
027 ロゴ画像の作成・編集
ホームページ上でタイトルを表示するとき、テキストで見せるほかに、ロゴ画像を使う方法があります。
参照資料:
Jimdo サイト「ロゴ画像とページタイトル設定のコツ」
ロゴ画像
ロゴ画像が無いとホームページが成り立たないということはありません。ロゴ画像はあくまでもページを飾り付ける要素の一つです。
027-1 ロゴ画像を準備する
ロゴ画像を用意する方法:
- 画像加工ソフトを使用し作成する
- ロゴ画像を作成できるWebサイトを利用する
- ロゴ画像を作成する制作会社に依頼する
ウエブアートデザイナー(WAD)を使用してロゴを作成する
この勉強会では、下図のようなロゴ画像を用意した。ホームページ・ビルダー付属の「ウェブアートデザイナー(WAD)」を使用し、一部素材集の画像(img_b051.gif)と図形、テキストを組み合わせたものです。サイズは 444 x 444 ピクセルにしています。

ロゴ画像を作成できる Web サイトを利用する
クリック ⇒ Web でロゴを作成する
027-2 ロゴ画像を表示する場所を決めて表示する
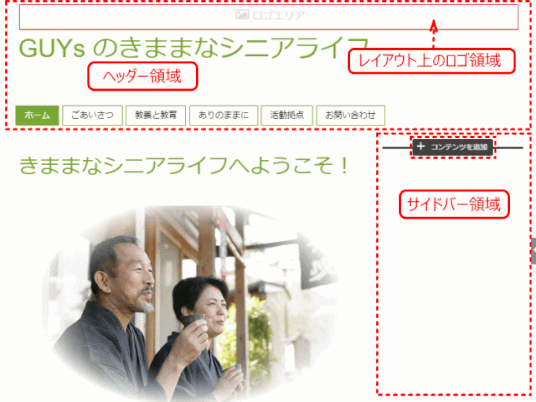
ロゴを表示する場所は、選択しているレイアウトによって異なりますが、ほとんどのレイアウトでは、ヘッダーにオリジナルのロゴ画像を表示できます。あるいは、レイアウトのロゴの場所ではなく、サイドバーなどに表示することもできます。
選択したレイアウトで、既にロゴが表示されている場所で、ロゴ画像を置き換える。
あるいは、レイアウトのロゴの場所ではなく、サイドバーなどに表示することもできる。

ロゴが表示されている場合
既にロゴが表示されている場合は、ロゴ画像をクリックし、続いて[画像をアップロードする]をクリックして表示する画像を選択します。サイズや配置を設定し直すこともできます。
[保存]で、ロゴ画像は入れ替わって表示されます。
サイドバーに表示する場合
サイドバーの中のロゴを表示する場所で[+コンテンツを追加]で、[画像]を選択し、表示するロゴ画像を選択します。
サイズや配置を決めて[保存]すると、表示されます。
027-3 独自レイアウトでのロゴ挿入
ヘッダー(#header)内のタイトルテキストの右にロゴ画像を入れる操作の概要です。
ここでは、独自レイアウトの「Jimdoベネフィットサポータ」の[シンプル]テンプレートにロゴ画像を挿入する例を紹介する。
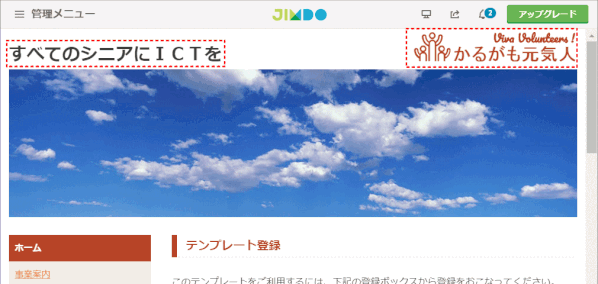
タイトルとロゴ画像の挿入の Before / After

