
028 サイドバーを編集する
レイアウトによるが、ページの左や右側に表示される領域です。同じ内容で全ページに表示されるという特徴があります。
サイドバーにナビメニューがあるレイアウトもありますが、通常は画像や写真などのコンテンツを追加できます。
ここでは、サイドバーに以下の編集およびコンテンツを挿入・表示します。
028-1 サイドバーを編集する
- 公表できるのであれば、サイドバーにある、会社名/住所/電話番号の内容を書き換えます。
- 小見出しは、他の見出しに書き換えます。
- これ以外の文章やシェアボタンコンテンツは削除しておきます。

サイドバーに何を記述するかは、ホームページ次第です。以下は例です。
- イベント情報
- 新着情報
- ブログテーマへの入り口リンク
以降に示す項目は、サイドバーへの記述操作の例です。
028-2 アイキャッチャーを挿入する
サムネイル画像を挿入します。すでに作成済みの画像があればそれを利用しますが、無い場合は作成することから始めます。
アイキャッチャー画像編集前

アイキャッチャー画像編集後

画像の背景部分を透過し、縁をぼかす
➊ アイキャッチャーとなる画像を用意する
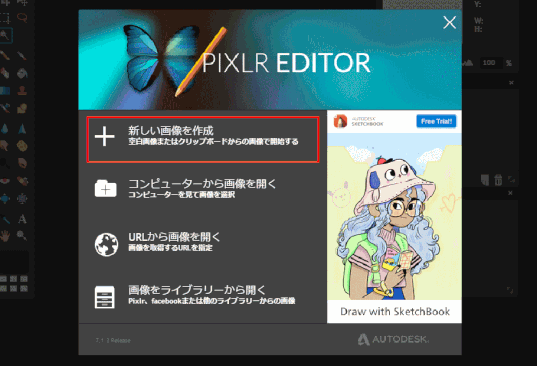
1)ピクセラ・エディターを起動し、「新しい画像を作成」を選択する

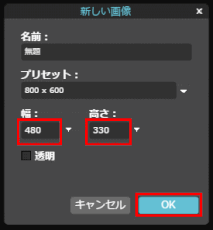
2)「新しい画像を作成」のサイズを指定します。
画像サイズは、このあと追加する画像のサイズ(480 x 330px)に合わせます。

⇩
「背景」レイヤーができ、ロック(鍵がかかっている)状態となる。
3)「背景」レイヤーを黒塗りにする。
これは、後のステップで行う透過作業を分かり易くするために行います。
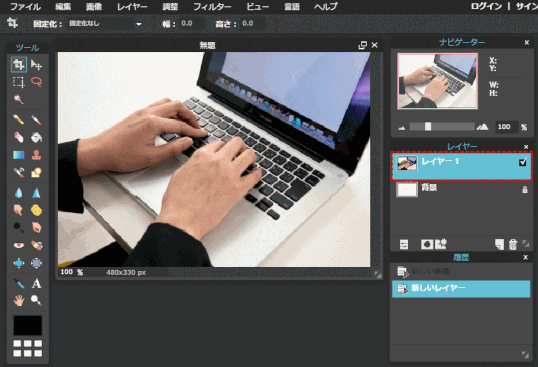
4)「レイヤー」から「画像をレイヤーとして開く」で、画像を選択します。
ここでは、画像 a0003_001808.jpg を選びます。

