
035 カラム
ページを左右に分割してコンテンツを配置できる[カラム]の使い方です。
[カラム]をスマホで表示する場合
[カラム]をスマートフォンで閲覧すると[カラム]の各列は縦に並べて表示される。
035-1 カラムとは…?
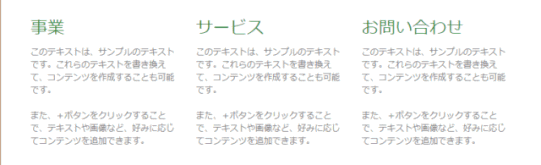
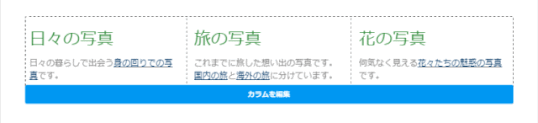
カラムを利用すると以下のようなレイアウトが手軽に実現できる。

035-2 カラムの作成手順
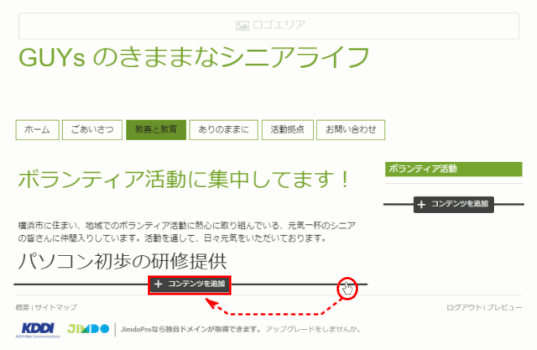
ここでは、「ボランティア活動」ページで、カラムを作成する例を示す。
➊[カラム]を追加する位置へマウスを移動し、[+ コンテンツを追加]をクリックする。
入力済みの文章の下に中見出しを追加します。
中見出しとフッターの間にカラムを追加します。

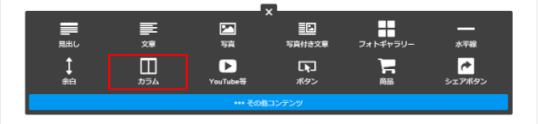
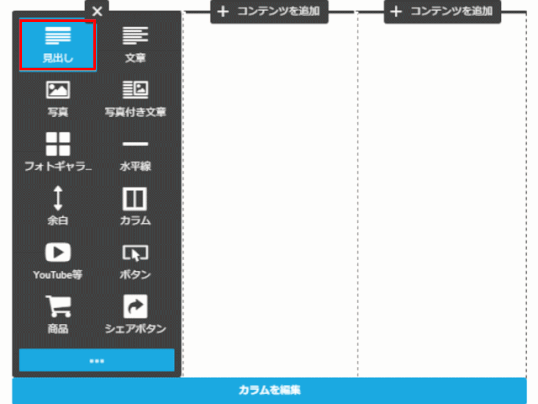
➋[カラム]アイコンをクリックする

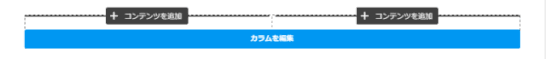
➌ 左右に2分割された[カラム]が作成される

➌[カラム]の分割数が3以上6までの場合は、カラムを追加します
この場合は、3分割にします。
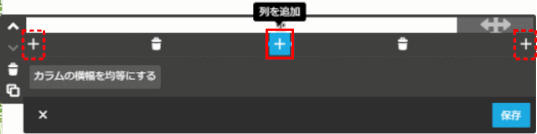
① [カラムの編集]をクリックする

