
03C1 表の作成
目次
- 03C1-1 表を追加する
- 03C1-2 表に文字を入力する
- 03C1-3 行や列を追加・削除する
- 03C1-4 セル罫線を表示する
- 03C1-5 表の外周の罫線を表示する
- 03C1-6 文字の配置を変更する
- 03C1-7 セルの背景色を指定する
- 03C1-8 文字の書式を設定する
- 03C1-9 表のサイズを変更する
- 03C1-a 列の幅を変更する
- 03C1-b 余白を指定する
表の編集に使うブラウザはIE以外で!
IE(Internet Explorer)で表の編集を行うと文字入力や色の設定が正しく行われません。表の編集には他のブラウザ(Google Chrome や FireFox など)を使いましょう。
03C1-1 表を追加する
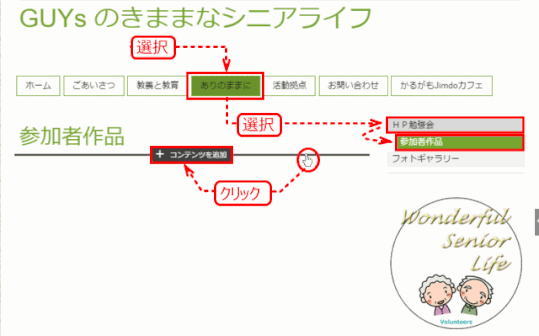
「参加者作品」ページに、参加者作品一覧の表を入力します。
➊[参加者作品]ページを開く
➋ 表を追加する位置で[+コンテンツを追加]をクリックする

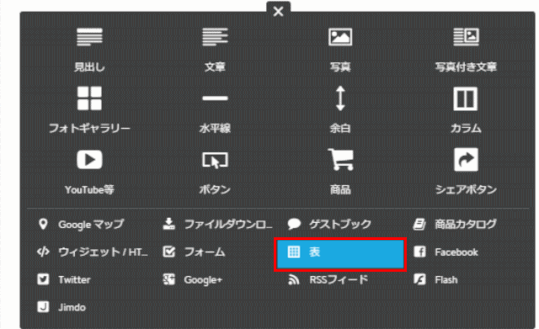
➌ 追加できる項目一覧から[…その他コンテンツ]をクリックする
❹[表]をクリックする

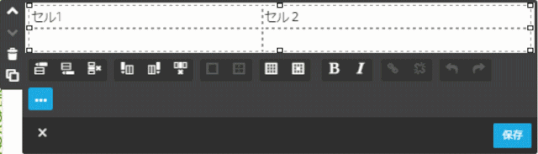
表を追加する
表を追加すると、2行2列の表が表示されます。行や列はあとから追加や削除ができます。
03C1-2 表に文字を入力する
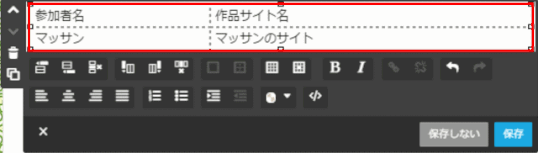
文字を入力する
表のマス目(セル)をクリックするとカーソルが表示されますので、そこで文字を入力できます。
➊ 表の中をクリックします。

➋ 文字を入力します。
ここでは、勉強会参加者の作品を紹介するということで、参加者名と作品サイト名を入力します。

作品サイト名、あるいはページタイトル
ガイド作成の時点では仮の名前を入力あるいはブランクにしています。ここには「サイト名の編集」で指定した名前を入力する予定です。表作成の最終段階で、それぞれのサイトを表示して、ブラウザのタブに表示される名前からサイト名を把握します。把握の仕方は別途記述します。
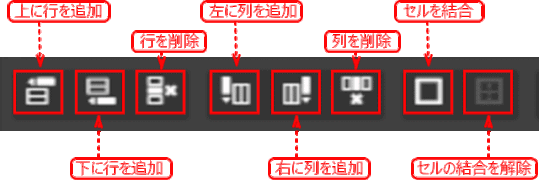
03C1-3 行や列を追加・削除する
行や列の数を変更する、セルを結合する

