
021 レイアウトの変更
公式テンプレートの場合は、登録時に指定したレイアウトは、いつでも好きなタイミングで自由に変更できる。今回は最初にレイアウトを変更するが、編集が進んだ段階でもレイアウトの変更はできます。
以下はレイアウトの変更手順です。
- 021-1 サンプルページ
- 021-2 レイアウトの4つの系列
- 021-3 最適なレイアウトを見つける方法 ー デザインフィルターを使う
- 021-4 レイアウトの変更(例1:Dubai ⇒ Helsinki)
- 021-5 レイアウトの変更(例2:Chicago ⇒ Verona)
- 021-6 レイアウトをカストマイズする - Dubai レイアウトの場合
021-1 サンプルページ
ジンドゥーアカウントにログインすると、ダッシュボードではホームページ登録時に登録したレイアウトでホームページが表示される。
これはジンドゥーがあらかじめ用意したサンプルページで、これを変更して自分のページを作り上げていく。
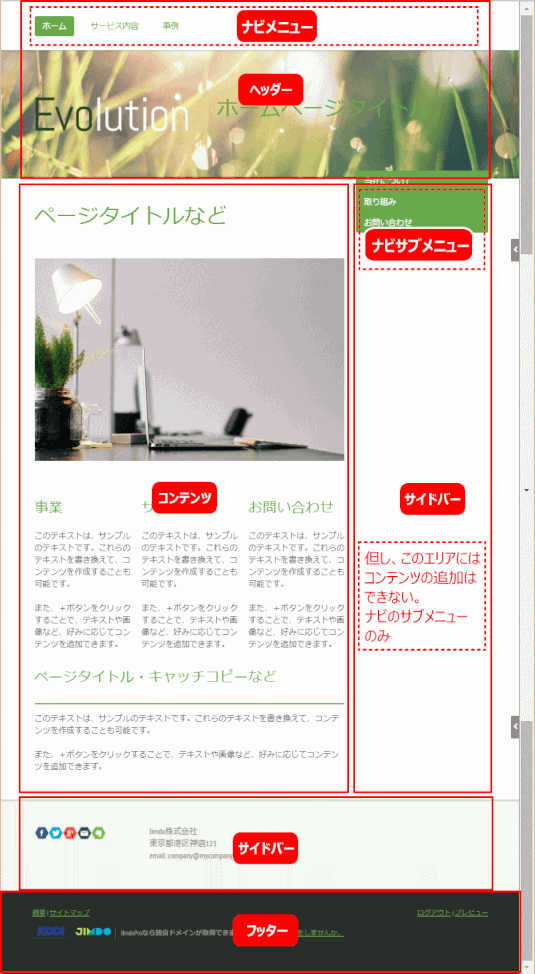
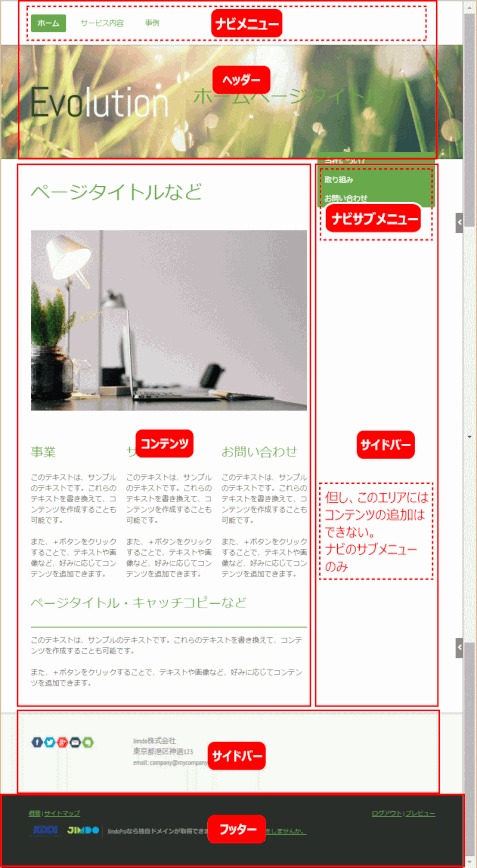
ジンドゥーのレイアウトは、レイアウト名が各都市名となっています。以下に示すレイアウトは、Chicago と名前がついたものです。

