
PA8 同じ大きさで切り抜く
ばらばらの大きさの写真を指定された大きさに切り抜く方法です。
ここでは横 150 ピクセル、縦 200 ピクセル(150 x 200)に切り取って揃える方法です。
オリジナルの画像
大きさ:533 x 400

大きさ:533 x 400

大きさ:602 x 400

大きさ:533 x 400

大きさ:533 x 400

大きさ:533 x 400

⇩
同じ大きさで切り抜いた画像
大きさ:150 x 200






➊ ペイントを設定する
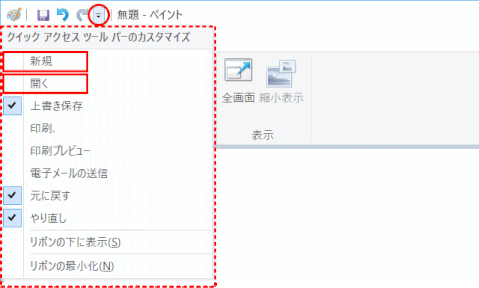
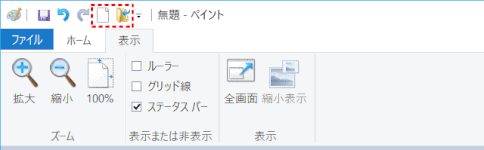
1)クイックアクセスツールバーに「新規」と「開く」を登録する。

⇩

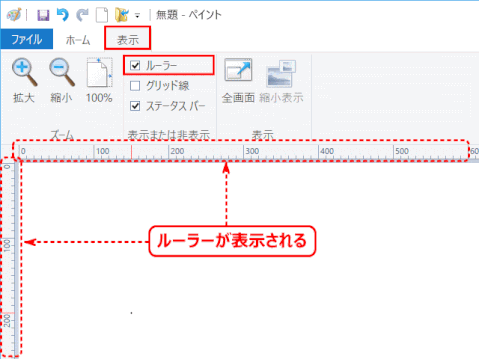
2)「表示」タブの「表示または非表示」グループにある「ルーラー」のチェックをオンにし、キャンバスにルーラーを表示する。

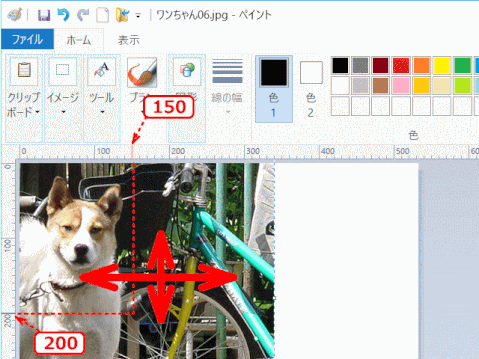
➋ 写真を開いて、切り抜く範囲へ移動する
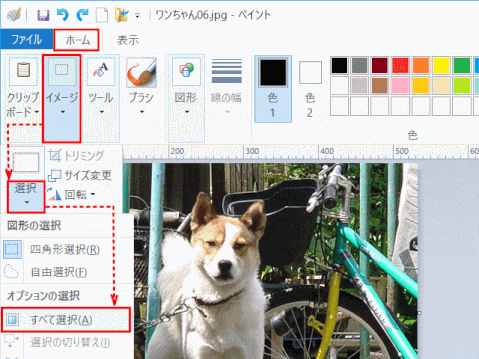
1)「開く」ボタンで、目的の写真を選択し、表示する。ここでは、拡大/縮小なしで使えそうな写真、「ワンちゃん06.jpg」をはじめに開く。
2)「ホーム」タブの「イメージ」グループの「選択」から「すべて選択」をクリックする。

3)左上の 00 から、横 150、縦 200 の位置に収まるようにドラッグして移動する。

4)切り抜き枠内に移動した場合に、写真上あるいは右側の外に空白部分、すなわちキャンバス部分が現れる場合は、①「ツール」の「スポイト」を選んで、写真の縁の色を吸い取って、「色1」にその色がセットされたのを確認し、②「塗りつぶし」が選ばれているのを確認し、キャンバスの上でクリックする。これにより、写真の端の色の境目が無くなる。
5)切り抜く枠内に大きすぎたり、小さすぎたりする場合は、次の ➌ へ進んで、サイズの調整を行う。切り抜く枠内に収まっている場合は、❹ へ進む。
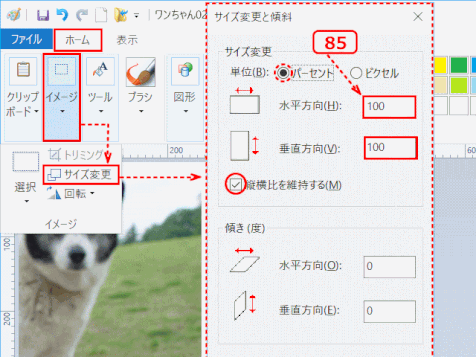
➌ 写真のサイズを調整する
オリジナルのままだと、切り抜き枠に大きくて入りきれない、あるいは小さすぎる場合は、サイズの調整を行います。ここでは、ワンちゃん02.jpg の場合を例として紹介します。
1)「元に戻す」ボタンを何回か押して、最初の表示の状態にする。
2)「ホーム」タブの「イメージ」グループで「サイズ変更」をクリックし、「サイズ変更と傾斜」ダイアログを表示する。
「縦横比を維持する」のチェックボックスがオンになっていることを確認し、「水平方向」あるいは「垂直方向」のいずれかに、拡大/縮小のパーセンテージを入力し「OK」ボタンをクリックする。ここでは 85 を入力する

3)➋ の「写真を切り抜く位置へ移動する」を行う。
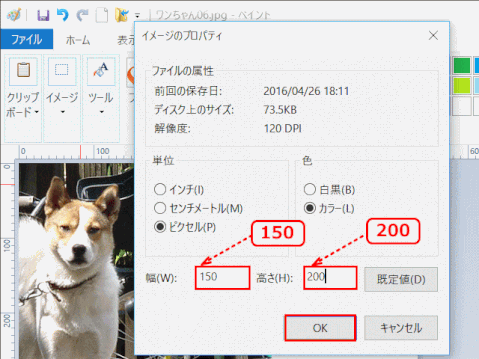
❹ 写真を切り抜く
1)「ファイル」ボタンから「プロパティ」をクリックして、「イメージのプロパティ」ダイアログボックスを開く。
2)ダイアログボックスの「幅」に「150」、「高さ」に「200」を入力し、「OK」ボタンをクリックする。

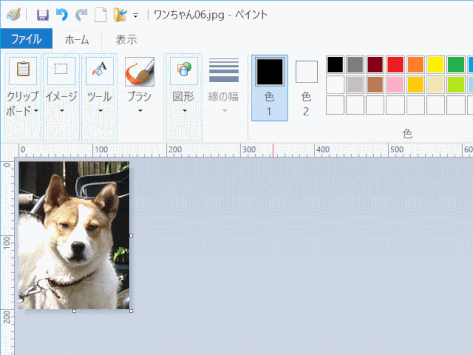
⇩

元に戻す
切り抜かれた写真を見て、写真の位置やサイズを調整しなおす場合は、「元に戻す」をクリックすることで、初めからやり直しができる。