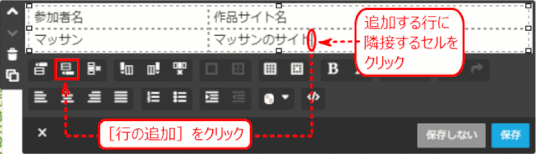
➊ 追加する行や列に隣接するセルをクリックします。

➋ 行の追加をクリックします。
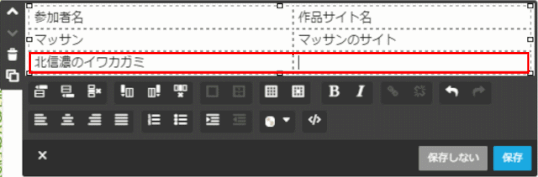
➌ 行が追加されるので、追加した行に文字を入力します。

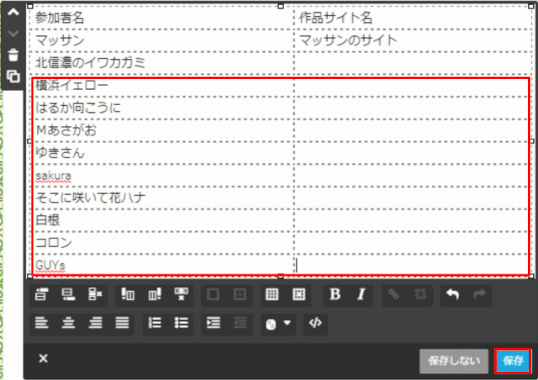
❹ 必要な数の行を追加し、表を完成します。

03C1-4 セル罫線を表示する
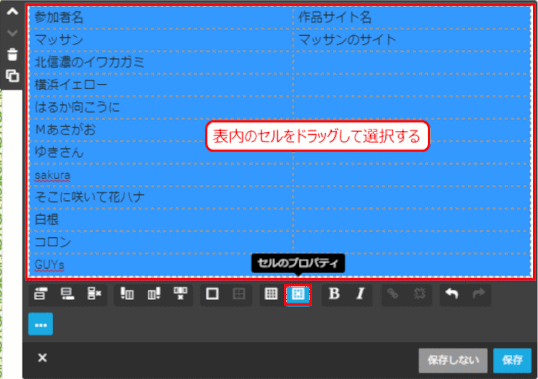
➊ 表内のセルをドラッグして選択します。

➋[セルのプロパティ]をクリックします。
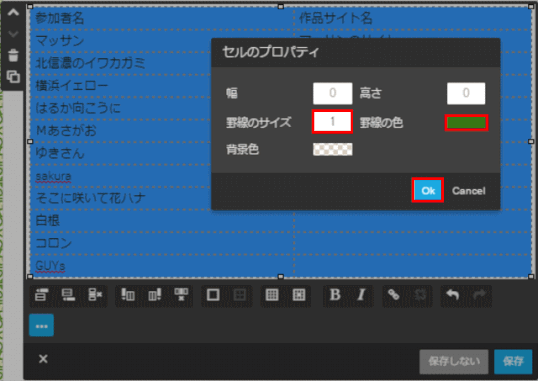
➌[罫線の色][罫線のサイズ]を指定します。