② 分割数に応じて、[+](列を追加)をクリックします。
列を追加する場所は、「左」、「中央」、「右」がある。

③ [保存]をクリックすると3分割のカラムが表示されます。

カラムの列を追加したり各列の幅を変更するのは、035-4 列の追加と列幅の変更を参照します。
❹ カラム内に[見出し]や[文章][画像]などを追加する
それぞれのカラム内に、コンテンツを入れる。
ここでは、ホームページ作成デザインの「ボランティア活動」ページの記述に従って入力します。
① 左側カラムの[+コンテンツを追加]をクリックする
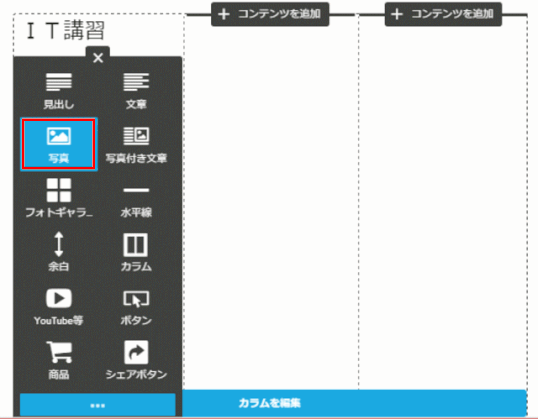
② [見出し] を選択する