↓

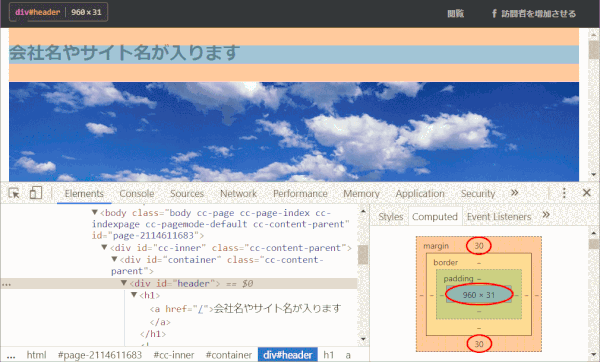
➊ タイトルテキストのサイズを確認する
- ページをプレビューし、PF12を押す。
- 開発者ツールが表示されるので、タイトルテキストの高さ31pxを確認する。

➋ ロゴ画像を用意する
- 高さ50pxの画像を用意する。ロゴ画像の色は、独自レイアウトの配色に沿ったものとする。
- ファイル名を logo.png とする。

➌ ロゴ画像をアップロードする
- [管理メニュー]から[デザイン]を選択し、[独自レイアウト]をクリック
- [ファイル]タブに移り、[ファイルを選択]からロゴ画像logo.pngを[アップロード]する
- [HTML]タブへ移動し[保存]をクリックし、[デザイン]を閉じる
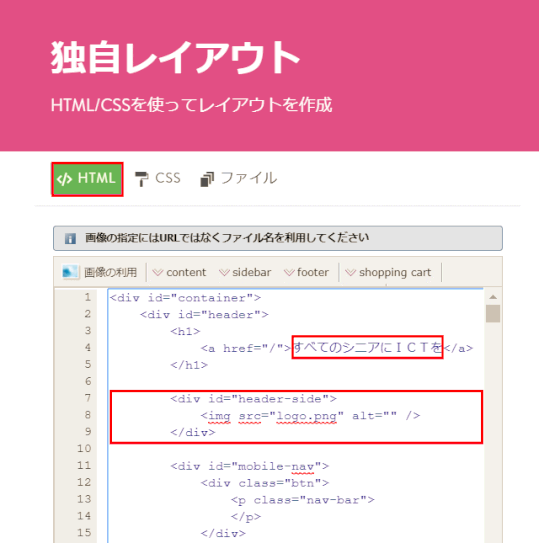
❹ #header 領域右にロゴ画像のボックスを挿入する
- 管理メニューから再度[デザイン]>[独自レイアウト]で[HTML]を表示する
- ページタイトルを入力、あるいは入力済みを確認する(#header 領域内の h1 タグ内の文字列)
- 新たにdiv ボックス(#header-side)を挿入し、その中でカーソルを点滅させて、[画像の利用]をクリックして、一覧から logo.png を指定する。
- [保存]をクリックする

❺ タイトルとロゴ画像のスタイルを指定する
- [CSS]へ移動する
- [CSS]ソースの最後までスクロールし、以下のCSS記述を追加する
- [保存]を押し、[デザイン]>[管理メニュー]を閉じる
- [プレビュー]にて表示を確認する。

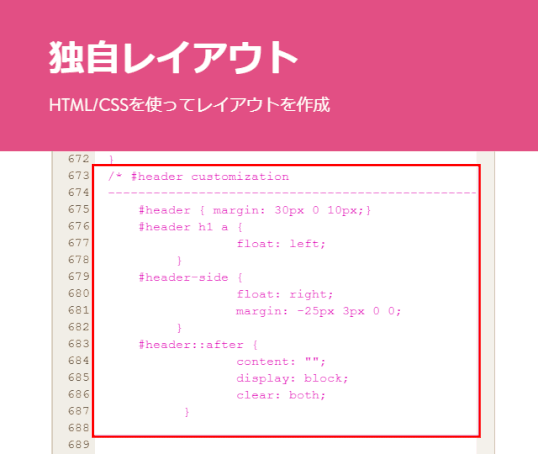
以下をコピーして、CSSソースの最下部に貼り付けしても良い。
/* #header customization
---------------------------------------------------------*/
#header { margin: 30px 0 10px;}
#header h1 a {
float: left;
}
#header-side {
float: right;
margin: -25px 3px 0 0 ;
}
#header::after {
content: "";
display: block;
clear: both;
}
前提として、ロゴ画像のheightを50px としている。実際の表示を見ながら、#header、#header-side の margin 値を変更して適切な表示になるよう調整してみよう。
タイトルテキストに加えてロゴ画像が#header部分に挿入される。