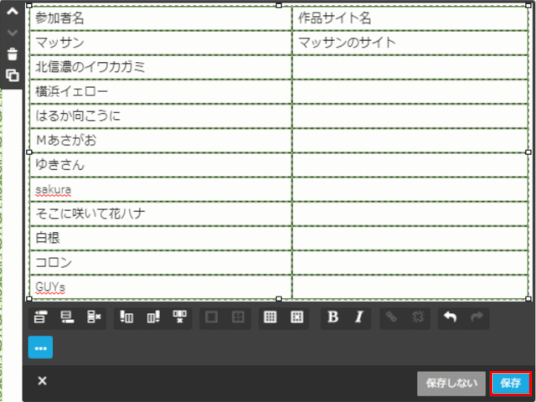
❹ 罫線が表示されるので、[保存]します。

罫線の削除
描画した罫線を削除するときは、[罫線のサイズ]を 0 に指定します。
セル罫線の指定と外周罫線の指定
セル罫線の指定では、セルの外周に1ピクセルの罫線が引かれました。その場合、表の内部でセルが隣り合っているところでは各セルに1ピクセルの罫線を指定しているので、1+1=2ピクセルで罫線が表示されることになります。表内部の罫線が、外周の罫線より太く見えるゆえんです。表の外周も同じ太さの罫線にするには、次の項で取り上げる「03C-5 表の外周の罫線を指定する」を行います。
03C1-5 表の外周の罫線を指定する
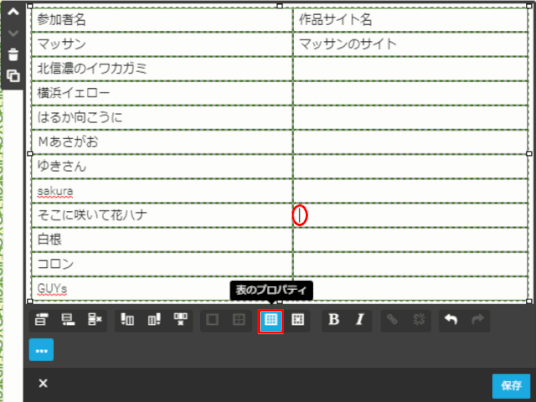
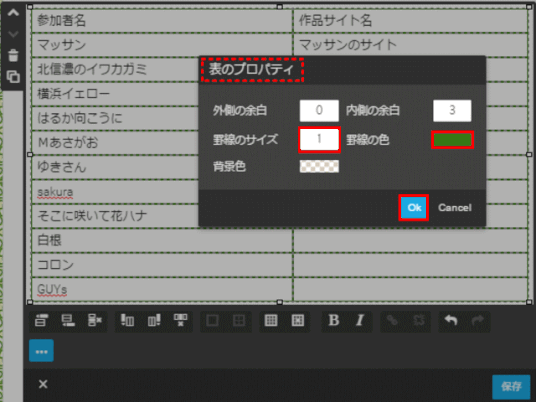
➊ 表内のセルをクリックして、[表のプロパティ]をクリックします。

➋ 罫線の太さ、罫線の色を指定します。

ここでは、罫線の太さ1ピクセル、罫線の色はセル罫線の色と同じものを指定します。
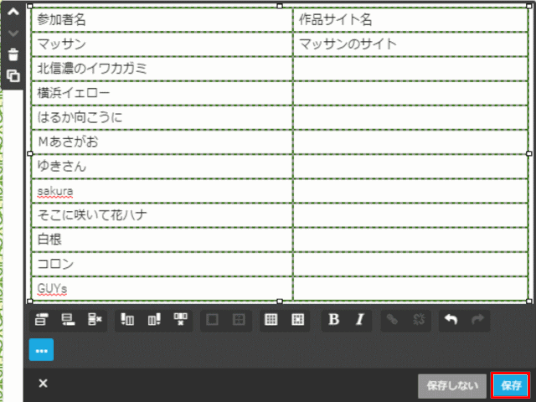
➌ 表の外周に罫線が表示されるので、[保存]します。

