
022-4 スライドショーで表示する
トップ画像はヘッダー画像とも言われます。ホームページの顔になる画像です。
トップ画像を変更するには:
- 既存の画像をそのままトップ画像として使う
- トップ画像の領域サイズに合わせて画像を作成しトップ画像として使う。スライドショーで表示する。画像には文字列を追加したものを使う。
022-4 トップ画像をスライドショーで表示する
ここは、フォトギャラリーの「スライダー」を使います。
❶ トップ画像領域にフォトギャラリーの「スライダー」形式を挿入する

1)トップ画像エリアに「+コンテンツを追加」をクリックする
2)コンテンツメニューから「フォトギャラリー」を選ぶ。
⇩

3)形式を「スライダー」にし、
4)「ここへ画像をドラッグ」をクリックする。
⇩
❷ スライドショーで表示するトップ画像を複数枚アップロードする

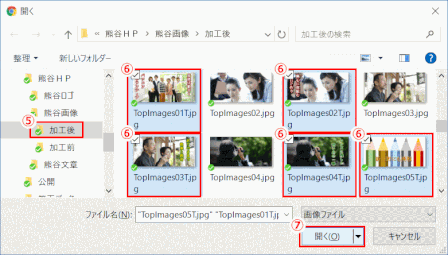
5)「開く」ダイアログが表示されるので、トップ画像が保存されているフォルダーを選択し、
6)複数のトップ画像を選択する。
7)「開く」ボタンをクリックするとアップロードが始まる。
⇩
❹ スライドショーのトップ画像に内部リンクを貼る

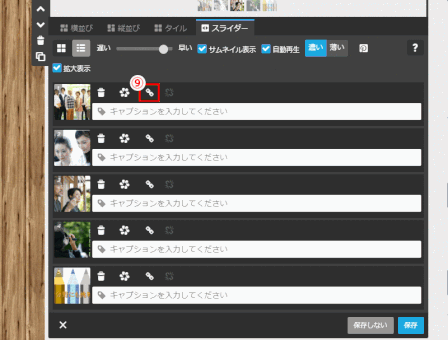
8)複数画像がアップロードされて、タイル表示となっている。これをリスト表示にする。
⇩

9)画像にリンクを貼るため、画像のリンクアイコンをクリックする。
⇩

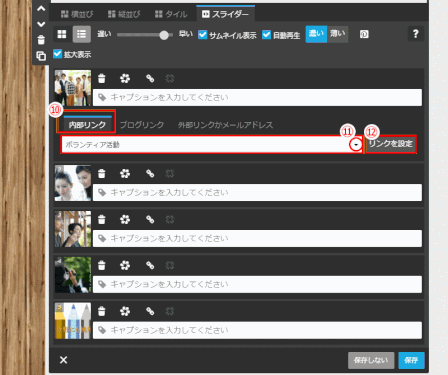
10)「内部リンク」を選択する。
11)リンク先ページを選択肢から選び、
12)「リンクを設定」ボタンをクリックする
⇩

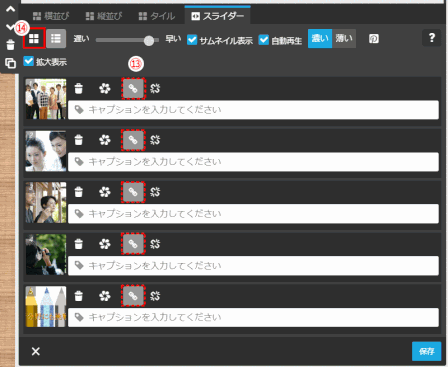
13)全てのトップ画像に「内部リンク」が貼られたのを確認する。
14)タイル表示に変える。
⇩
❺ スライドショーの各種設定を確認し、保存する

15)スライダーの各種設定を確認する。
16)「保存」ボタンをクリックする。
022-4 スライドショーで表示する
トップ画像はヘッダー画像とも言われます。ホームページの顔になる画像です。
トップ画像を変更するには:
- 既存の画像をそのままトップ画像として使う
- トップ画像の領域サイズに合わせて画像を作成しトップ画像として使う。スライドショーで表示する。画像には文字列を追加したものを使う。
