
024 ナビゲーション メニューの編集
ホームページのメニューと呼ばれるナビゲーションを整えて、ホームページの土台を作ります。
024-1 メニューの形
ナビゲーションの形はレイアウトによって違う
Jimdo により自動作成されたサンプルページには「ホーム」「サービス内容」「事例」などのメニュー(ナビゲーション)が並んでいます。更に、メニューの下にサブメニューもあります。

ナビゲーションの形
standard(スタンダード):
標準ナビゲーション
dropdown(ドロップダウン):
カーソルを合わせるとサブページがドロップダウンで表示されます
slide(スライド):
ナビゲーションアイコンをクリックすると左からナビゲーションがスライド表示されます
breadcrumbs(パンくず):「Rome」レイアウトなど
上位階層から現在のページまでを辿る形のナビゲーション(例:会社概要>アクセス)
デザインしたページ構成でナビゲーションを作り変える
このメニューを自分のホームページのデザインに合わせて編集します。
まずホームページの構成をデザインしておいて、その構成に沿って最初にナビゲーションの構造を作り、各ページの内容は後から作っていくこと。
ホームページのデザインについては、003 完成形のデザインで記述した通り。
そこでデザインしたページ構成(下図)を、ナビゲーションの編集で使います。

024-2 ナビゲーションの編集の流れ
ナビゲーションの編集は2ステップで行う
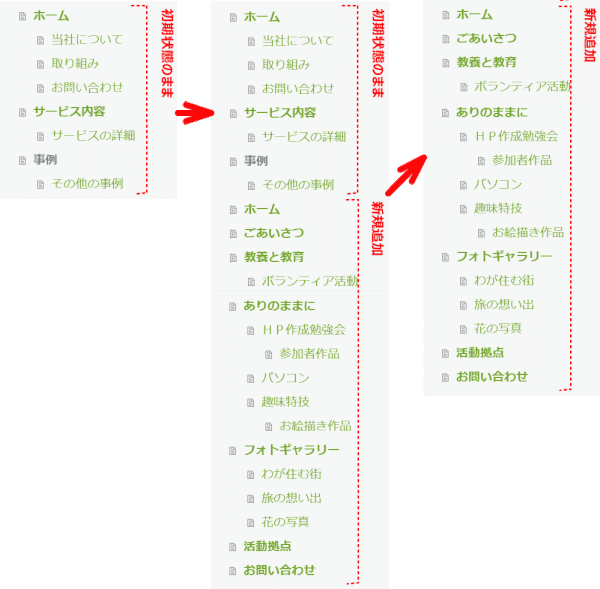
サンプルレイアウトの「初期のナビゲーション」から「デザインしたナビゲーション」への編集は、
1)初期状態のナビゲーションに、デザインしたページ構成でのナビゲーションを追加する(ページの追加)
2)初期状態でのページ構成でのナビゲーションを削除する(ページの削除)
の流れで編集します。

024-3 メニュー編集ツールの表示
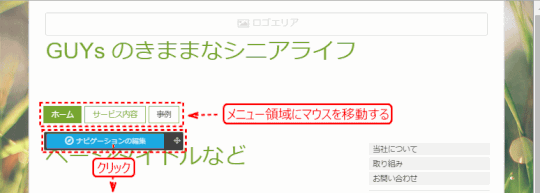
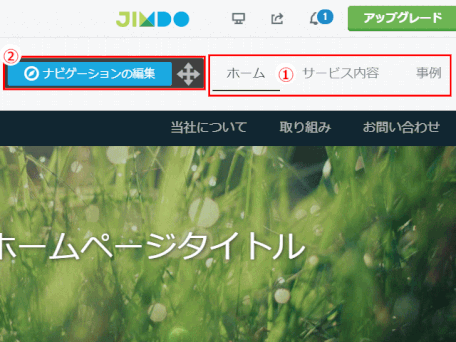
➊ メニューの上にマウスを移動して、[ナビゲーションの編集]を表示する

