
022-1 トップ画像領域確認
トップ画像はヘッダー画像とも言われます。ホームページの顔になる画像です。
トップ画像を変更するには:
- 既存の画像をそのままトップ画像として使う
- トップ画像の領域サイズに合わせて画像を作成しトップ画像として使う。スライドショーで表示する。画像には文字列を追加したものを使う。
022-1-1 トップ画像エリアのサイズを調べる
コンテンツエリアの横幅に合うトップ画像を作るには、まずは挿入場所のサイズ、特に横幅を調べます。
デベロッパーツールを使用してコンテンツエリアのサイズを調べます。
❶ Jimdo のホームページにログインする
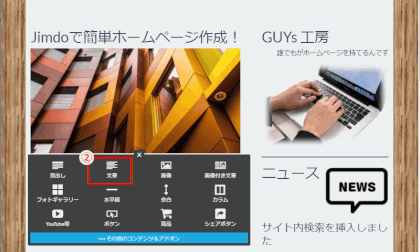
❷ サイズを調べたいコンテンツエリアで「+コンテンツの追加」→「文章」
2)サンプルで入っているトップ画像のサイズを調べるのではなく、エリアのサイズ(横幅)を調べるので、サンプルトップ画像の近くで「文章」コンテンツを追加します。結局はその文章コンテンツの横幅を確認します。

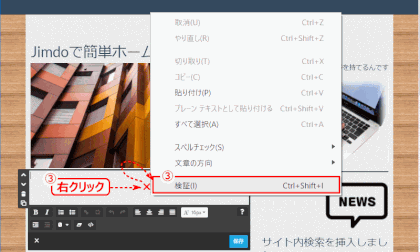
❸ 作成された文章コンテンツ「検証」する
3)作成された文章コンテンツの上で右クリック →「検証」をクリックする

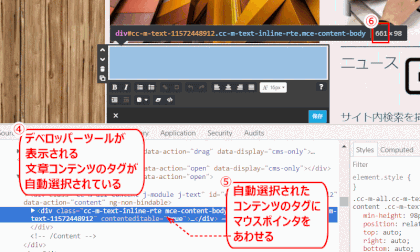
❹ デベロッパーツールが表示され、文章コンテンツのタグが自動選択される

❺ 自動選択されたコンテンツのタグにマウスポインタを合わせる
❻ 文章コンテンツのセレクタが吹き出しで表示されるので、右側の2つの数値のうち左側の値を確認する
コンテンツエリアの幅と高さが表示されるので、このうち幅のメモを取ります。
ここでは 661px です。
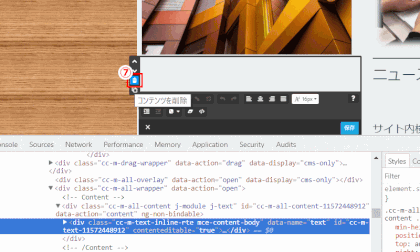
❼「コンテンツを削除」をクリックする
7)文章コンテンツを削除する

❽「はい、削除します」をクリックして削除する

❾「閉じる」をクリックする
9)デベロッパーツールを閉じる。

022-1-2 サンプルトップ画像のサイズを確認する
各レイアウトのサンプルトップ画像の高さを確認するのは、レイアウトに応じたトップ画像の高さがページ内でバランスを取っているとすれば、その高さを参考にするのは悪いことではない。
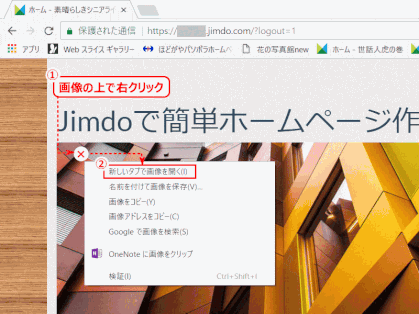
❶ トップ画像を新しいタブで開く

1)トップ画像を表示し、画像の上で右クリックする
2)メニューの中から、「新しいタブで画像を開く」をクリックする
⇩

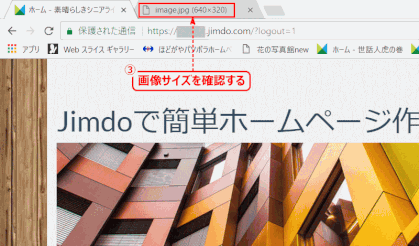
3)新しいタブでサンプル画像が表示され、タブに画像サイズが表示される
ここではサイズが 640 x 320 と表示されている。高さは 320px が妥当なところだろう。
022-1 トップ画像領域確認
トップ画像はヘッダー画像とも言われます。ホームページの顔になる画像です。
トップ画像を変更するには:
- 既存の画像をそのままトップ画像として使う
- トップ画像の領域サイズに合わせて画像を作成しトップ画像として使う。スライドショーで表示する。画像には文字列を追加したものを使う。
