023 ホームページタイトル
ホームページ上に、ロゴと並んで表示される、ホームページタイトルを編集する方法です。
独自テンプレートでのホームページタイトルの編集は、以下を参照します。
ホームページタイトル 、vs. サイト名
ここでは、サンプルページ上に表示される「ホームページタイトル」を編集します。これはヘッダー部分にロゴ画像と合わせて表示されます。ロゴ画像のように、ホームページ全体を表現するものです。ホームページタイトルは、お店の看板のようなもので、企業のホームページであれば、会社名を使ったり、店名を使うのが一般的です。
一方、ページを開いた時にブラウザのタブに表示される文字であり、ページをお気に入りに登録したときに表示される名前となるもの(<title>~</title>)も「ページタイトル」という言い方があります。当ガイドでは混乱を避けるため、後者を「サイト名」と呼びます。サイト名の変更などは「サイト名の編集」を参照します。
ホームページタイトル vs. ページ見出し
それぞれのページを開いた時に、個々のページ全体を表す、大見出し(<h1>~</h1>)や、中見出し(<h2>~</h2>)などがあります。これは「ページ見出し」あるいは「項目見出し」とでも呼ぶべきで、上で記述したように、ホームページ全体を表すホームページタイトルとは区別すべきものです。
ホームページタイトルはオリジナリティを出そう
会社やお店はともかく、個人で作成し公開するホームページの名前は、発信したい内容などから自由に決められます。ありがちな、「花の写真のホームページ」のようなタイトルは、情報を発信しているのがホームページであることは、わざわざタイトルで言わなくてもユーザーには伝わります。これを例えば、「想い出のギャラリー ~魅惑の花々~」などと、タイトルに個性が出るように工夫しましょう。
023-1 タイトル文字の入力
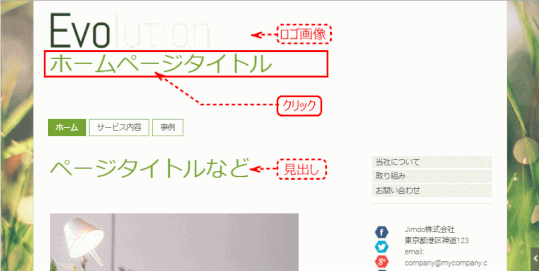
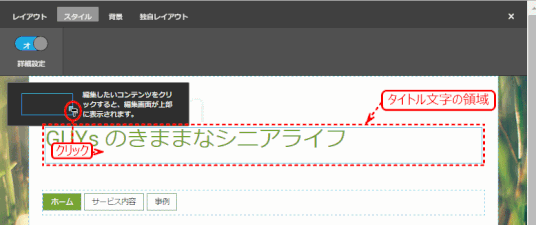
➊ ホームページのタイトル文字をクリックする
タイトル文字は、「ホームページタイトル」と記されている領域にある。

タイトル文字領域のないレイアウト
タイトル文字の領域がある位置は、レイアウトによって異なります。またタイトル文字の用意されていないレイアウトもあります。この場合は、文字ではなくロゴ画像でホームページのタイトルを指定します。
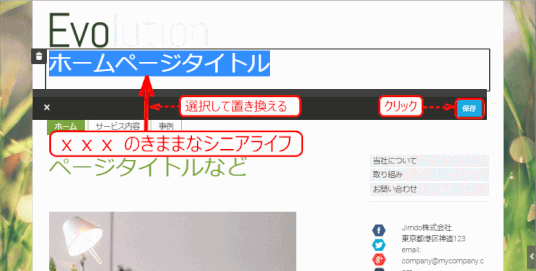
➋ 自分のホームページのタイトルを入力する
タイトル文字を変更できるようになる。
タイトルは、ここでは、「○○○のフォトギャラリー」、あるいは「○○○のきままなシニアライフ」などとします。
入力後[保存]ボタンをクリックします。