③ 小見出しを入力して、[保存] をクリックする

④ 小見出しの直下で [+コンテンツを追加] をクリック

⑤ [画像] を選択する

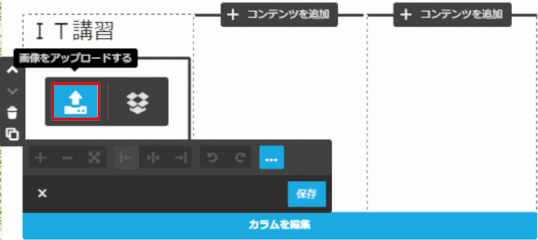
⑥ [画像をアップロードする] を選択します。

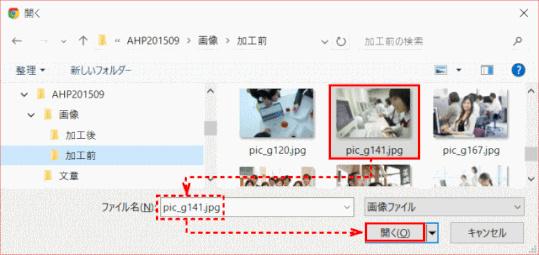
⑦ 写真 pic_g141.jpg を選択し、[開く] をクリックする。

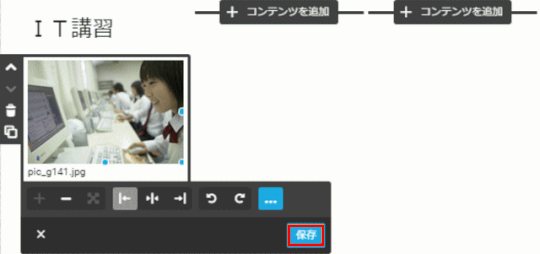
⑧ 画像がパネルに表示されるので、[保存] をクリックする

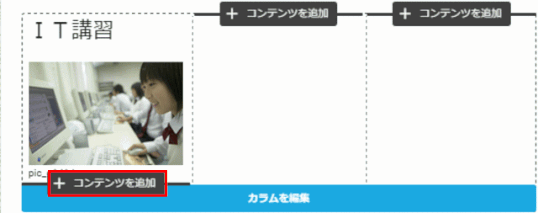
⑨ 画像が追加された。画像の直下で [+コンテンツを追加] をクリックする

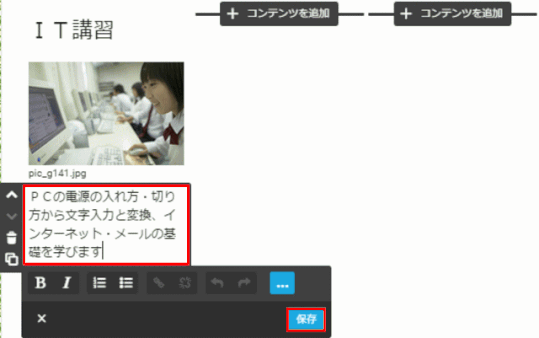
⑩ [文章] を選択します

⑪ 文章を入力し、[保存] をクリックします

❺ 左端のカラムにコンテンツを編集できた

❻ 続いてカラムの他の列にもコンテンツを追加する

035-3 カラム内の編集
作成されたカラムを編集する手順です。
ここでは、ある[ホーム]ページにあるサンプルのカラムを編集する。
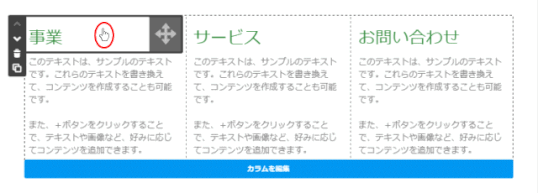
➊ 編集する列の、編集するコンテンツにマウスを移動し、クリックする

➋ それぞれの列のコンテンツを下図のように変更する

035-4 列の追加と列幅の変更
最大6列まで増やすことが可能である。
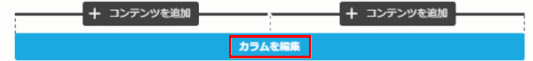
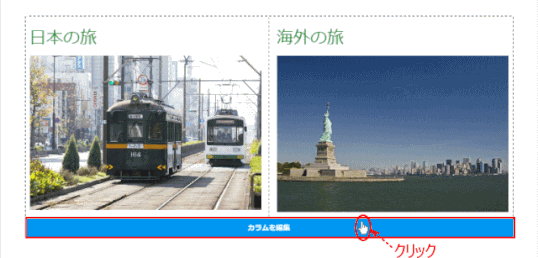
➊[カラム]の下端にマウスを移動し[カラムを編集]をクリックする

⇩
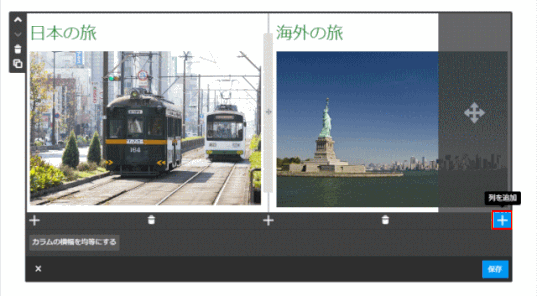
[カラム]の編集ツールが表示される。
➋[+]をクリックして列を追加する

⇩
[+]をクリックすると、その位置に列が追加される。

ちなみに、列を削除するには、削除する列の下にある「ごみ箱」アイコンをクリックする。
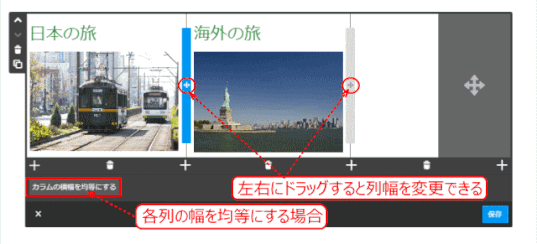
➌ 列幅の調整
列の幅を変更する時は、各列を区切っている縦線をマウスで左右にドラッグする。
なお、カラムを均等に分割の状態に戻す時は、[カラムの横幅を均等にする]をクリックする。

035-5 練習:カラムの追加
➊「ボランティア活動」ページにカラムを追加します
4列のカラムと、そのコンテンツを追加します。
追加する見出しや写真、文章については、ホームページ作成デザインの「ボランティア活動」ページを参照します。

➋「ありのままに」ページにカラムを追加します
2列のカラムを追加します。
追加する見出しや写真、文章については、ホームページ作成デザインの「ありのままに」ページを参照します。

➌「フォトギャラリー」ページに3列のカラムを追加します
3列のカラムを追加します。
追加する見出しや写真、文章については、ホームページ作成デザインの「フォトギャラリー」ページを参照します。