これにより、表の外周の罫線の指定は1ピクセルながら、セル罫線が1ピクセル幅で表示されているので、合わせて2ピクセル幅の罫線に見える。
表の内部も外周も同じ罫線幅となる。
ガイド1:全ての罫線を1pxで揃える方法
ヘッダー編集の箇所にCSSコードを追加し罫線の表示方法を設定します。
『ヘッダー編集』の画面で、「ウェブサイト全体」の入力スペースの中に、以下のコードをコピーして貼り付けます。
<style type="text/css">
/*<![CDATA[*/
/*表*/
table{
border-collapse: collapse;
}
/*]]>*/
</style>
もしも過去に<style>タグの書き込みをしたことがある場合は、赤字の<style〜の箇所はすでに書き込みスペースの中に存在しているはずです。その場合は、<style type="text/css">/*<![CDATA[*/ から /*]]>*/</style> の間に、以下の部分だけを追記してください。
/*表*/
table{
border-collapse: collapse;
}
border-collapse: collapse; とは、(隣り合わせのセルの罫線を間隔0にして接触させるのとは違い)隣合わせのセルの罫線を重ねて表示してくれるCSSコードになります。今回はこれを<style>タグでヘッダー部分に書き込むことにより、サイトで作成する全ての表罫線がバラバラにならないようコントロールしています。特定の表だけに適用するには、「HTML を編集」で <table> タグ内の style 指定で記述することで可能です。
この指定をした場合、設定するのは「セルのプロパティ」の罫線のサイズ箇所を 1px にするだけでOKです。
(「表」のプロパティの罫線サイズは設定しないか、あるいは0(ゼロ)にします)
ガイド2:全ての罫線を1pxで揃える方法
表の罫線は背景色の塗りつぶして対応すると、きれいに表示できる。
表とセルのプロパティには、それぞれ[罫線のサイズ][罫線の色]という項目があり、これを利用して罫線を引いたのが、上で紹介したもの。この場合、部分的に重なった状態で表示されるので、きれいにならないことがある。そこで、表の余白を広く([外側の余白:1px])設定して[背景色の色]で表全体を塗りつぶし、セルを別の色[背景色]で塗りつぶすと、余白の部分が同じ幅(1px)で罫線のようにきれいに表示させることができる。この方法は03C2 表にて紹介します。
03C1-6 文字の配置を変更する
文字の配置を変更する
セル内の文字の配置を変更するには、セルをクリックするか、対象のセルを複数ドラッグして選択し、配置を指定します。
表内文字の書式
一方、セル内の文字は、太字にしたり色を付けたりすることができます。文字をドラッグして選択したあと、飾りの内容をクリックして指定します。
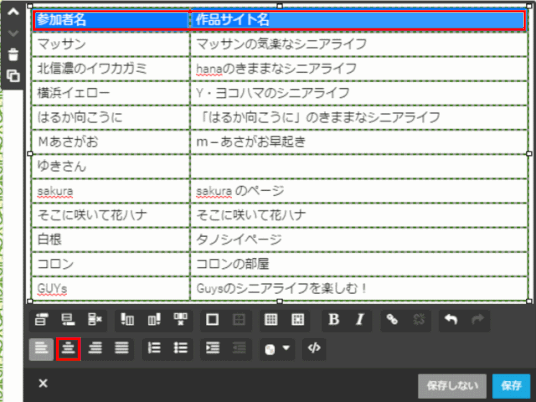
➊ 文字の配置を変更するセル複数をドラッグして選択します。
ここでは、一行目のセル2つを選択します。

➋ 配置の指定をクリックします。
ここでは「中央揃え」をクリックします。
03C1-7 セルの背景色を指定する
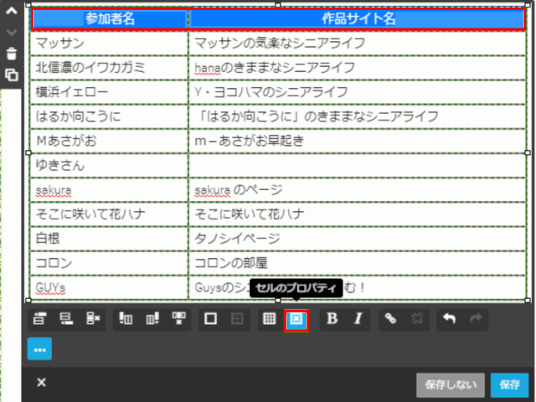
➊ 背景色を指定するセル複数をドラッグして選択します。
ここでは、一行目のセル2つを選択します。