ヘッダー:
ページ上部の一番目立つエリア。ナビゲーション、ロゴエリア、ページタイトル、背景画像、からなる。
コンテンツ:
各ページの核となる情報や画像を入れる部分。
サイドバー:
住所や電話番号、新着情報など。すべてのページで同じ情報が表示される。
フッター:
コピーライト(著作権)やプライバシーポリシーの情報が表示される。全てのページで同じ情報が表示される。
初期サンプルページの色合い、ナビゲーションメニュー、サイドバーの場所などを確認します。
Chicago の特徴
ヘッダーに背景画像が表示されるタイプのレイアウトです。
ナビゲーションの第二階層がサイドに表示され目立ちます。
サイドバーはフッターエリア(下部)に付いている。2カラムながらもメインコンテンツを閲覧しやすいレイアウトです。
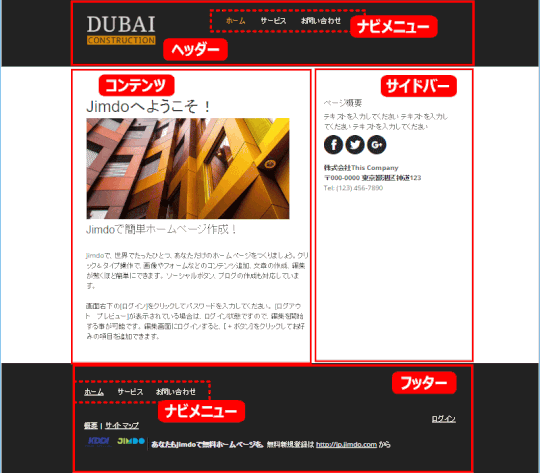
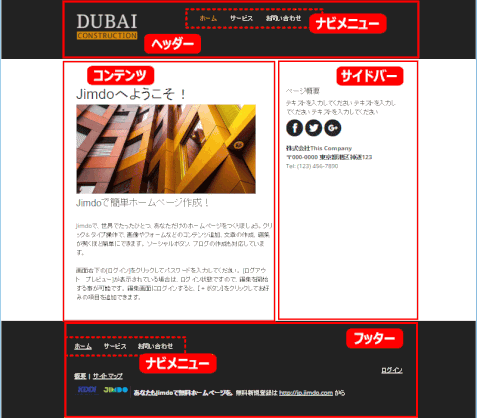
Dubai レイアウトの場合:

Dubai の特徴:
ナビゲーション/メイン/フッターのエリア分けがハッキリとした印象。
2カラムで、サイドバーにたくさん情報をのせることができる。
Helsinki レイアウトの場合:

Helsinki の特徴:
ロゴが目立ち、ナビゲーションがドロップダウン式。
2カラムだけれどワイドなのでコンテンツを配置しやすく、使い勝手が良い。
Tokyo レイアウトの場合:

Tokyo の特徴:
1カラムレイアウト。
画面いっぱいに画像が表示されている。
Malaga レイアウトの場合:

021-2 レイアウトの4つの系列
Jimdoのレイアウトは、大きく分けて4つの系統があります。まずはこの基本パターンを押さえておきましょう。ポイントは「サイドバーの有無」と「メインビジュアルの大きさ」です。
➊ サイドバー無し、メインビジュアルがワイド
サイドバーがなく、メインのビジュアルの幅がワイドなレイアウトです。([スタイル]>[背景]機能を使って設置)
Tokyo、Rome、Rio de Janeiro、Miami、Stockholm、Zurich など。

➋ サイドバー有り、メインビジュアルがワイド
サイドバーがあり、メインのビジュアルの幅がワイドなレイアウトです。([スタイル]>[背景]機能を使って設置)
Amsterdam、Bordeaux、Chicago、Madrid など。

➌ サイドバー無し、メインビジュアルは任意のコンテンツ
サイドバーがなく、メインのビジュアルがコンテンツエリアに位置するレイアウトです。(例:[コンテンツの追加]>[画像]機能を使って設置)
Barcelona、Berlin、Malaga、Melbourne、Shanghai など。

❹ サイドバー有り、メインビジュアルは任意のコンテンツ
サイドバーがあり、メインのビジュアルがコンテンツエリアに位置するレイアウトです。(例:[コンテンツの追加]>[画像]機能を使って設置)
Dubai、Dublin、Havana、Helsinki、Reykjavik、St. Petersburg など。

