
026 背景画像の編集
好きな画像を背景に使用する場合の操作手順です。
独自レイアウトの背景画像の挿入には、二つの方法がある。
ひとつは、以下の示す公式レイアウトの場合と同じ操作で背景を挿入する方法。もう一つは、026A 独自レイアウトでの背景画像の使用で紹介する方法とがある。
- 026-1 背景の4パターン
- 026-2 背景設定を開始しプレビュー
- 026-3 背景設定方法(すべてのページ vs. 個別ページ)
- 026-4 背景を固定する
- 026-5 背景画像を追加する
- 026-6 スライド表示
- 026-7 動画
- 026-8 カラー
- 026-9 無料提供の背景画像(別サイト:Jimdo Support Center へ移動
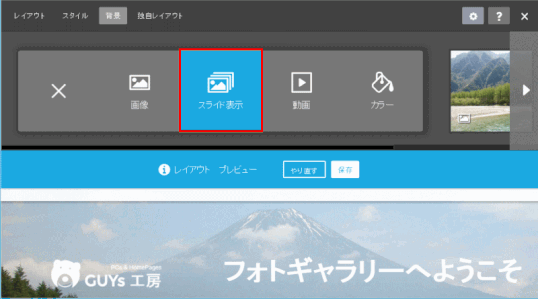
026-1 設定可能な背景の4パターン
設定可能な背景は下記の4つです。