⇩
レイヤー1として、編集する画像が追加されました。
➋ 画像の背景部分を透過します
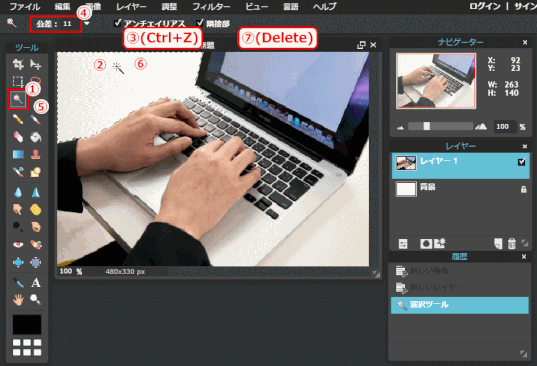
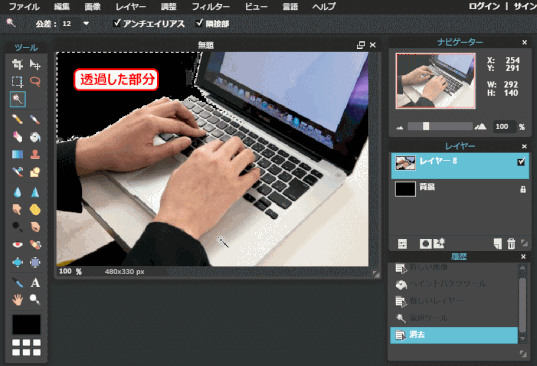
5)左上の背景部分を透過します。
①「選択ツール」→ ② 左上背景部分をクリック → ③ Ctrl+Z(取り消す) → ④「公差」値を変更する → ⑤「選択ツール」→ ⑥ 背景部分をクリック → ②から⑥を何度か繰り返し最適な「公差」値をみつけます → ⑦ Delete(削除)キーを押す

⇩

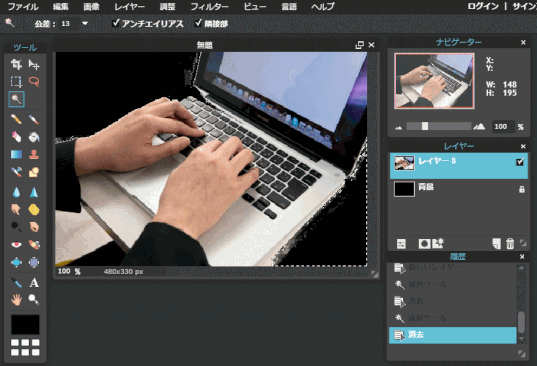
6)同様に右下部分の背景も透過する

7)透過されていない部分を消しゴムで消す

➌ 画像にアウターグローを設定する
画像の境目の消し方が多少雑であっても、アウターグローできれいになります。
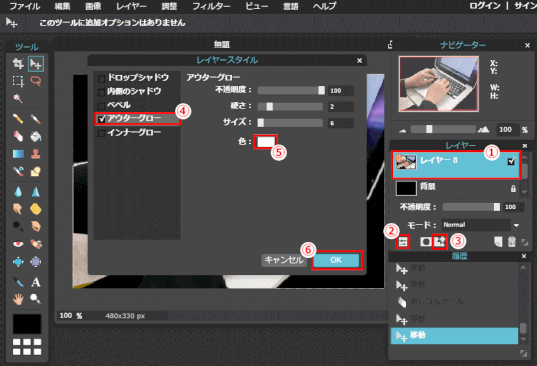
8)レイヤースタイルでアウターグローを指定する
画像のあるレイヤー①を選択し、「レイヤートグル」②をクリックしてオンにする。「レイヤースタイル」③をクリックし、表示されるパネルで「アウターグロー」④を選ぶ。色は白色⑤を設定し、「OK」⑥を押すと、アウターグローが設定されます。