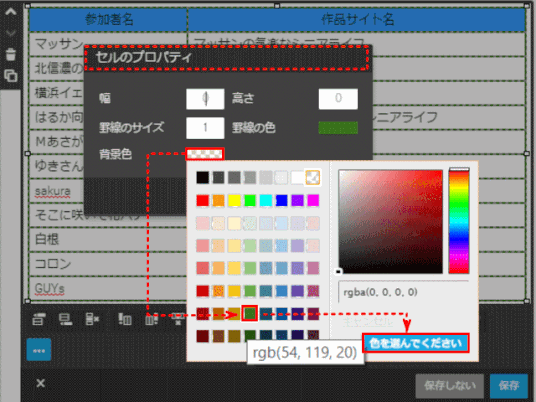
➋「セルのプロパティ」を選択し、[背景色]をクリックし、色を選択する。
[背景色]は初期設定では無色透明です。
ここでは、深緑系の色 rgb(54, 119, 20) を、パレットから選びます。[色を選んでください]をクリックします。

背景色と罫線の色
同系色を選ぶ場合、背景色は罫線の色より薄めの方が良いでしょう。
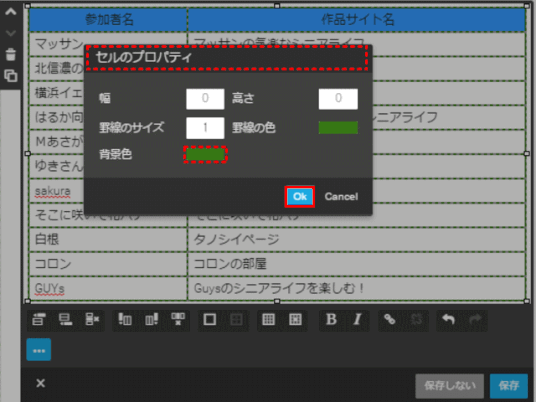
➌[背景色]の色が設定されるので、[OK]をクリックします。

選択されたセルの背景色が設定されます。空クリックするなどして、選択状態を解除して背景色が設定されたのを確認します。
背景色の解除
設定した背景色を解除するには、[背景色]に[透明]を指定します。
03C1-8 文字の書式を設定する
表内文字の書式を指定する方法は、基本的に[文章]のコンテンツを同じです。色や太さの指定は”文字単位”で行うことも可能です。
複数のセルをドラッグして選択しておくと、文書の書式をまとめて指定することもできます。
➊ 書式を設定する文字列をドラッグして選択します。
ここでは、一行目の2つのセル内の文字列をドラッグして選択します。

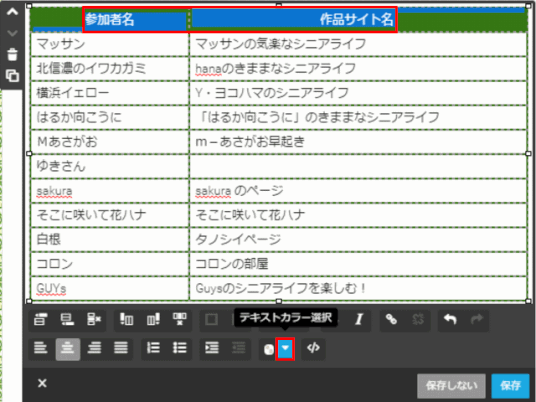
➋[テキストカラー選択]をクリックしカラーパネルを表示します。
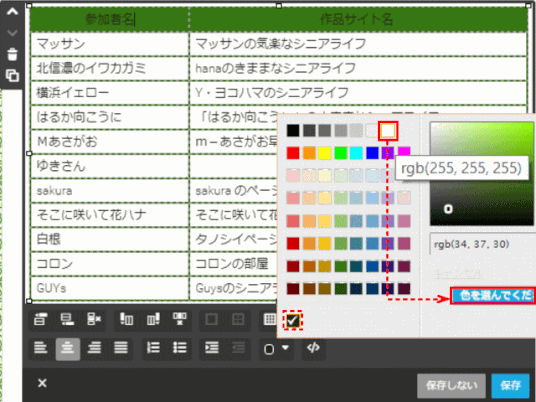
➌ 指定する色を選択し、[色を選んでください]をクリックする。
ここでは白色 rgb(255, 255, 255) を選択します。

