02C1 フッターの編集
フッター領域の編集作業です。
02C1-1 フッターとは…?
Jimdo のホームページには、各ページの下部にフッターが用意されている。
加えて、サイドバーがこの領域に配置されているレイアウトもある。サイドバーの場合は、ページ内のコンテンツ同様、自由に編集ができる。
いずれの場合でも、この領域はすべてのページで同じように表示される。

02C1-2 フッターの編集 (サイドバー部分がある場合)
フッターには、サイドバー部分がある場合があります。その場合は、サイドバー部分を編集できる。そこには、ダミーの連絡先などが記載されているので、作成するホームページの内容に合わせて変更します。
フッター領域をナビゲーションとして活用する方法がある。ここに主なページへリンクを作成しておくと、訪問者の利便性が向上する。その方法を紹介します。
➊ 既存のコンテンツを削除する
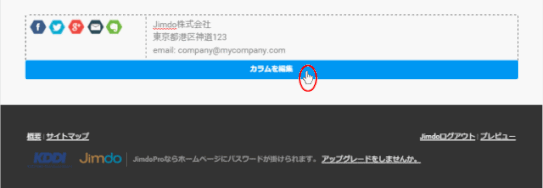
1)マウスをフッターへ移動し、[カラムを編集]をクリックする

2)既存のカラムを削除する
➋ コンテンツを追加する
1)「+コンテンツを追加」で[文章]を選ぶ
2)サイト内のページ名を入力する

3)「中央揃え」にし、ページ名に各ページへの内部リンクを設定する
4) Copyright 情報を追加し「保存」する
ここでは、次のような Copyright 情報を入力する:
Copyright©2015 Karugamo, Jimdo Cafe - All Rights Reserved.
02C1-3 コピーライトを挿入する
フッター部分にサイドバー部分が無い場合は、ほとんど編集できない。唯一Jimdo Free(無料版)でできる編集は、コピーライトを挿入することだけだ。
コピーライトとは?
コピーライト(Copyright)は、著作権のことです。ホームページに使用している文章や画像(写真、イラスト等)、動画、プログラムなど、個人の思想や感情に基づき表現されたものは、法律により保護されています。
日本の法律では、コピーライトの記述がなくても、著作物は保護されているのですが、「ホームページ内の写真や記事を無断使用しないで欲しい」という意思表示となるので、入れておくことがおすすめです。
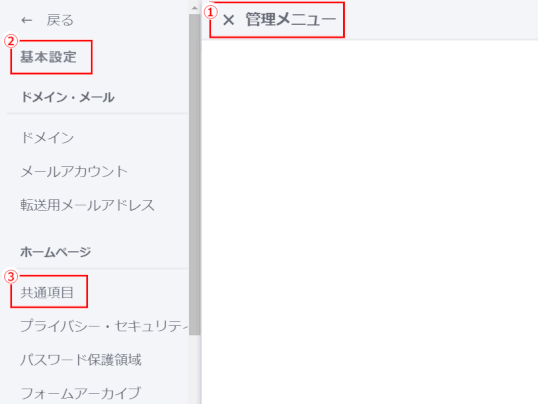
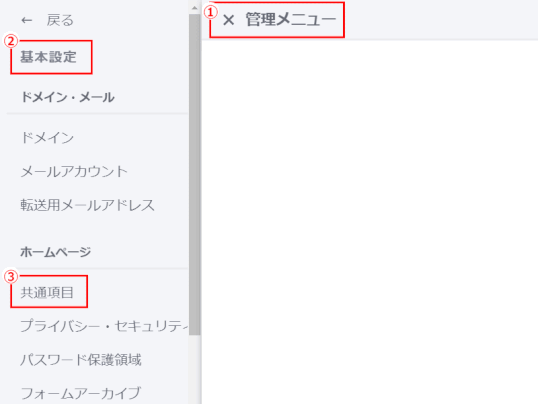
➊ 管理メニュー[基本設定]の[共通項目]を開く
①「管理メニュー」をクリックし、②「基本設定」を選びます。
③「ホームページ」の中の「共通項目」をクリックし、共通項目を表示します。

➋[コピーライト]表記エリアに、著作権表示の文字を入力する。
④「共通項目」が開いたら、「フッター編集」のタブを選択する。

コピーライトの書き方・例
Copyright © 2018 ○○○○○ All Rights Reserved.
という書き方もありますが、もっとシンプルに
© 2018 ○○○○○ のみでもOKです。
(○○○○○ には会社名や団体名、著作者名が入ります)
⑤ ここでは、
©2018 Karugamo Cafe, All Rights Reserved.
と入力します。
半角英字で、© と入力すると著作権記号©を表示することができます。
また、ボックス内に以下のようなタグとスタイル付きで入力することもできます:
<p style="font-size: 18px; color: midnightblue;">
©2018 Karugamo Cafe, All rights reserved.
</p>
フォントサイズ(font-size)や文字色(color)は、背景に応じて変更してみること。
フッターで利用できるHTMLタグ
フッターでは 、上記のように <p>(段落)タグのほか、<br />(改行)、<a>(リンク)のHTMLタグが利用できます。文末に<br />タグを記述して改行したり、<a>タグでリンクを設定できます。
➌[保存]する。
❹ プレビューで表示を確認します。
概要とサイトマップ
フッターエリアにある「概要」のリンクはフリーページです。好きなコンテンツを挿入して自由に使えます。「サイトマップ」は、すべてのページへの内部リンクが自動作成されます。
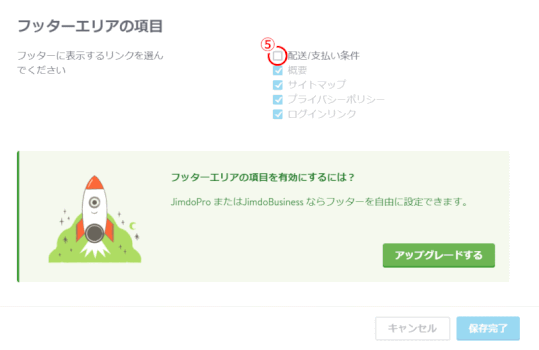
02C1-4 フッターエリア項目の表示/非表示
Jimdo-Free では「配送/支払い条件」のみ表示/非表示の設定が可能です。
➊ 管理メニュー[基本設定]の[共通項目]を開く
①「管理メニュー」をクリックし、②「基本設定」を選びます。
③「ホームページ」の中の「共通項目」をクリックし、共通項目を表示します。

➋[フッターエリア]表示項目を選択する。
④「フッター編集」タブが開かれているのを確認し「フッターエリアの項目」までスクロールする。
⑤「配送/支払い条件」の表示/非表示を設定する。