
022-3 トップ画像に文字列を追加する
トップ画像はヘッダー画像とも言われます。ホームページの顔になる画像です。
トップ画像を変更するには:
- 既存の画像をそのままトップ画像として使う
- トップ画像の領域サイズに合わせて画像を作成しトップ画像として使う。スライドショーで表示する。画像には文字列を追加したものを使う。
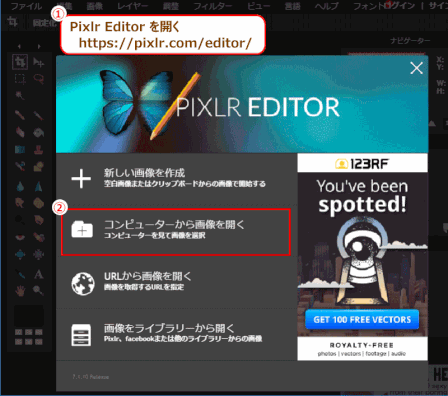
❶ Pixlr エディターで編集する画像をアップする

⇩

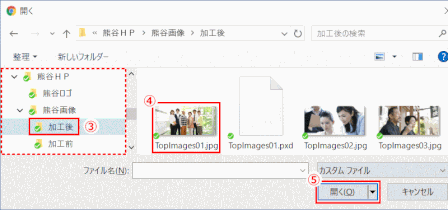
3)「開く」ダイアログが表示されるので、編集する画像が保存されているフォルダーを選択し、
4)画像ファイルを選択し、
5)「開く」をクリックする。
⇩

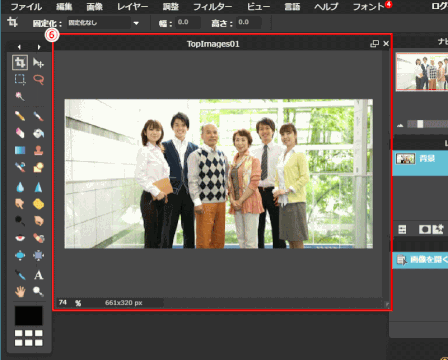
6)編集する画像がキャンバスに表示される。
❷ 文字を入力し詳細設定をする

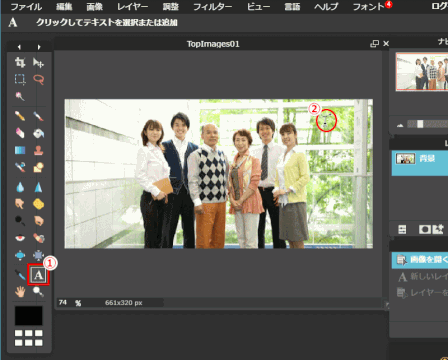
1)画面左のツールバーから「タイプツール」をクリックする
2)画像の上の、文字の大まかな位置でクリックする
(文字位置は調整できる)
⇩

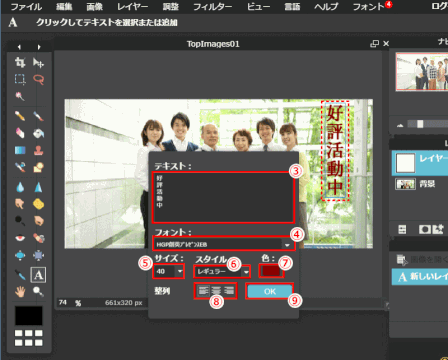
3)「詳細設定」画面が出るので、テキストを入力する(この場合縦書きに似せている)
4)フォント(HGP創英プレゼンスEB)を指定する
5)フォントサイズ(40)を指定する
6)スタイル(レギュラーもしくは太字)を指定する
7)文字の色(#8b0000 darkred)を指定する
8)整列(中央揃え)を指定する
9)「OK」をクリックする
⇩

10)完成した文字列に対応したレイヤーが、入力文字名の付いたレイヤーとなる
11、12)他の文字列も追加する
文字列を変更する場合
文字列を入れ直したい場合は ①レイヤー窓で、やり直したい文字列レイヤーを選択して青色表示させる、②ツールバーより「タイプツール」を選択、 ③画像内の文字列をクリックすると修正できます。
❸ 文字列にスタイルを適用する