❹ 更に[太字]を選択します。「保存」をクリックします。
「テキストカラー」の設定は白色になったのを確認できます。

文字列の書式が設定されているのを確認し[保存]をクリックします。
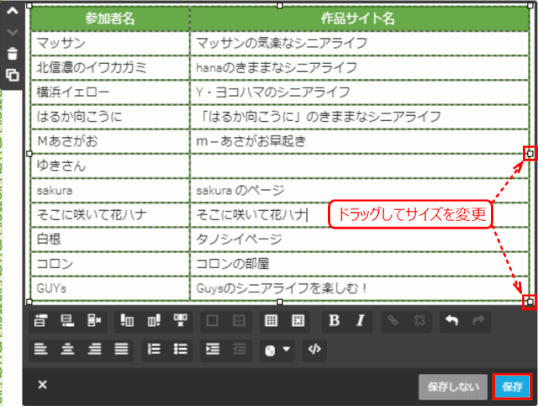
03C1-9 表のサイズを変更する
➊ ハンドルマークをドラッグしてサイズを変更します。

表を中央に表示する
サイズを変更した表を、コンテンツ領域幅中央に表示するにはHTMLソースで<table>タグを編集します。
<table align="" border="0" cellspacing="5" cellpadding="3" width="80%" height="365" class="mceEditable" style="border: 1px solid #367714; margin: 0 auto;">
などと、margin: 0 auto; を入力します。
表のサイズを元の状態に戻す
サイズを変更したのだが、元に戻す場合は、HTMLソースで<table> タグを編集します。
<table align="" border="0" cellspacing="5" cellpadding="3" width="100%" height="365" class="mceEditable" style="border: 1px solid #367714;">
などと、width 値を"100%"にすれば元に戻ります。
03C1-a 列の幅を変更する
➊ 列幅を変更する列にある任意のセルをクリックします。
➋「セルのプロパティ」をクリックします。
➌「幅」にセルの幅を入力します。
数値のみを入力すると、単位はピクセルが適用されます。他の単位を使うこともできる。例えば「40%」と入力することもできます。
➌「OK」をクリックすると、列幅が変更されます。
03C1-b 余白を指定する
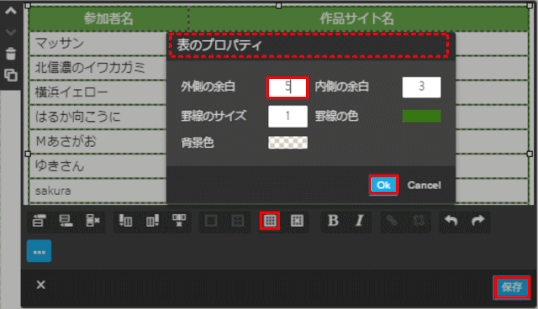
外側の余白 vs. 内側の余白
[表のプロパティ]には余白を指定する設定項目が用意されています。外側の余白は、セルとセルの間隔を指定する項目です。一方、内側の余白は、セルの罫線と文字の間隔を指定する項目となります。
➊[表のプロパティ]で、外側の余白を設定する。

➋ セルとセルの間隔がとられた表が表示されます。

