アイコンの設置
アイコンは伝えたいことを一目で伝えてくれる道路標識のようなもの。文字だけよりユーザーの目に止まりやすいので、ウェブサイトの内容も伝えやすくなりますし、なにより見た目が美しくなります。
アイコンの利点
見た目が美しくなる
文章だけが並べられたサイトと、アイコンや画像があるサイトだと、後者のほうが目を惹きます。目を惹くことができれば、中身に興味がわきます。
第一印象を良くする効果があるといえるでしょう。
内容が伝わりやすい
新しく訪れたユーザーはそのサイトにどんな情報があるかを知りません。文章だけよりアイコンを使ったほうが、そのサイトに何があるのか、ページの内容やコンテンツを理解しやすくなります。
ユーザーを誘導しやすい
アイコンはリンクを設定して使うことがおすすめです。文章だけより目に止まりやすいので、ユーザーは自然に導くことができます。そうするとストレスを感じないので、離脱を防ぐことができ、使い勝手がいい印象を与えます。
言語に左右されない
国や言語に関係なく一目見ただけで内容を伝えられる。
子供にも伝わるくらい分かり易いものを選ぶ
アイコンはコンテンツの内容を正しく表しているかが重要なので、オリジナリティをだすために自分で作ったり、誰も見たことがないような凝ったデザインのものを探す必要はありません。
使う時に気を付けるべきポイント
サイズ
アイコン同士の大きさを揃えることはもちろん、同じページのなかの他のコンテンツとバランスが悪くならないようにする。
配置の仕方
アイコンを横に並べて使うときはカラムを使うのがおすすめです。
一貫性
同じ種類のものを使用しましょう。あまりにも違うデザインのものを使うと、一貫性がなく伝わりにくいです。
お勧めの無料アイコンサイト
日本語で、無料で使えるアイコンサイトを紹介しています。
ICOOON-MONO の魅力:
- カラーパレットで好きな色に指定してダウンロードできる
- サイズやファイルを選べる
FLAT ICON DESIGN の魅力:
- フラットデザインのアイコンが豊富
- 背景付き、影のみ、などアイコン毎のデザインのバリエーションが多い
アイコンをページに設置する
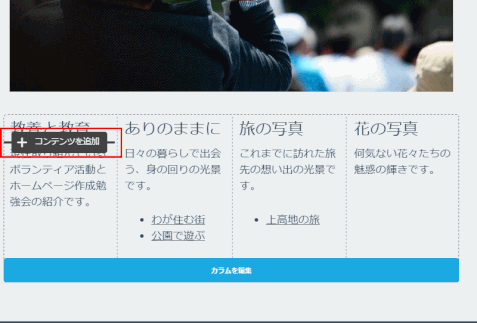
Before

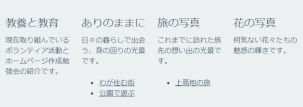
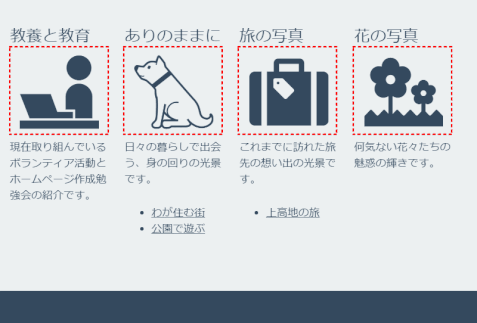
After

➊ アイコンのカラーを決める
ここでは、ヘッダーやフッターに使われている色と同じ色のアイコンにするので、カラーコード#34495e、すなわち RGB(52,73,94) を指定する。
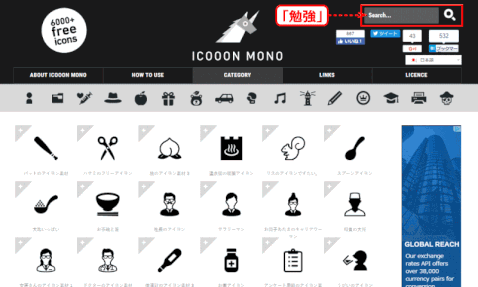
➋ Icooon-mono を開き、アイコンを検索する
1)ICOOON-MONO を開く
2)[Search...] ボックスに「勉強」(括弧は入れない)と入力し、検索アイコンをクリックする
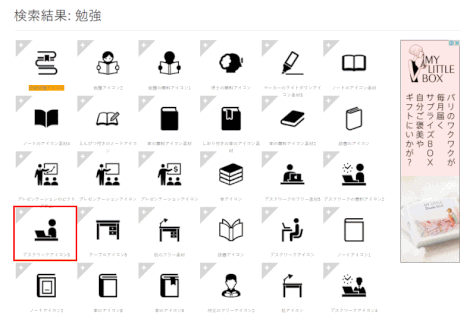
➌ 検索結果一覧から使用するアイコンをダブルクリックする

1)検索結果が表示されるが、適当なアイコンが無い場合は再度検索する。
2)ここでは、「デスクワークアイコン3」を使用するので、これをダブルクリックする。(ダブルクリックしないで、左上隅の+マークをクリックすると、色を変更しないで、一括ダウンロードにまわされる。)

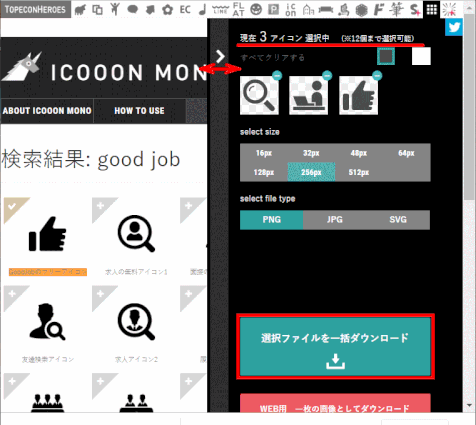
❹ アイコンのサイズ、カラーを設定し、ファイル型式を指定する
1)アイコンのサイズ 256px を選ぶ
2)カラー RGB(52,73,94) を設定する
3)ダウンロードファイルは PNG をクリックする。これによりダウンロードが始まる。ダウンロードの状況は、画面左下などに表示される。

❺ 他のアイコンも同様にダウンロードする
ここでは、以下にあるトータルn4個のアイコンをダウンロードする:
検索 使用するアイコン名
勉強 デスクワークアイコン3(済み)
柴犬 柴犬のイラスト2
旅 旅行用スーツケースのアイコン1
花 花壇アイコン
このため、ステップ ➋、➌、❹ を繰り返す。
サイズ、カラー、ファイルタイプは全て同じものとする。
アイコンを複数選んでまとめてダウンロードするには:
色を変更したアイコンを含め、選択したアイコンを一括ダウンロードする
(カラーは黒、白、灰色の3種類のみ)

❻ ダウンロードされた4個のアイコンファイルを、HP用フォルダーへ移す
「ダウンロード」フォルダーから、ホームページ用の個人フォルダーへ移動する。
❼ Jimdo ページにアイコンを挿入する
1)アイコンを挿入する場所で「+コンテンツを追加」する

2)「画像」を選択する

3)ドラッグして画像を挿入する

4)挿入した画像のサイズを一段階小さくし、中央揃えにする

6)他のアイコンも挿入し完成させる

7)アイコンにリンクを設定する
以上でアイコンの設置は完了です。