021-3 デザインフィルターを使い、最適なレイアウトを見つける
デザインフィルターではクリエイターで利用できるレイアウトが確認できます。
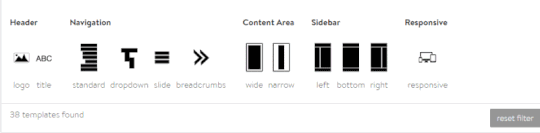
デザインフィルターは各項目ごと(ヘッダー・ナビゲーション・コンテンツエリア・サイドバー・レスポンシブ)に、フィルターをかけて絞り込んで確認することができます。
➊ デザインフィルターのページへ
次をクリックして、デザインフィルターのページへ ⇒ https://jimdo.design/
➋ フィルターを選択します

Header:
ヘッダーにロゴ(logo)を設置するか、テキスト(title)を入力するか選べます。(両方選択することも可能)
Navigation:ナビゲーションのスタイルを選べます。
standard(スタンダード):
標準ナビゲーション
dropdown(ドロップダウン):
カーソルを合わせるとサブページがドロップダウンで表示されます
slide(スライド):
ナビゲーションアイコンをクリックすると左からナビゲーションがスライド表示されます
breadcrumbs(パンくず):
上位階層から現在のページまでを辿る形のナビゲーション(例:会社概要>アクセス)
Content Area:コンテンツエリアの幅を選べます。
wide:広い
narrow:狭い
Sidebar:サイドバーの位置を選べます。
left:左側
bottom:下部
right:右側
Responsive:レスポンシブ対応のレイアウトを選べます。
reset filter:フィルターをリセットします。
レスポンシブとは
レスポンシブとは、PCだけではなく、スマートフォンやタブレットに最適化されたホームページを簡単に実装できることを言います。これにより、閲覧者の表示環境(パソコン・タブレット・スマホ)に合わせて、デザインが自動調整されることになります。
レスポンシブデザインの場合、スマホでは以下のように変更されます。
- モバイル専用の表示やパソコン版表示がなくなった。
- サイドバーコンテンツは、本体の次に表示される、すなわちページは縦長になる。
- ナビゲーションメニューは、ハンバーガーアイコンで表示される。
➌ フィルターに合うレイアウト候補が表示される
フィルターに沿ったレイアウト候補がいくつか表示されます。レイアウト名は世界の都市の名前になってるのでメモしておきます。
❹ 候補のレイアウトでプレビュー表示し変更する
レイアウト候補が決まったらホームページにログインし、管理画面の「デザイン」から「レイアウト」をクリック。画面上部に表示されるレイアウト(2019/11/19 現在 40 個)の中から候補のレイアウトを選んでクリックするとプレビューが表示されます。
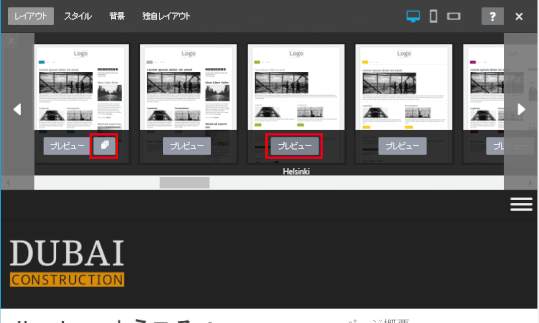
レイアウトには配色のバリエーションを中心にした「プリセット」版があるので、それぞれプレビューしてみる。プリセット版にも都市の街区の名前が付いている。
作成しようとしているホームページにぴったりなレイアウトのプリセットが見つかったら「保存」して完了です。
021-4 レイアウトの変更(例1:Dubai ⇒ Helsinki)
ここでは、例として Dubai から Helsinki レイアウトへ変更する操作を紹介する。
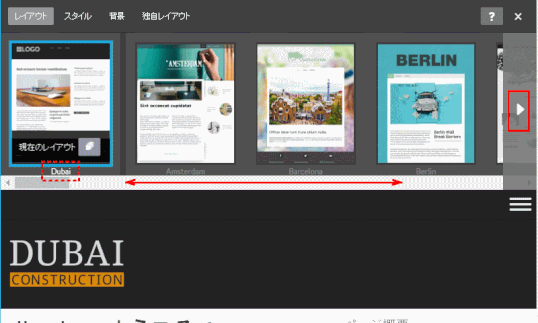
➊「管理メニュー」>「スタイル」>[レイアウト]をクリックする