⇩
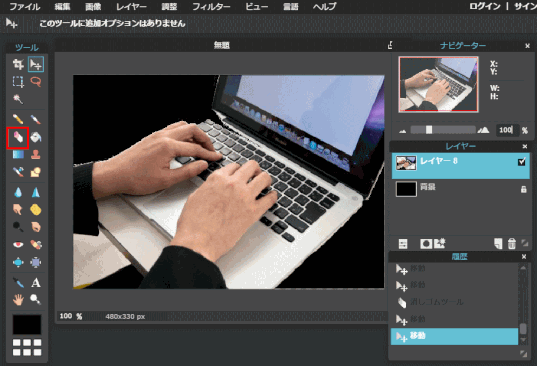
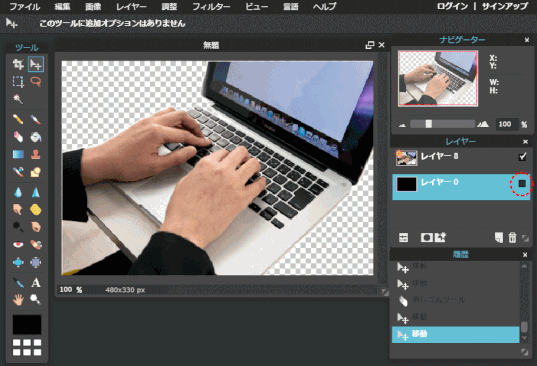
9)アウターグローが設定されたので、
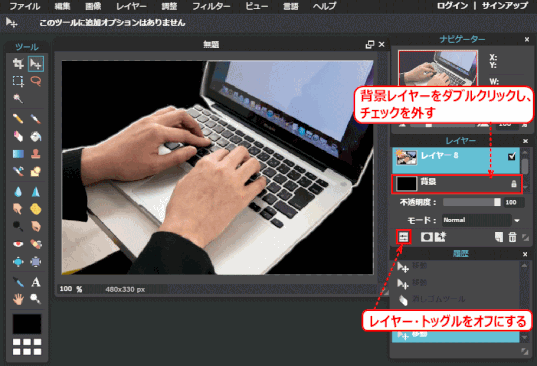
① レイヤートッグルをオフにし、
② 背景レイヤーをダブルクリックし、チェックを外す。これにより背景の黒色は無くなる。

⇩

❹ 画像の縁をぼかす
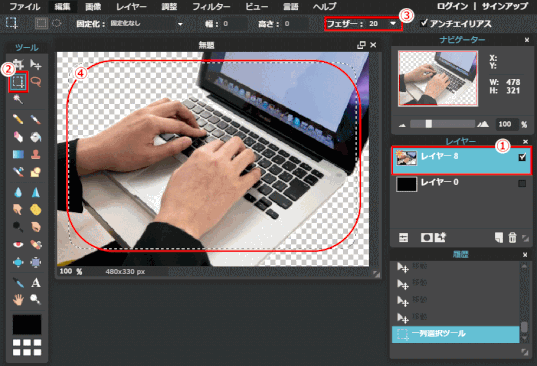
10)画像の縁をぼかす
① 画像のレイヤーを選ぶ → ②「一列選択ツール」をクリックする → ③「フェザー」値を設定する。数値が高いほど、周りがぼけます。→ ④ぼかしたい周辺をドラッグする