画像
一枚の画像を背景に設定する。設定できるのは1枚だが、複数の画像がアップロードできる。青いフレームの画像が背景に選択されている画像で、即時にホームページの背景にプレビューが表示される。画像を削除する場合はゴミ箱のマークをクリック。決定する場合は「保存」をクリックする。
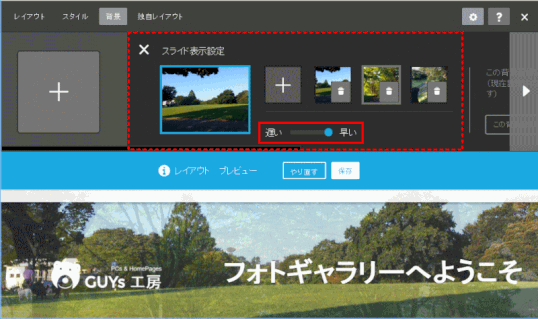
スライド表示
スライド表示は複数の画像を順番(スライドショー)に表示したい場合に使用する。アップロードできる画像は全部で25枚。画像の表示速度は「遅い/早い」のバーで調整できる。また、画像の順番を変えるには画像をドラッグ&ドロップする。画像を削除する場合はゴミ箱のマークをクリック。決定する場合は「保存」をクリックする。
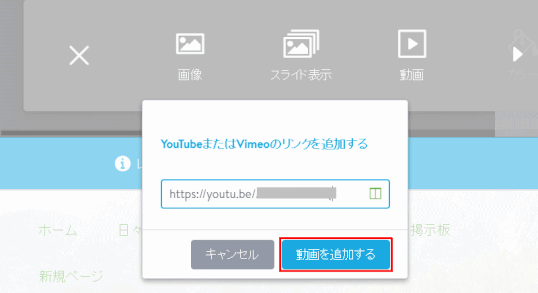
動画
Youtube または Vimeo の URL を追加することで背景に動画(ビデオ)を設定することができる。URL の追加が完了すると、背景に動画が流れる。
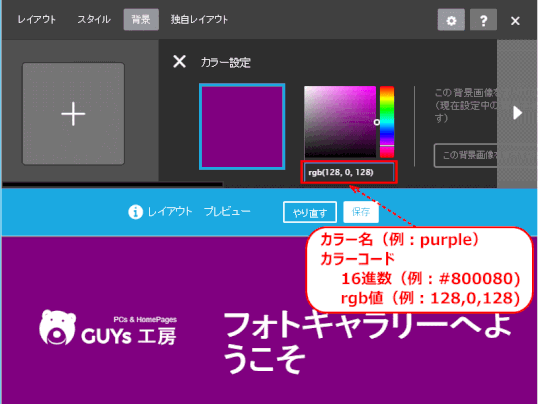
カラー
背景にカラーを選択した場合は、背景全体がその色になる。企業カラーを選んだり、写真が多いサイトの場合はより自然な色を選ぶことで写真自体を際立たせたり、テキストの多いサイトは少し明るめのカラーを選んだりと、さまざまな視点からカラーを選ぶことができる。ただし、あまりに色鮮やかなカラーを選ぶと、訪問者がサイトの内容に集中できないこともあるので気を付けて選びます。
026-2 背景設定の開始とプレビュー
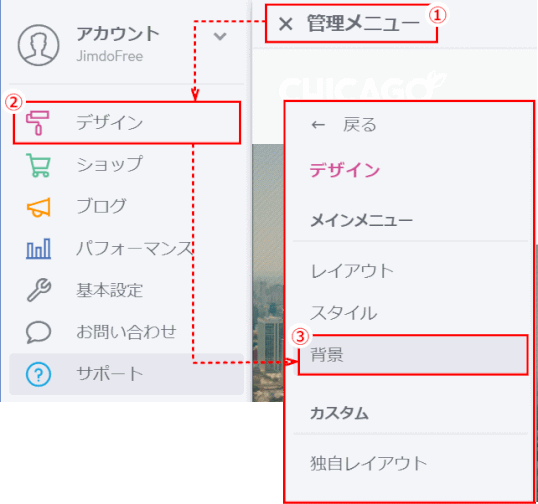
Jimdo にログインし、管理メニューから「デザイン」>「背景」をクリックします。([管理メニュー]>[デザイン]>[レイアウト]>[背景]でも、背景設定パネルに到達する。)
画面上部に黒い帯が表示されます。
すでに背景画像をアップロードしている場合は、これまでにアップロードした背景と合わせてここに表示されます。
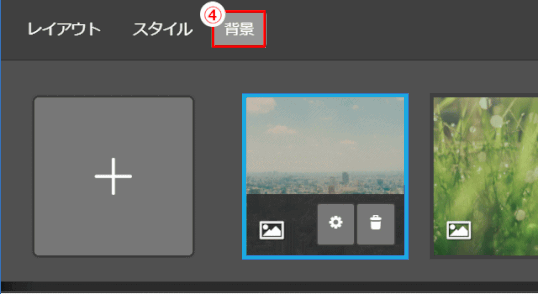
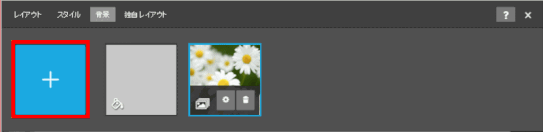
新しく画像をアップロードする場合は「+」をクリックして追加できます。

プレビュー機能
背景を設定すると、自動的にプレビューが表示されます。設定を決定する場合は「保存」を、キャンセルする場合は「やり直す」をクリックします。
「保存」しない限り実際のホームページには反映しません。
026-3 背景設定方法の種類
設定方法には、1つの背景をすべてのページに適用させる方法と、各ページ(サブページ)ごとに個別設定する方法の2種類があります。
背景は設定作業を行っているページ(表示しているページ)にのみ適用されるため、他のページの背景を変更したい場合はナビゲーションでページを切り替え、個別に設定をする必要があります。
すべてに同じ背景を適用する場合は、歯車のアイコンをクリックすることで簡単に設定できます。
ポイント
- 新しく作成したサブページは自動的に「ホーム」の背景が適用されます。
- サブページの背景を削除した場合、「ホーム」の背景が適用されます。
- すべての背景を削除した場合、選択しているレイアウト独自の背景カラーになります。
- ビデオは「個別設定できません」と記述されているが、実際には個別に動画を設定できます。
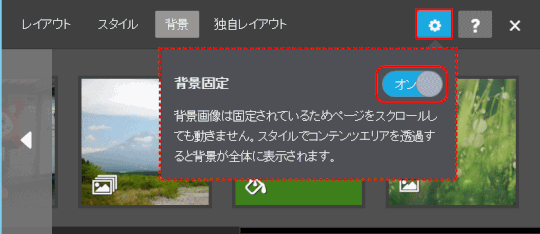
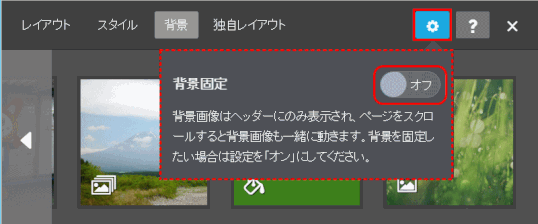
026-4 背景を固定する
設定した背景をページ全体(後面)に固定できる機能です。