➋ 画面上部にクリエイターが用意しているレイアウト一覧が表示される
まず、最左端には「現在のレイアウト」が表示されている。これにより現在のレイアウト名が Dubai というものであることも分かる。

クリエイターのレイアウトは、レイアウト名が都市名となっています。
➌ 別のレイアウトを選択する
ここでは Helsinki を選択する
レイアウト選択に迷ったら
レイアウト選択に迷ったら、一番右側の「レイアウトフィルターはこちらから」をクリックしてみます。業種やサイドバーの位置、ドロップダウンメニューの有無などを指定してレイアウトを絞り込めます。
世界で最も使われているレイアウトTOP3
3位 Zurich、2位 Chicago、1位 Dubai が発表になっていました。
(Jimdo ニュース:
世界で最も使われているJimdoレイアウトTOP3、2016/09/02)
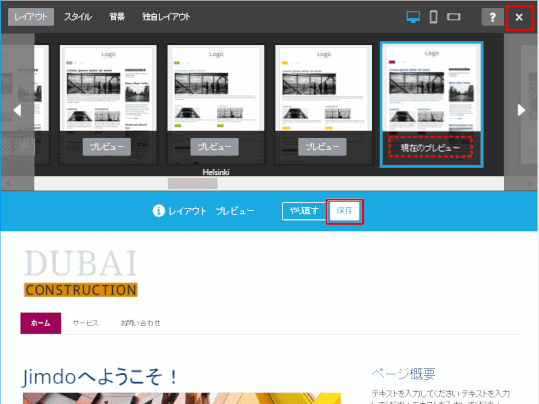
❹ プリセット(バリエーション)を選択し、プレビューで確認する
ここでは茶色で、サイドバーがあるレイアウトを選びます。

❺ レイアウトを採用するには、[保存]ボタンをクリックする
ここで別のレイアウトに切り替える場合は、「やり直す」をクリックする。

❻ レイアウト一覧を閉じて、新しいレイアウトを表示する
あたらしいレイアウトでページが表示されます。

021-5 レイアウトの変更(例2:Chicago ⇒ Verona)
ここでは、例として Chicago から Verona レイアウトへ変更する操作を紹介する。
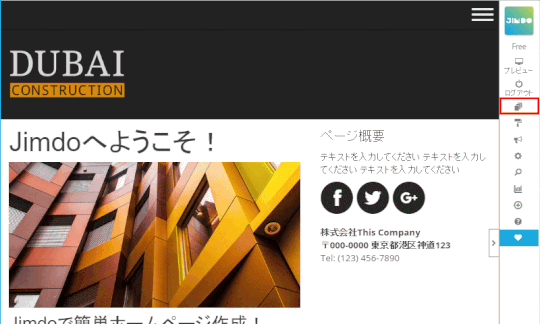
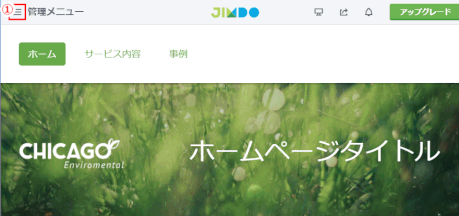
➊ 管理メニューにある[レイアウト]アイコンをクリックする

① 編集画面左上にある 🉁 をクリックする
⇩

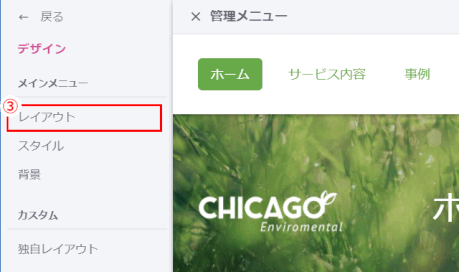
② 管理画面が表示されるので、「デザイン」をクリックします。
⇩

③「レイアウト」をクリックします。
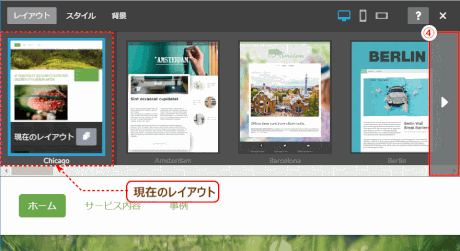
➋ 画面上部にクリエイターが用意しているレイアウト一覧が表示される
まず、最左端には「現在のレイアウト」が表示されている。これにより現在のレイアウト名が Chicago というものであることも分かる。

