02C3 トップへ戻るボタンを表示する
ホームページの右下または左下に「トップへ戻るボタン」を表示できます。ホームページのコンテンツが縦に長くなっても、このボタンをクリックすることでページトップへ素早く戻ることができます。
02C3-1 トップへ戻るボタンの表示設定を行う
➊ 管理メニュー[基本設定]の[共通項目]を開く
①「管理メニュー」をクリックし、②「基本設定」を選びます。
③「ホームページ」の中の「共通項目」をクリックし、共通項目を表示します。

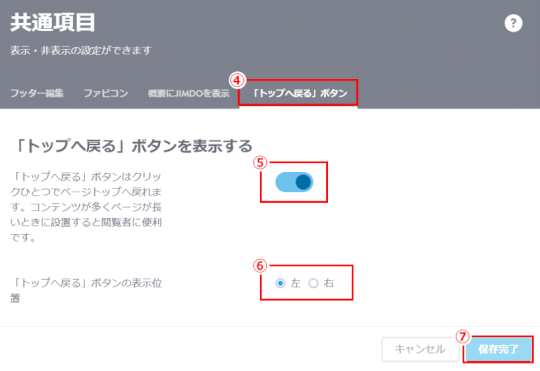
❷「トップへ戻るボタン」を表示する様に設定する。
④「トップへ戻る」ボタンタブを開く。⑤「トップへ戻る」ボタンを表示するスイッチをオンにセットする。⑥ ボタンの表示位置を指定する。
⑦ すべてが設定されたら「保存」をクリックする。

02C3-2 ボタンの色を変更する
トップへ戻るボタンの色を変更するには、スタイルシートで指定します。
汎用テンプレートに独自のスタイルで装飾する方法については、04C 独自スタイルシートで装飾するを参照します。
以下は汎用テンプレートの場合です。
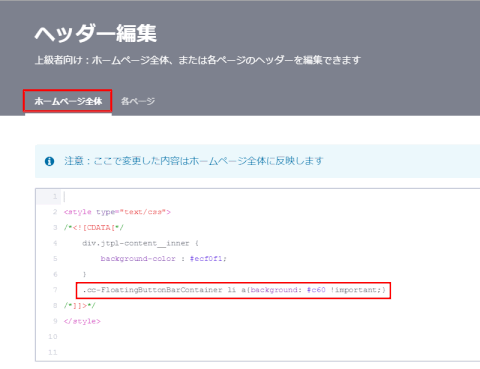
❶「管理メニュー」>「基本設定」>「ホームページ」の「ヘッダー編集」
❷ テキストエリアにスタイルシートを記述する
以下の点線内のスタイルシート記述をコピーして貼り付ける方法でも可です。
<style type="text/css">
.cc-FloatingButtonBarContainer li a {background: #006400 !important;}
</style>
解説;
1行目と3行目はスタイルシートの宣言文の始まりと終わりを示す。
Jimdo の場合は、自動的に内側に CDATA セクションが挿入される。
ボックス内に既に入力されているときは、再度入力する必要は無く、追加の宣言文を CDATA セクション内に挿入する。
2行目:ボタンの背景色を指定する宣言文。
#006400 は darkgreen のカラーコード。ボタンの背景色を好みの色に変更する。
カラーコードは、原色大辞典などを参照のこと。