
Tokyo レイアウト
サンプルレイアウトの例で見るホームページの骨格 - Tokyo

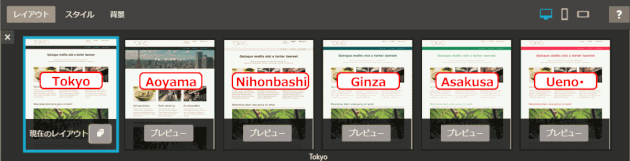
プリセット

プリセット比較
プリセット比較サマリー
| プリセット名 |
メイン ビジュアル エリアの大きさ |
サブ
ナビゲーション |
メニューの アクティブ処理 |
サブページの メイン ビジュアル |
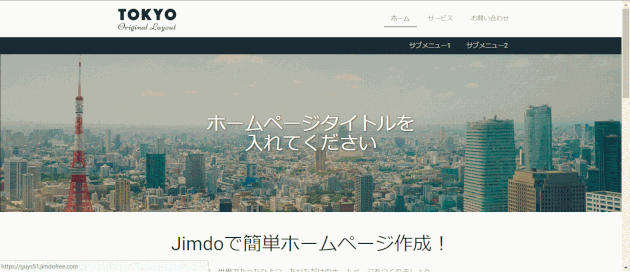
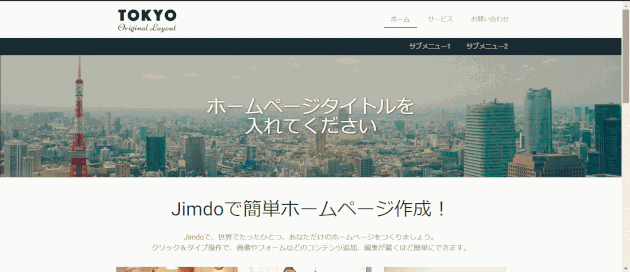
| Tokyo | 普通 | 黒 | アンダーライン | 無し |
| Aoyama | 普通 | 黒 | アンダーライン | 有り |
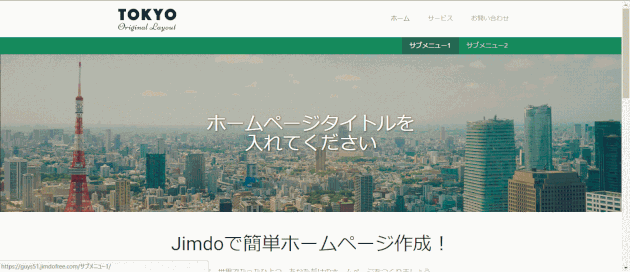
| Ginza | 大 | 暗めのグリーン | 色変化 | 無し |
| Nihonbashi | 無し | 薄いグレィ | アンダーライン | 無し |
| Asakusa | 普通 | 明るめのグリーン | 色変化 | 無し |
| Ueno | 普通 | ピンク | 色変化 | 無し |
Tokyo

Aoyama

Ginza

Asakusa

Ueno

標準レイアウトの基本構造(Tokyo レイアウト)
標準レイアウトを構成するHTMLコードをみてみる。
TokyoレイアウトをGoogle Chromeブラウザで表示し、ブラウザの「検証」でソースコードを表示する。
表示されるソースコードから標準レイアウトを構成する要素だけを抜き出してみた。
<div class="jtpl-main"> ①
<header class="jtpl-header"> ②
<div class="jtpl-topbar-section">
<div class="jtpl-logo">ロゴ画像</div>
<div class="jtpl-navigation">
<nav>グローバルナビゲーション項目</nav>
</div>
</div>
</header>
<nav class="jtpl-subnavigation">第二階層以下のナビゲーション項目 </nav> ③
<div class="jtpl-title">タイトル項目、背景画像表示エリア</div> ④
<div class="jtpl-section"> ⑤
<div class="jtpl-content"> ⑥
<div class="jtpl-content__inner">
<div class="jtpl-breadcrumb">パンくずエリア</div>
<div id="content_area">メインエリアコンテンツ</div>
</div>
</div>
<div class="jtpl-sidebar"> ⑦
<div class="jtpl-sidebar__inner">サイドバーコンテンツ</div>
</div>
<div class="jtpl-footer"> ⑧
<div class="jtpl-footer__inner">フッターコンテンツ</div>
</div>
</div>
</div>
- jtpl-main ① コンテンツを内包する
ジンドゥークリエイターのレイアウトを構成するブロックの一番外側にある。
ここはヘッダーやコンテンツ、フッターを内包する。
- jtpl-header (②)内の要素
-
- jtpl-topbar-section
-
- jtpl-logo ロゴエリア
- jtpl-navigation サイトのメインメニュー
-
- nav 要素
- jtpl-section (⑤)内の要素
-
- jtpl-content サイトのコンテンツ
- jtpl-sidebar
- jtpl-footer