背景が固定できるレイアウト
Amsterdam, Bordeaux, Cairo, Chicago, Florence, Madrid, Miami, Rome, Stockholm, Vienna, Zurich
以上のレイアウトは固定するスイッチのオン/オフを操作することができます。(2016年7月29日現在)
それ以外のレイアウトに関しては、すでに背景が全面に固定されているので、スイッチを操作できません。
026-5 背景画像を追加する
ホームページの背景画像を変更することが可能です。その操作手順です。
➊ 背景画像を変更したいページを開く
背景は設定作業を行っているページ(表示しているページ)にのみ適用されるため、他のページの背景を変更したい場合はナビゲーションでページを切り替え、個別に設定をする必要があります。
すべてに同じ背景を適用することも簡単に設定できます。
➋「管理メニュー」>[デザイン]>「背景」をクリックし、上部リボンに表示される[背景]タブを選択する

⇩

➌ これまでにアップされた画像があれば表示される
❹ 新しく背景を追加するので[+]をクリックする

ヒント!
はじめて背景画像をアップロードする場合は、その画像が初期設定として「すべてのページ」に適用されます。2枚目からは個別ページに設定ができます。
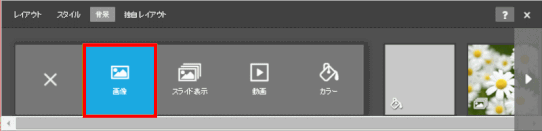
❺ 画像・スライド表示・動画・カラーの中から好みを選択する

ここでは画像を選択する。
画像
一枚の画像を背景に設定できる。設定できるのは1枚だが、複数の画像がアップロードできる。青いフレームの画像が背景に選択されている画像で、即時にホームページの背景にプレビューが表示される。画像を削除する場合はゴミ箱のマークをクリック。決定する場合は「保存」をクリックする。
❻ 背景画像ファイルを選択し、[開く]をクリックする
ここでは、DSC02427.jpg を使います。(2128 x 1200 2.13MB)

ヒント
画像は解像度の高いもの(横 2000 ピクセルがベスト)を使用しましょう。また縦向きではなく横向きになっているかも確認しましょう。
PasoHP201704コース(Helsinki レイアウト)
2017年4月のパソボラコースは、「brown」「light blue」「wood」フォルダーにある背景用画像を使うことにする。
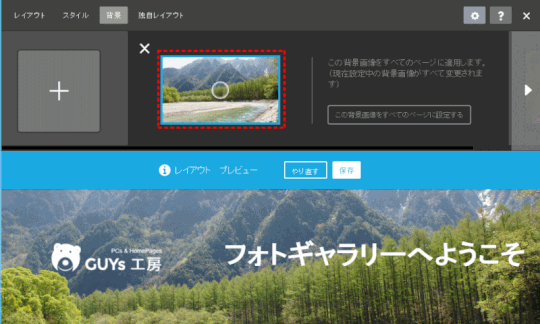
❼ 背景画像がアップロードされる