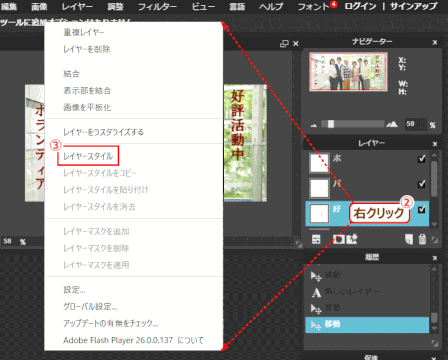
1)スタイルを適用する文字列のレイヤーをクリックして選択し、青色表示にする

2)レイヤーを右クリックし、
3)表示されるメニューから「レイヤースタイル」 を選ぶ
⇩

4)左側のスタイルリストの中から「アウターグロー」の文字列部分をクリックし、左側のチェックを入れる
5)「アウターグロー」の値を設定する。例:
- 不透明度(100)
- 硬さ(4)
- サイズ(10)
- 色(白色)
6)「OK」をクリックしてスタイルを確定する

7)スタイルが設定されたレイヤーには星形✸のスタイルマークが表示されるので、このレイヤーを右クリックする
8)表示されるメニューから「レイヤースタイルをコピー」を選ぶ

9)スタイルを設定する文字列レイヤー をクリックして選び、青色表示にする
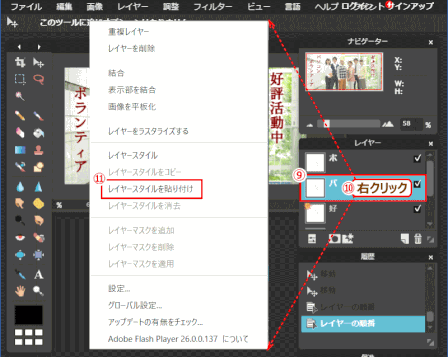
10)青色レイヤーを右クリックする
11)表示されるメニューから「レイヤースタイルを貼り付け」を選ぶ
⇩

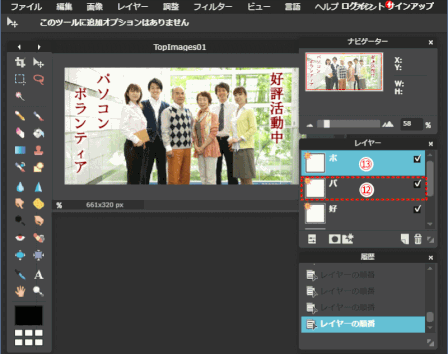
12)レイヤーにはスタイルが設定されている✸マークがつく
13)他の文字列レイヤーにも同じスタイルを設定する
複数レイヤースタイル
今回は一つのレイヤースタイル(アウターグロー)をレイヤーに設定したが、例えば(アウターグロー)と(ドロップシャドー)の複数のレイヤースタイルを設定することもできる。
レイヤースタイルをやり直す
レイヤースタイルをやり直す場合は、 ①やり直したい文字列をレイヤー窓から選択して青色表示させる、②青色部分で右クリック、③レイヤースタイルをクリックで修正できます。
❹ 文字列を挿入した画像を保存する
文字列の編集ができる形式(PXD形式)で保存するのと、画像表示で使用できる形式(JPG)の二つの形式で保存する。
他のトップ画像についても同様に文字列を追加した画像を準備する。

テキスト:
HGP創英プレゼンスEB、40px、#8b0000、レギュラー、中央揃え
レイヤースタイル:
アウターグロー(100、4、10、#ffffff)

テキスト:
HGP創英プレゼンスEB、40px、#ffffff、レギュラー、中央揃え
レイヤースタイル:
アウターグロー(100、4、10、#8a0000)

テキスト:
HGP創英プレゼンスEB、40px、#ffffff、レギュラー、中央揃え
レイヤースタイル:
ドロップシャドー(74、10、0、-135、#000000) +
アウターグロー(100、5、12、#8a0000)

テキスト:
HGP創英プレゼンスEB、40px、#ffd500 金、レギュラー、中央揃え
レイヤースタイル:
アウターグロー(100、5、10、#006100)

テキスト:
HGP創英プレゼンスEB、40px、#006100、レギュラー、中央揃え
レイヤースタイル:
アウターグロー(100、4、10、#ffffff)

テキスト:
HGP創英プレゼンスEB、60px、#eb9515、太字
レイヤースタイル:
べベル(内側、2、2、-135、白、100、黒、100)
022-3 トップ画像に文字列を追加する
トップ画像はヘッダー画像とも言われます。ホームページの顔になる画像です。
トップ画像を変更するには:
- 既存の画像をそのままトップ画像として使う
- トップ画像の領域サイズに合わせて画像を作成しトップ画像として使う。スライドショーで表示する。画像には文字列を追加したものを使う。
