PA7 画像のトリミング(切り取り)
PA7-1 画像をトリミングする
トリミングとは、写真で、焼付けまたは引伸しのときに、画面の不要な部分を除いて構図を整えることを言います。画像編集でも用いられる言葉で、画像の周囲や映像の前後を切り取って、必要な部分だけを抜き出すことです。切取りということもあります。
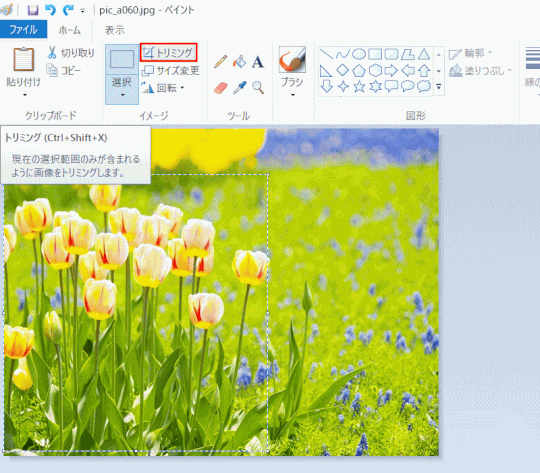
1)トリミングする画像をペイントで開きます。ここでは pic_a060.jpg を使います。

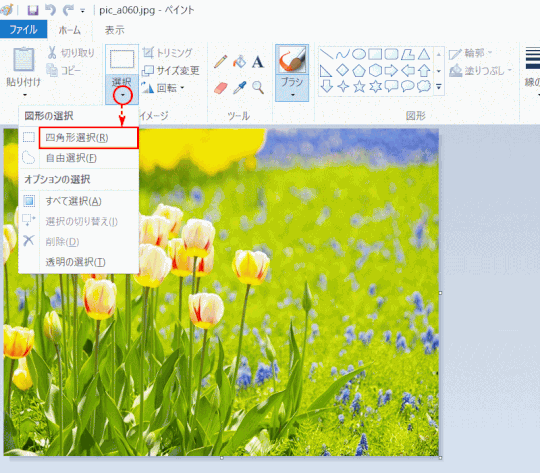
2)トリミングする形は四角形にするため、イメージの「選択▼」から「四角形選択」を選びます。

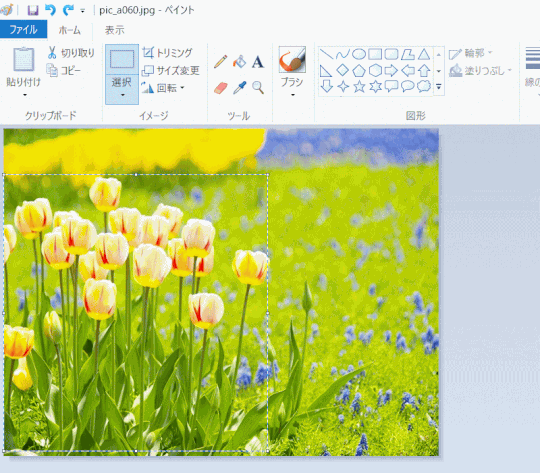
3)切り抜きしたい範囲をドラッグで指定します。

4)「トリミング」ボタンをクリックする

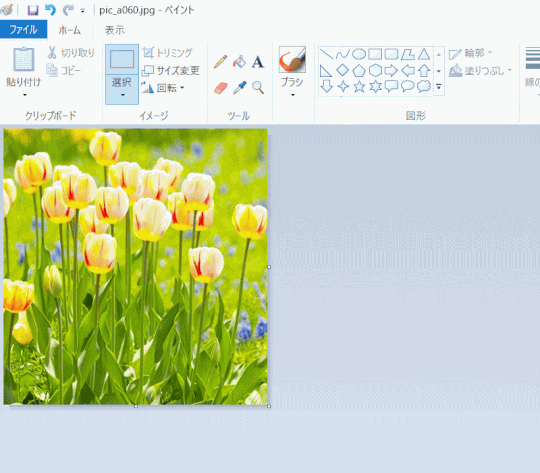
5)画像がトリミングされた

6)トリミングされた画像を「名前を付けて保存」する
PA7-2 画像をハート形に切り取る
➊ 切り取る画像をペイントで開く
ここでは、pic_i034.jpg を使う。(885 x 590px)

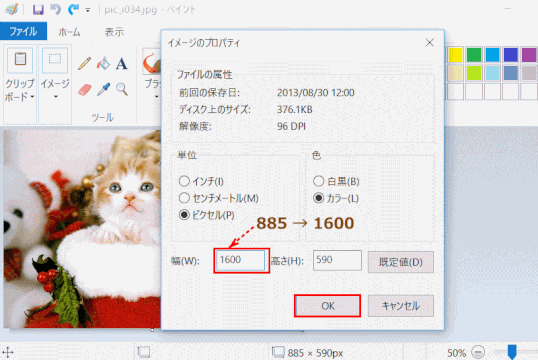
➋ キャンバスの大きさを設定する
1)プロパティを表示し、オリジナルの2倍の横幅、あるいは縦幅を設定する。