④ 一覧の右端の▶ を何度かクリックして右にスクロールする。
➌ 別のレイアウトを選択する
ここでは Verona を選択する

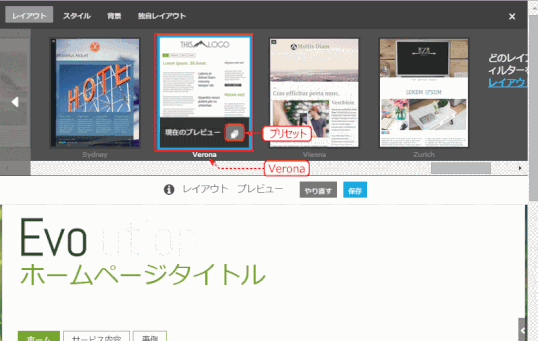
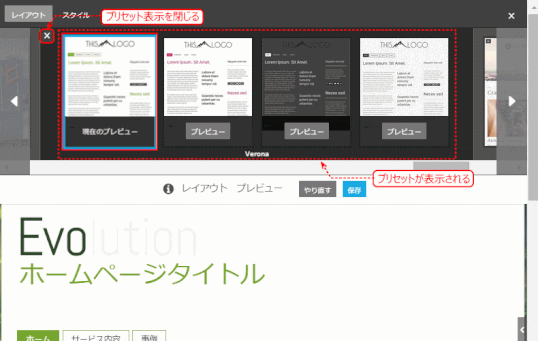
❹ プリセット(バリエーション)を選択し、プレビューで確認する

❻ レイアウト一覧を閉じて、新しいレイアウトを表示する
あたらしいレイアウトでページが表示されます。

021-6 レイアウトをカストマイズする - Dubai レイアウトの例
Dubai レイアウト プリセット jumeirah

- ナビゲーション・メイン・フッターのエリア分けがハッキリとした印象
- サイドバーにたくさん情報をのせることができる
- ナビゲーションがページの上部と下部の両方に配置
😢 背景画像を使えない
そこで、画面左右の空白部分に背景画像を表示できるように変更してみた。
Helsinki レイアウトを使う
背景画像が見えるようにするレイアウトには、ここで紹介する方法以外に、Helsinki レイアウトに変更する方法もあります。
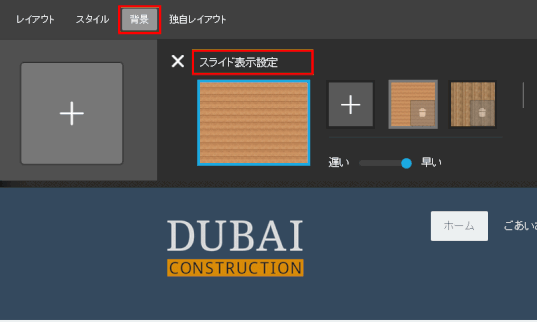
➊ Dubai レイアウトに背景画像を設定する
ここでは、スライド表示を選択し、画像は Wood フォルダーの 10030.jpg と 10069.jpg を選んだ。
参照:025 背景画像

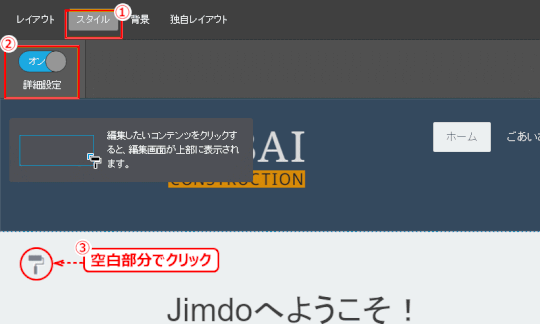
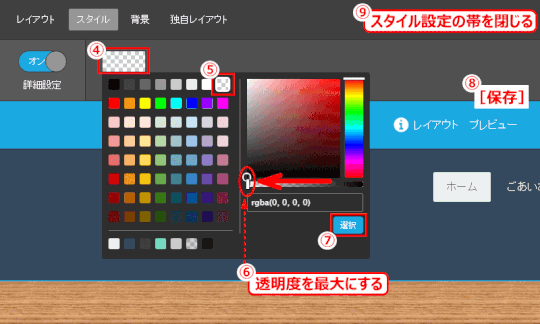
➋ 空白部分の要素を透明にする
1)「管理メニュー」の「スタイル」で、「詳細設定」オンにして、「コロコロ」のマウスアイコンで空白部分をクリックする。