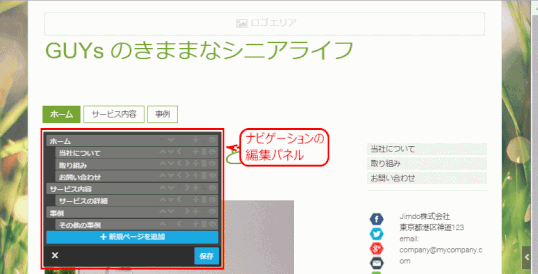
➋[+ナビゲーションの編集]をクリックして、編集ツールを表示する

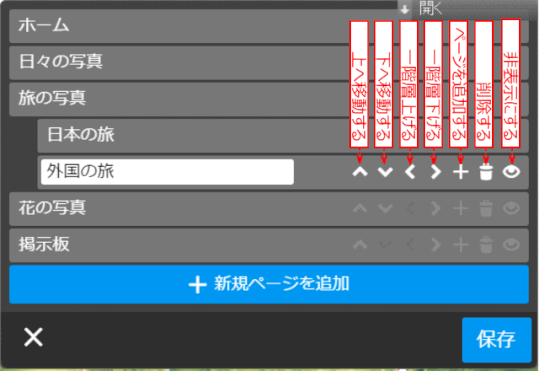
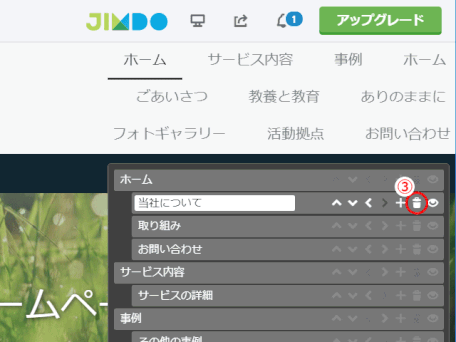
ページの作成、削除、上下の並び替え、階層化は、以下のアイコンにて行う。

024-4 メニューの変更
ここでは、実際に作成するホームページのデザイン文書のページ構成を元にメニューを変更する。
サンプルのメニューからデザインしたメニューへの変更は、2ステップで行う方が好ましい。
- サンプルのオリジナルメニューに、デザインしたメニューを追加する
- サンプルのオリジナルメニューを削除する
メニューの変更・・・?
メニューの変更操作には、ここで紹介している「メニューの追加」「メニューの削除」「階層化されたメニュー」の他に「メニュー文字の変更」「メニューの並び替え」「メニューの表示/非表示」があります。
024-4-1階層目のページを作る
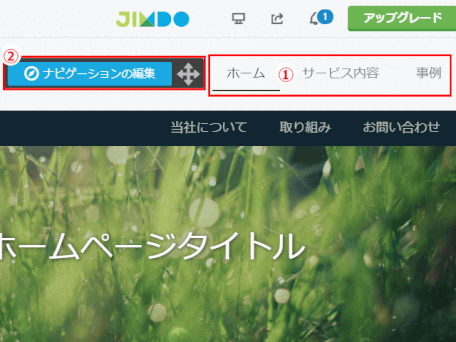
❶ ナビゲーションの編集を開始する

① ナビゲーションにマウスポインターを載せる
② 表示される「ナビゲーションの編集」をクリックする
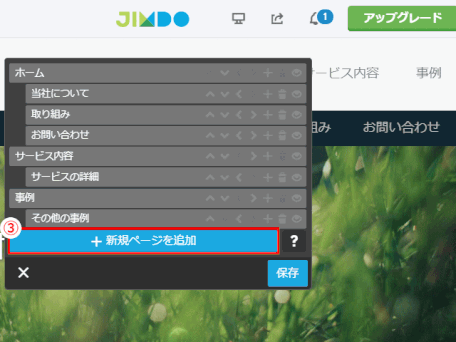
❷ 新規ページを追加する

③「+新規ページを追加」をクリックする
▼
ナビゲーションの一番下にページが追加され、「新規ページ」という名前になっている。この時既存のナビゲーションの最後が第2階層なので、作られるページも第2階層で作られる。
❸ ページ名を変更する、必要に応じて階層を変更する

④ ページ名を変更する
ここでは「ホーム」とする
⑤ 必要に応じて階層を変更する
※ 新規ページは第二階層に作られるので、階層を上げる
⑥「保存」をクリックする
❹ 変更を確認する

「ナビゲーションの編集」が閉じ、
ナビゲーションに「ホーム」が追加されているのを確認する
❺ 残りのページも追加する

⑦ 残りの一階層分を全て追加する
※上述の手順1~3を参考にする
⑧ 「保存」をクリックする
❻ 1階層目のページがすべて作成された

ナビゲーションに一階層目のページが全て表示されているのを確認する
メニューの追加とは
Jimdo でメニューを追加すると、そのリンク先となるページ(白紙のページ)が自動的に作成されます。つまり、「メニューの追加」により「新しいページの作成」も行っているということになります。このため、「メニュー(ページ)の追加」というように、括弧()付きで表記します
024-4-2 2階層目、3階層目のページを作る
❶ ナビゲーションの編集を開始する

① ナビゲーションにマウスポインターを載せる
② 表示される「ナビゲーションの編集」をクリックする
❷ 新規ページを追加する

③「教養と教育」ページに第2階層を作るので、「教養と教育」ページの行にある「新規ページを追加」をクリックする
▼
「新規ページ」が該当ページの下に追加される
ヒント:ここでは一番下にある「新規ページを追加」ではなく、各行にある「新規ページを追加」をクリックしている。これは作成されるページが一番下に作成されて、上に移動を何度か行わなければならないのを避ける為である。
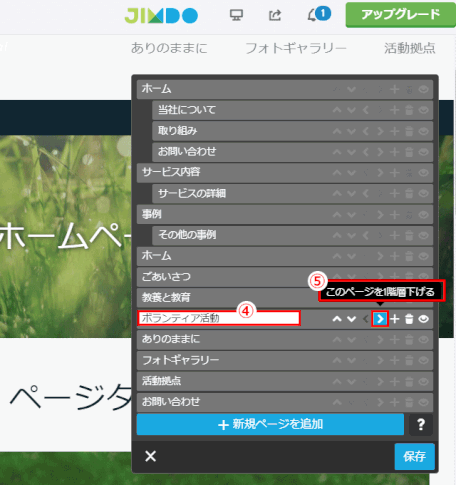
❸ 追加されたページの名前を変更し、1階層下げる