背景をアップロードすると自動的にプレビューが表示されるので、ページの全体的な雰囲気を確認する
アップロードしたサムネイル画像に表示されるうっすらとした円は?
アップロード時、あるいは設定のアイコンをクリックした時に表示されるサムネイル画像に、ゆっくりと息をしているかのように点滅して表示される薄い灰色の丸い円があります。
これはフォーカルポイントの円です。この円をサムネイル画像で上下に動かすと背景の設置位置を少しばかり調整できます。左右の位置の調整はできません。
このように背景画像の表示領域を変えることで、視認性を良くしたり、好みのレイアウトで見せることができます。
❽ 背景を別の画像で試してみる場合は[やり直す]をクリックする
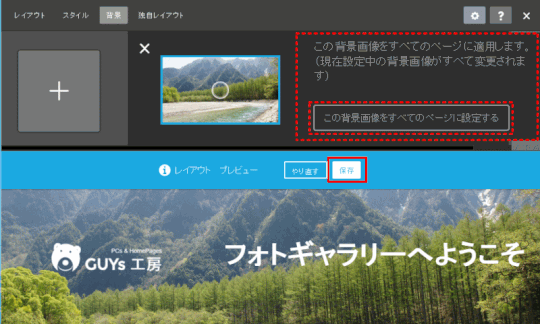
❾ 画像を全てのページの背景に適用するかどうかを判断し、必要に応じて[この背景画像を全てのページに設定する]ボタンをクリックする

[この背景画像を全てのページに設定する]ボタンをクリックした場合は、「この背景画像をすべてのページに適用しました」メッセージがでます。
❿ 背景がこの画像で良い場合は[保存]ボタンをクリックする
「保存しました!」とのメッセージが出ます。
ヒント!
アップロードした画像をすべてのページに適用させたい場合は「この背景画像をすべてのページに設定する」をクリックしてから「保存」する。当該ページにだけ適用する場合はそのまま「保存」をクリックします。
⓫ 画面右上にある「✕(閉じる)」をクリックして、背景設定画面を閉じる

026-6 スライド表示の背景画像
➊ 背景を変更したいページを開く
背景は設定作業を行っているページ(表示しているページ)にのみ適用されるため、他のページの背景を変更したい場合はナビゲーションでページを切り替え、個別に設定をする必要があります。
すべてのページを同じ背景にすることも簡単にできる。
➋ 管理メニューの[スタイル]をクリックし、上部リボンに表示される[背景]タブを選択する
➌ これまでにアップされた画像あるいはスライドがあれば表示される
❹ 新しく背景を追加するので[+]をクリックする
❺ 画像・スライド表示・動画・カラーの中から好みを選択する
ここでは「スライド表示」を選びます。

スライド表示
スライド表示は複数の画像を順番(スライドショー)に表示したい場合に使用する。アップロードできる画像は全部で25枚。画像の表示速度は「遅い/早い」のバーで調整できる。また、画像の順番を変えるには画像をドラッグ&ドロップする。画像を削除する場合はゴミ箱のマークをクリック。決定する場合は「保存」をクリックする。
❻ 背景スライドに使う画像ファイルを選択し、[開く]をクリックする
ここでは、以下の3枚の写真を使う
PasoHP201704コース(Helsinki レイアウト)
2017年4月のパソボラコースは、「brown」「light blue」「wood」フォルダーにある背景用画像を使うことにする。
hodogaya_park01.jpg

hodogaya_park02.jpg

hodogaya_park04.jpg

ヒント
画像は解像度の高いもの(横 2000 ピクセルがベスト)を使用しましょう。また縦向きではなく横向きになっているかも確認しましょう。
❼ 背景画像がアップロードされ、プレビューが始まる
背景をアップロードすると自動的にプレビューが表示されるので、ページの全体的な雰囲気を確認する