2)「背景色」を設定する。どの色でも構わないが、ここでは透明色を選び透明度を最大にする。

⇩
追加していたスライド表示の画像が姿を現して見えてくる。
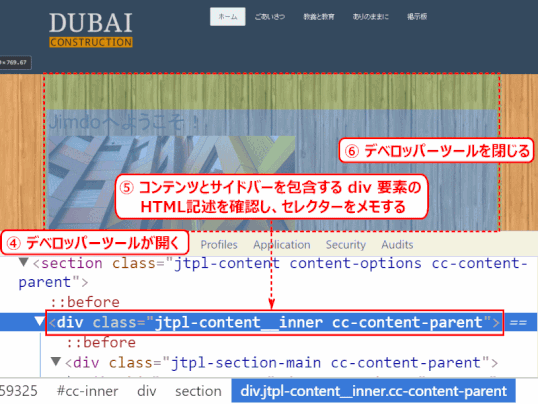
➌ コンテンツとサイドバーを含む要素の背景色を設定する
コンテンツとサイドバーが見づらくなったので、その部分に背景色を設定し、見やすくする。
1)コンテンツ部分でブラウザのデベロッパーツールを起動する。

2)コンテンツとサイドバーを含む要素の HTML 記述とセレクターを確認する。
ここでは、クラスセレクター jtp1-content__inner を持つ div 要素がそれであることが分かる。

3)以下のテキスト、あるいはメモ帳にあるテキストをコピーする
要素の背景色を、Dubai - Jumeira の標準の背景色である #ecf0f1 に設定するCSS記述:
-----------------------------------------
<style type="text/css">
/*<![CDATA[*/
div.jtpl-content__inner {
background-color : #ecf0f1;
}
/*]]>*/
</style>
-----------------------------------------
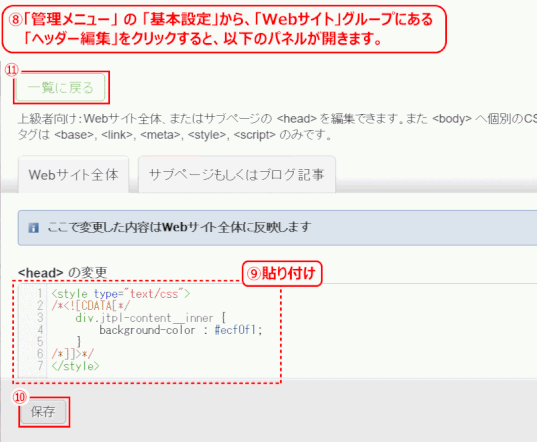
4)「管理メニュー」の「基本設定」から、「ホームページ」グループにある「ヘッダー編集」を選ぶ

5)先ほどコピーした CSS 記述を <head> の変更ボックスに貼り付ける。
6) 「保存」してメニュー「一覧に戻り」ます。
7)設定を確認するには、一度ログアウトすること。

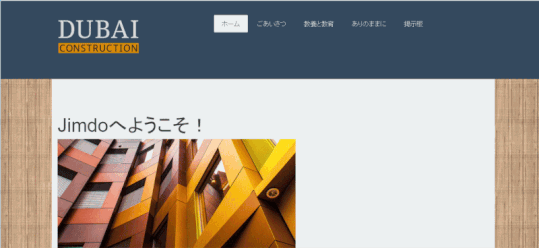
コンテンツとサイドバーの両側にだけ、透明な部分ができ、背景画像が見える。コンテンツやサイドバー部分には背景色が設定され見えやすい画面となった。
「スタイル」で背景色の変更はできなくなります。
上記の方法にて設定したコンテンツとサイドバーの背景色は、「管理メニュー」の「スタイル」からは編集できなくなります。背景色の変更は、「ヘッダー編集」で行います。
