクリックしたときの動作を設定する
写真をクリックすることによって、次の3つの動きのいずれかを付けることが出来ます。
- 何もアクションを起こさない
- 写真を拡大表示する
- リンクを付けて他のページにジャンプする

➌ 写真にキャプションを指定する
036-5 写真の追加登録
➊ 編集ツール上部にある写真一覧にマウスを移動する
➋[画像をアップロードする]をクリックして、写真を追加する
(練習)
「我が街」ページのフォトギャラリーに、加工前フォルダーに保存した20141130_104009A.jpg を追加する。

