
039 ページ内にリンクを設定する
ページ内の特定の場所にリンクを張るには、コンテンツに割り振られた id セレクタ名をリンク先として設定します。
id セレクタ名を調べるには、ブラウザーのデベロッパーツールを利用して調べます。
リンクの仕組み
リンクのソースコードは以下のようになる
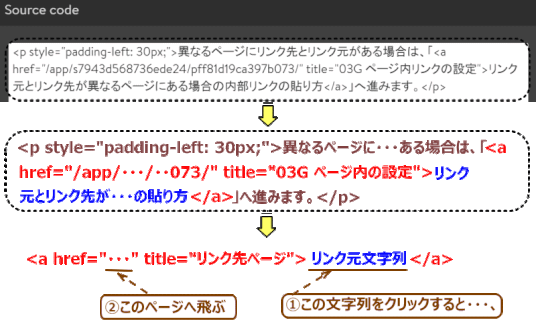
<a href="……" title="リンク先ページ">リンク元文字列</a>
"……"は、リンク先の"ページ名"と"ID”との組み合わせで、IDはページ内の特定の箇所をピンポイントで示します。
これは、リンク元文字列をクリックすると、”ページ名”のページの"ID"の箇所へジャンプすることを意味します。
リンク元にリンクを設定する
※ 以下の操作ガイドは、Google Chrome を使っています。
➊ リンク元のコンテンツ(文字列など)に、リンク先のページを内部リンクで設定しておきます
ここでは、リンク元の文字列 "リンク元とリンク先が異なるページにある場合の内部リンクの貼り方" に内部リンクを貼ります。
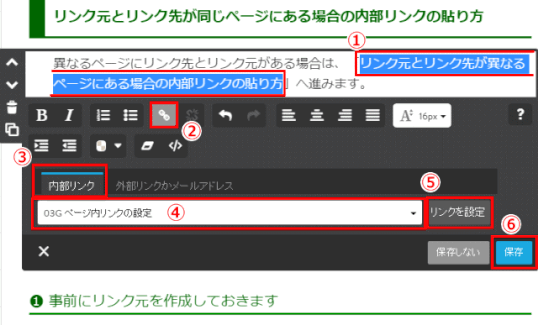
➊ リンク元の文字列を選択する
➋ リンクアイコンをクリックする
➌「内部リンク」タブを選択する
❹ 入力ボックス右端の▼をクリックし、リンク先があるページを選ぶ
※リンク先がリンク元と同じページであっても同様に、リンク先となるページ(すなわちリンク元と同じページ)を選ぶ
❺「リンクを設定」をクリックする
❻「保存」をクリックする

⇩
リンク元のソースコードで、リンクの仕組みを確認します。
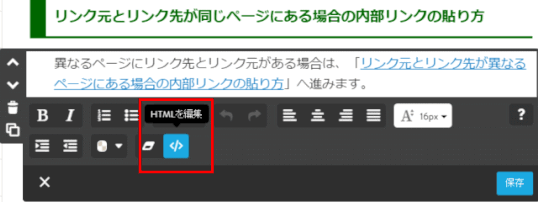
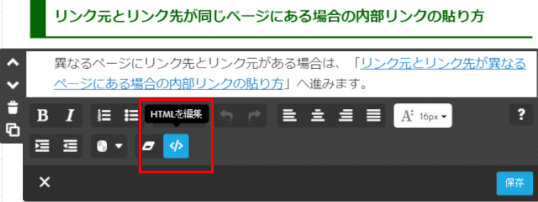
まずリンク元のコンテンツの編集メニューで[HTMLを編集]をクリックしてソースコードを表示します。

⇩
ソースコードの解説です。

➋ リンク先 id セレクターをコピーする
➋ リンク先ページをプレビュー表示します。
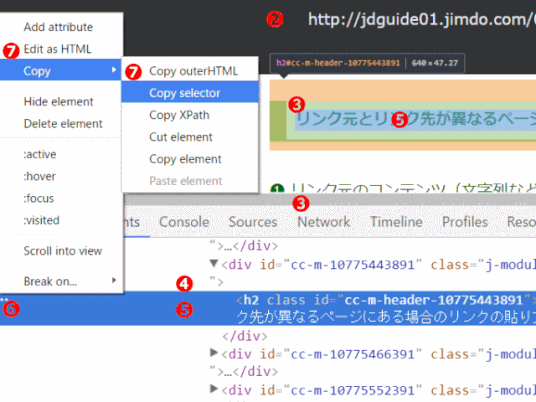
➌ リンク先となる要素(見出しなど)を右クリックし、[検証]を選択し、デベロッパーツールを表示する。ここでは、「リンク元とリンク先・・・」という文字列をリンク先とします。
❹ 'cc'から始まるidセレクタのタグにマウスポインターを移動すると、❺ リンク先となる要素が反転することを確認します。
❻ 該当の id セレクタを右クリックし、❼[Copy]→[Copy selector]をクリックします。(この操作で、id セレクタが、クリップボードにコピーされる)
❽ コピー後はデベロッパーツールを閉じます。

➌ リンク元のページで、リンク元コンテンツにリンクを貼る
① 編集モードにしたリンク元のページで、リンクを設定するコンテンツ、あるいは文字列を選択し、編集メニューを表示する
②[HTMLを編集]をクリックし、ソースを表示します。

⇩
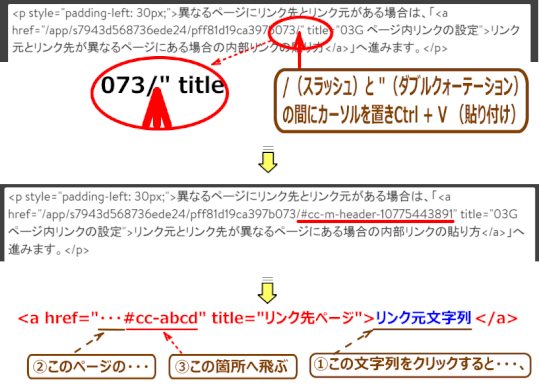
③ リンク元となるHTMLソースで、すでに設定済みのリンク先ページ情報に、ページ内リンク先の id セレクタを[貼り付け]で追加します。追加箇所は、下図に示すように、リンク先ページ情報の最後にする。ページ情報の最後の部分は "・・・073/" のように、/(スラッシュ)と "(ダブルクォーテーション)となっている。この部分の / と " の間にカーソルを点滅させ、次に Ctrl + V(貼り付け)キーを押す。 (この操作で、クリップボードにコピーされていた id セレクタが貼りつく)

④ HTMLソースで、内部リンク先が追加されたのを確認したら、[OK]をクリックし、ソースを閉じます。
⑤[保存]をクリックします。
❹ 設定されたリンクを確認する
リンク元のページをプレビューモードで表示し、リンク元の文字をクリックして、リンク先へジャンプするかどうかを確認します。