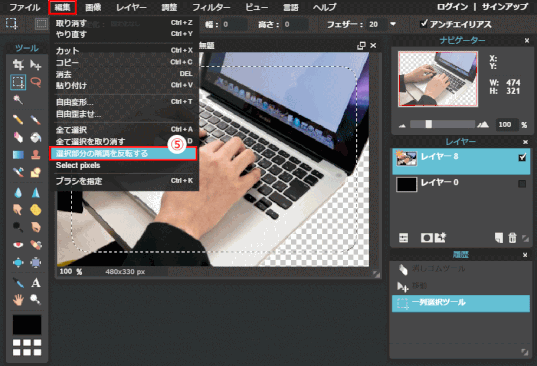
⑤ メニュー「編集」から「選択部分の諧調を反転する」をクリックする。

⇩
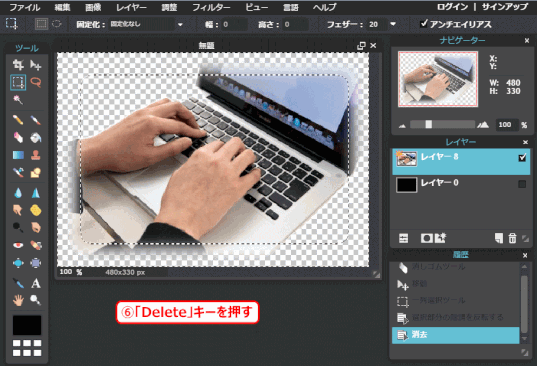
⑥「Delete」キーを押すと画像の縁がぼけて表示されます。

❺ ファイルを保存する
11)ファイルを保存する
①「ファイル」から「保存」をクリックする。
②「フォーマット」を「png」に変更する。「OK」を押す。
③ 保存場所と名前を指定して「保存」する。
④「フォーマット」を「pxd」に変更して保存する。
透明部分を生かした画像ファイルの保存は png 形式
透過した画像の透明部分を生かすには、png 形式にてファイルを保存すること。
❻ サイドバーに画像を挿入する
作成し保存した画像を、サイドバーの[+コンテンツを追加]で挿入します。

028-3 新着情報を表示する

028-4 サイト内検索を挿入する
詳細は、Jimdo 虎の巻:Googleのサービスを利用したサイト内検索ボックスの設置方法を参照します。
あるいは、カスタム検索を参照します。
028-5 カレンダーを表示する
028-6 シェアボタンを表示する
ホームページをシェアしてもらうためのボタンをまとめて追加できます。ボタンの配色、サイズ、形などを指定できます。
ホームページを閲覧してくれた方が、Facebook や Twitter、Google+ を通じて「ホームページの推薦」を気軽に行えるようになります。もしかすると、それを見た人があなたのホームページを訪問してくれるかもしれません。
➊「+コンテンツを追加」で「シェアボタン」をクリックする
「シェアボタン」を追加する位置で「+コンテンツを追加」をクリックします。

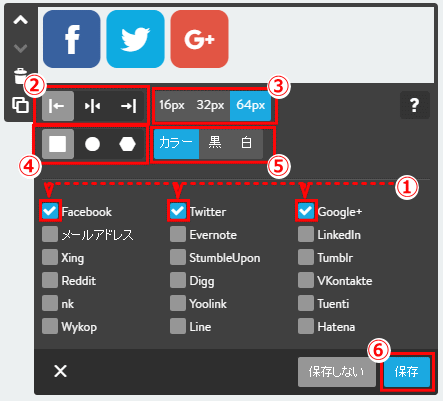
➋ シェアボタンを編集する
① 表示したいシェアボタンをチェックボックスをオンにする。
② 配置位置、③ サイズ、④ 形状、⑤ 色(カラー/白/黒)を指定する
⑥「保存」をクリックする

⇩
シェアボタンが表示される

028-7 Facebook の「いいね!」ボタンの設置
シェアボタンと似たような機能ですが、こちらは「いいね!」をしてくれた方の人数などが表示されるのが特長です。
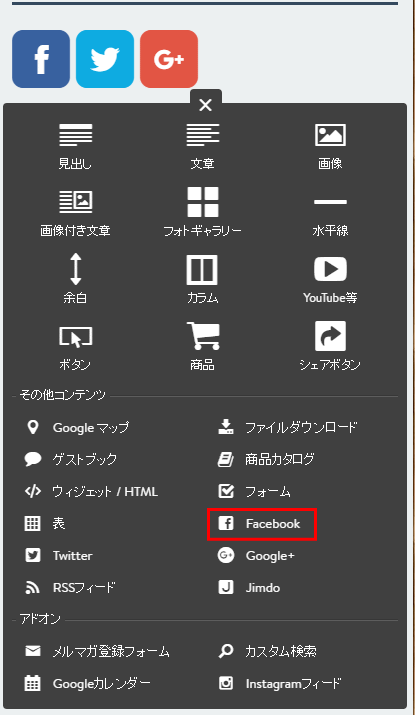
➊「+コンテンツを追加」で「Facebook」を選択する

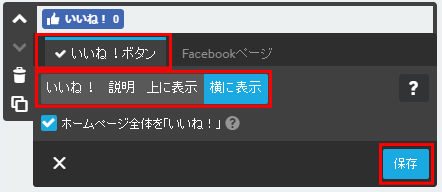
➋「いいね!」ボタンを編集する
「いいね!ボタン」を選び、表示方法を指定します。「保存」をクリックします。

⇩
「いいね!」ボタンが設置されます。