❽ 背景を別の画像で試してみる場合は[やり直す]をクリックする
❾ スライド表示を全てのページの背景に適用するかどうかを判断し、必要に応じて[この背景画像を全てのページに設定する]ボタンをクリックする
ここでは、選択したページだけにスライド表示の背景とする。
❿ 背景がこのスライドで良い場合は[保存]ボタンをクリックする
ヒント!
アップロードした画像をすべてのページに適用させたい場合は「この背景画像をすべてのページに設定する」をクリックしてから「保存」する。当該ページにだけ適用する場合はそのまま「保存」をクリックします。
⓫ 画面右上にある「✕(閉じる)」をクリックして、背景設定画面を閉じる

026-7 動画表示の背景を設定する
Jimdo の背景として動画を設置する場合には、あらかじめ作成した動画を、Youtube か Vimeo にアップロードしておきます。
アップロードした動画のURL(アドレス)をコピーしておきます。
➊ 背景を動画にしたいページを開く
背景は設定作業を行っているページ(表示しているページ)にのみ適用されるため、他のページの背景を変更したい場合はナビゲーションでページを切り替え、個別に設定をする必要があります。
すべてに同じ背景を適用することも簡単に設定できます。
➋ 管理メニューの[スタイル]をクリックし、上部リボンに表示される[背景]タブを選択する
➌ これまでにアップされた画像あるいはスライドがあれば表示される
❹ 新しく背景を追加するので[+]をクリックする
❺ 画像・スライド表示・動画・カラーの中から好みを選択する
ここでは「動画」を選びます。

動画
Youtube または Vimeo の URL を追加することで背景に動画(ビデオ)を設定することができる。URL の追加が完了すると、背景に動画が流れる。
❻ 背景動画に使う動画のURLを入力し、[動画を追加する]をクリックする

動画のプライバシー設定
背景に使用する動画のプライバシーが「非公開」の場合は、URLを入力した時点でエラーとなります。背景に使う場合は、プライバシー設定を「公開」あるいは「限定公開」に設定されていることが必要です。
❼ 背景で、プレビューが始まる
URLを追加すると自動的にプレビューが表示されるので、ページの全体的な雰囲気を確認する
❽ 背景を別の動画で試してみる場合は[やり直す]をクリックする
❾ 動画を全てのページの背景に適用するかどうかを判断し、必要に応じて[この背景画像を全てのページに設定する]ボタンをクリックする
ここでは、選択したページだけに動画の背景とする。
❿ 背景がこの動画で良い場合は[保存]ボタンをクリックする
ヒント!
アップロードした動画をすべてのページに適用させたい場合は「この背景画像をすべてのページに設定する」をクリックしてから「保存」する。当該ページにだけ適用する場合はそのまま「保存」をクリックします。
⓫ 画面右上にある「✕(閉じる)」をクリックして、背景設定画面を閉じる
026-8 カラーの背景を設定する
カラー
背景にカラーを選択した場合は、背景全体がその色になる。企業カラーを選んだり、写真が多いサイトの場合はより自然な色を選ぶことで写真自体を際立たせたり、テキストの多いサイトは少し明るめのカラーを選んだりと、さまざまな視点からカラーを選ぶことができる。ただし、あまりに色鮮やかなカラーを選ぶと、訪問者がサイトの内容に集中できないこともあるので気を付けて選びます。
➊ 背景を変更したいページを開く
背景は設定作業を行っているページ(表示しているページ)にのみ適用されるため、他のページの背景を変更したい場合はナビゲーションでページを切り替え、個別に設定をする必要があります。
すべてに同じ背景を適用することも簡単に設定できます。
➋ 管理メニューの[スタイル]をクリックし、上部リボンに表示される[背景]タブを選択する
➌ これまでにアップされた画像あるいはスライド・動画があれば表示される
❹ 新しく背景を追加するので[+]をクリックする
❺ 画像・スライド表示・動画・カラーの中から好みを選択する
ここでは「カラー」を選びます。
❻ キャンパスからカラーを選択、カラー名、もしくはカラーコード(HEXまたはRGB)を入力する