④ ページ名を変更する。ここでは「ボランティア活動」とする
⑤ 追加されたページと同じ行にある「このページを1階層下げる」をクリックする
❹ 第2階層目にページが追加された。同様に他の第2、第3階層も追加

第2階層目にページが追加された。
⑥ 別のページ「ありのままに」にも第2階層目のページを追加するので、該当ページの「新規ページを追加」をクリックする
以下同様にして第2階層、更に第3階層のページを追加する
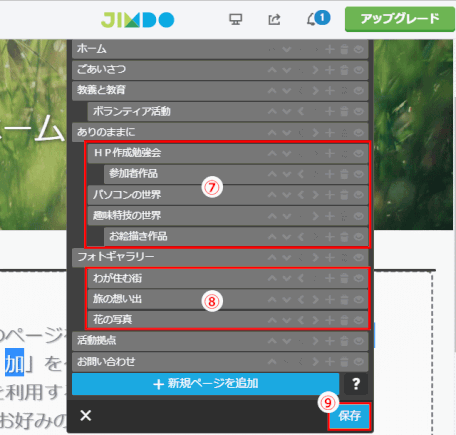
❺ 第2、第3階層が全て追加された

⑦、⑧ 別のページにも第2階層、第3階層目のページを全て追加
⑨「保存」をクリックしてナビゲーションの編集を閉じる
024-4-3 ページを削除する
❶ ナビゲーションの編集を開始する

① ナビゲーションにマウスポインターを載せる
② 表示される「ナビゲーションの編集」をクリックする
❷ ページを削除する

③ 削除したいページの行にあるごみ箱アイコン「このページを削除」をクリックする
下層ページがある親ページの削除
下位にページがある親ページの削除は、すべての下層ページを削除してから親ページを削除すること。
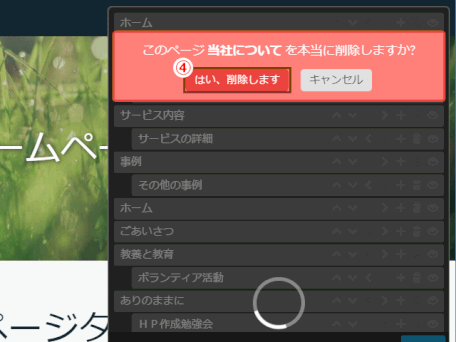
❸ ページの削除を確定する

④「このページ○○を本当に削除しますか?」というメッセージが表示されるので、「はい削除します」をクリックする
❹ 他の不要ページも削除し、全ての不要ページが削除された

全ての不要ページが削除された。
⑤「保存」をクリックして、ナビゲーションの編集を閉じる
メニューを削除するとは…?
ホームページからメニューを削除すると、そのリンク先のページも一緒に削除されます。つまり、「メニューの削除」は「ページの削除」と同じ操作になります。
024-5 階層を持つページを分かり易く表示する
ナビゲーション上で階層を持つページは、上位のページをクリックして下位のページが表示される仕組みとなっています。
クリックせずに、下位階層を持つページだとわかりやすくする表示する方法です。
➊ ページタイトルに記号を追加する
たとえばページタイトルに記号を追加することで、階層化されているページがあると、わかりやくすなります。

024-6 ナビゲーションのプチカストマイズ
第2階層の幅を変える
第2階層の文字列が長いと、標準では2行になってしまう。そのため横幅を変えることを調べました。レイアウトによっては変更できないものもある。
以下のカストマイズ用のCSSを、[管理メニュー]の[基本設定]から[ヘッダー編集]に貼り付け[保存]する。
Malaga の場合:
.cc-nav-level-1 li a {
width: 220px !important;
}
第二階層の幅を変更する
設定を確認するときに、PCだけでなく、スマホの縦方向と横方向での表示での確認も必要だ。上記の値は、はじめ 180px としてPCでの確認をしたが、その後スマホ表示での確認で変更することになった。
第1階層を1行で表示する
ナビゲーション第一階層の項目数や文字数が多くなると、2行にまたがって表示される。極端に項目数や文字数が多い場合は別だが、多少の調整が可能な場合がある。
以下のカストマイズ用のCSSを、[管理メニュー]の[基本設定]から[ヘッダー編集]に貼り付け[保存]する。
Malaga の場合:
.jtpl-navigation {
margin: 6px 6px 0 !important;
}
ナビゲーション第一階層のマージンを変更する
上記の値は、はじめ 30px であったが、PC全画面表示での確認で変更した。