➌ タイトル文字が変更される

023-2 ホームページ タイトル文字の書式スタイル
ホームページ タイトル文字の書式を変更する操作です。
➊ 管理メニューにある[スタイル]をクリックする

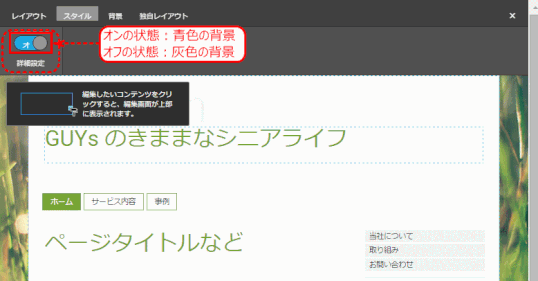
➋ スタイル設定パネルが出るので、詳細設定がオンであることを確認する

詳細設定がオフ(背景色が灰色)の場合は、丸いボタンをクリックするとオンに切替わります。
詳細設定スタイルのオン/オフ切り替えスイッチ
スタイルのオン/オフ切り替えスイッチでは、「ホームページ全体」か「詳細部分」を変更するか切り替えられます。このスイッチを「オン」にすると、それぞれの項目に対して細かいスタイルが変更できます。また、スイッチを「オフ」にすると、レイアウト全体に対して広範囲のスタイル変更ができます。
参照:Jimdo サイト「全体イメージを簡単に変えられるスイッチ追加」
➌ マウスポインター「ころころ」の形で、ホームページ タイトルをクリックする
詳細設定をする対等となるコンテンツ、ここでは「ホームページタイトル」を、「ころころ」の形のアイコンでクリックします。

❹ ホームページ タイトルの書式を設定する

フォントスタイル:
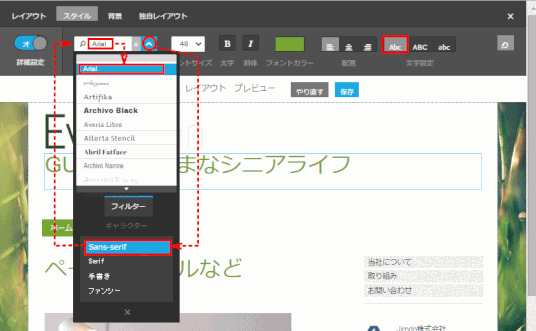
1) vをクリックし、[Sans-serif]を選択する
- ゴシック体にするには Sans-serif を選択する
- 明朝体にするには Serif を選択する
2) 検索窓に [Arial]と入力する
3) リストの中から[Arial]を選択する
大文字/小文字(文字設定)のスタイル:
大文字と小文字の[通常]スタイルを選択する
セリフ (serif) とサンセリフ (Sans-serif)
英文フォントには、アルファベットの大文字、小文字、数字、半角記号で構成されているフォントで、代表的なのは「セリフ (serif) 」と「サンセリフ (Sans-serif)」の二種類です。「セリフ」は、文字の端にある小さな飾りがついた書体、「サンセリフ」は、「セリフ」のない書体のことを指します。また、セリフは縦の線が太くなっており、サンセリフは太さが一定という特徴もあります。
Serif Font Sans-Serif Font
日本語のフォント指定
Jimdoに用意されているフォントは、半角文字(英数字)だけを対象にしたフォントとなります。全角文字(日本語)はフォント指定が無視されます。タイトル文字の全角文字は、ゴシック体/明朝体だけを指定することが可能で、サンセリフ(Sans-serif)のカテゴリに分類されているフォントを指定するとゴシック体、セリフ(Serif)のカテゴリに分類されているフォントを指定すると明朝体でタイトル文字を表示できる。
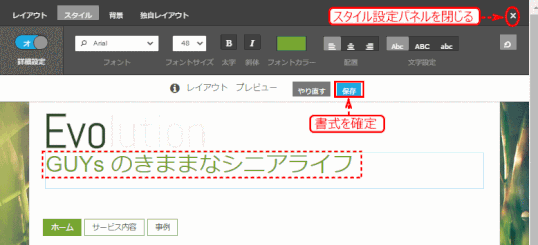
❺ 書式を確認し、[保存]ボタンをクリックする

❻ スタイル設定パネルを閉じる
023-3 タイトルロゴの削除
レイアウトによっては、ロゴ画像を配置する領域も用意されていて、会社や団体などのロゴを表示することができる。
掲示するロゴ画像が特にない時は、サンプルページのロゴ画像は削除する必要がある。
ここではタイトルのロゴを削除する方法を紹介します。
ロゴ画像の作成
新しいロゴ画像を作成する方法については、ロゴ画像で紹介します。
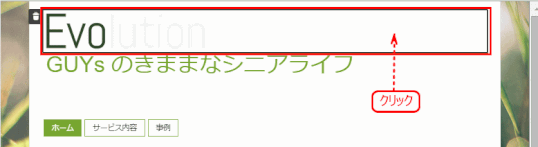
➊ ロゴ画像としてのタイトル領域をクリックする

➋[削除]アイコンをクリックする

➌[はい、削除します]ボタンをクリックして、削除する

❹ 削除されたのを確認します
編集モードでは、ロゴの場所が点線と文字で表示されます。

⇩
プレビューで表示する。