カラー名・コード一覧
Jimdo 虎の巻サイトのカラー名・カラーコード一覧ページを参照します。
026-9 無料提供の背景画像
Jimdo 社より提供されている背景画像と背景パターンです。
Jimdo Support Center へ移動します。
026-A 独自レイアウトの背景画像を挿入する
独自レイアウトの背景画像の挿入には、二つの方法がある。
ひとつは、公式レイアウトの場合と同じ操作で背景を挿入する方法。
もう一つは、ここで記述する操作で背景を挿入する方法とがある。
Jimdo 独自のレイアウトでは、背景画像は[CSS]と呼ばれるソースコードで記述されている。ページ全体を表す<body>~</body>の HTML の body タグの背景色あるいは背景画像としてスタイル記述される。
初期状態では body タグには背景色あるいは背景画像が設定されていない。
以下は操作の概要です。詳細は、ホームページに背景を設定するを参照します。
➊ 背景用画像をアップロードする
- [管理メニュー]の[デザイン]から[独自レイアウト]を選択する
- [ファイル]タブで[ファイルを選択]し、[アップロード]する。「このファイルはアップロードされました!」のメッセージが表示される。
➋[CSS]で背景画像を指定するコードを追加する
- [独自レイアウト]の[CSS]タブへ移動する
- CSS コードで、body に背景画像を指定するコード(下記)を追記する
- [保存]する
CSS コード
nn1 /* 背景画像 */
nn2 body {
nn3 background-image: url(wall01.gif);
nn4 }
解説
アップした背景画像(ここでは wall01.gif)を body の背景として指定、
body 領域の左上隅から貼り付けられる。
- プレビューにて確認する
背景が反映されていないなどの場合は、再度[CSS]タブを表示し、入力したコードを確認する
026-B 背景画像でページ内容が見づらくなる場合の対処
➌ ページ内容部分に背景色を設定する
body に背景が指定された結果、本体内容(コンテンツ)が記述されている部分の背景色が透明なため、読みづらくなることもあるので、内容記述部分 #container に白色の背景色を指定する。
- [管理メニュー]から[デザイン]>[独自レイアウト]>[CSS]タブ
- CSS コードの、#container の背景色を白色にセットする
- 「保存」する
Jimdo ベネフィットサポーターの[独自レイアウト]で「シンプル」テンプレートの場合に設定したCSS:
/* #container のカスタマイズ
---------------------------------- */
#container {
background: white;
padding: 5px;
}
これは、#container 領域に、白色の背景色と、周りに5px幅の余白を設定するもの。余白幅の値5pxは自由に変更可能。
❹ コンテナーの幅、余白を調整する
独自レイアウトの多くは body の背景色や背景画像が設定されてなく、本体コンテンツを包含する#container は透明になっているものがある。
この状態で body に背景色や背景画像を設定した結果、#container の幅ぎりぎりにコンテンツが配置されている場合があると、見づらくなるので、幅の境界線とコンテンツの間に余白を設けるとする。
- [管理メニュー]から[デザイン]>[独自レイアウト]>[CSS]タブ
- CSS コードの、#container の余白(padding)をセットする
- 「保存」する
Jimdo ベネフィットサポーターの[独自レイアウト]で「シンプル」テンプレートの場合に設定したCSS:
#container 領域に白色の背景色(background)を設定し、#container の上下に空白部分(margin)を儲け、また#container の角を丸める(border-raduis)設定を加えた CSS 記述:
/* #container のカスタマイズ
---------------------------------- */
#container {
background: white; /* 背景色を白色にする */
padding: 5px; /* 余白 */
margin: 30px auto; /* 上下に空白部を設定 */
border-radius: 10px; /* 角を丸める */
}