➌ 余白の部分に切り抜く形の図形を描く
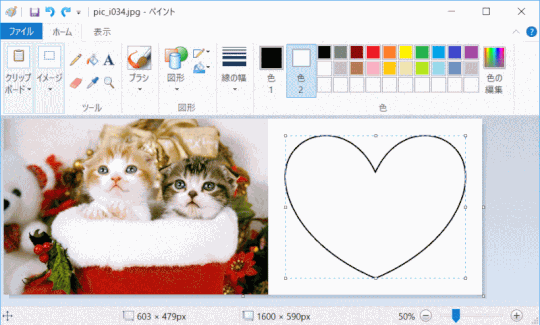
1)[図形]グループのハートを選択して、余白で切り抜きたい大きさのハートを描きます。

❹ 画像を塗りつぶす
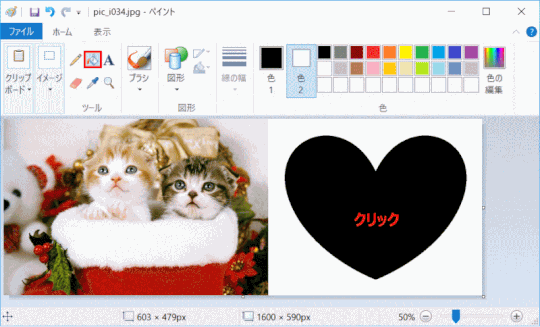
1)[ツール]グループにある[塗りつぶし]を選択して、図形(ハート)の中でクリックします。

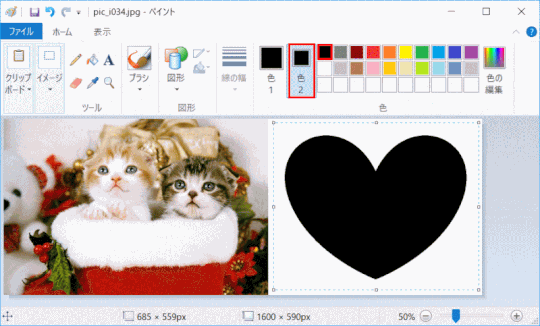
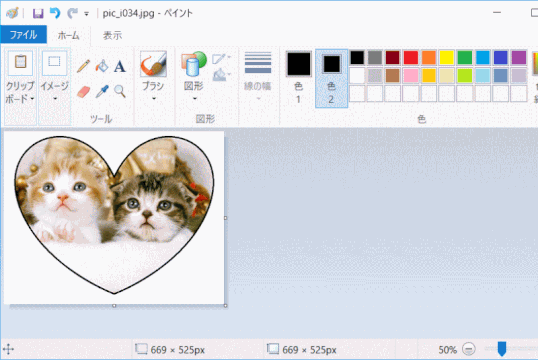
2)ハートが黒く塗りつぶされる。
❺ 四角いイメージで囲む
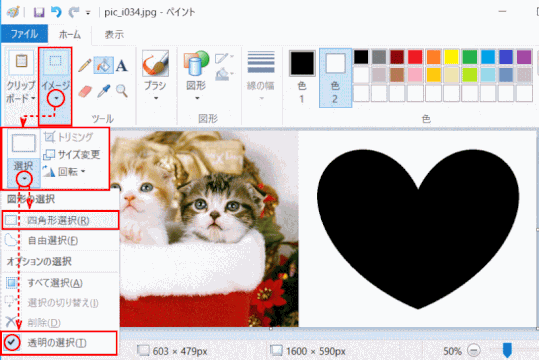
1)[イメージ] グループにある [選択] の▼ボタンをクリックして、[四角形選択]をクリックする。
このとき [透明の選択] のチェックボックスがオンになっていることも確認する。

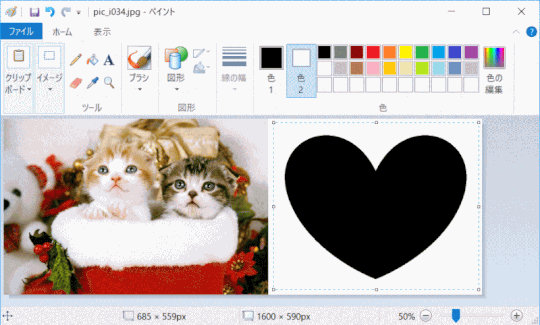
2)ハート形の周りをドラッグして囲む

3)そして、そのまま [色] グループの [色2] をクリックして、[黒] をクリックします。[色1] と [色2] が同じ黒になっていることが大事で、これを確認します。
※色は黒でなくても [色1(前景色)] と [色2(背景色)] が同じ色であれば良い。

❻ ハートを囲んだ図形を画像に移動する
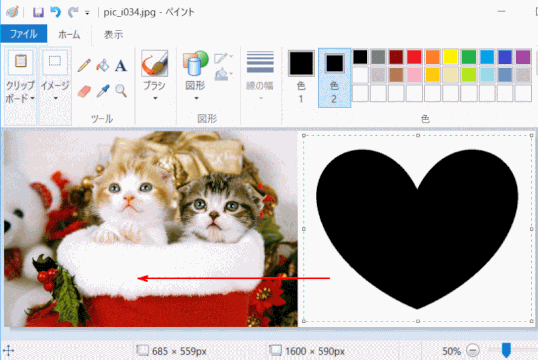
1)ハートを囲んだイメージ図形を画像の方へ移動する。

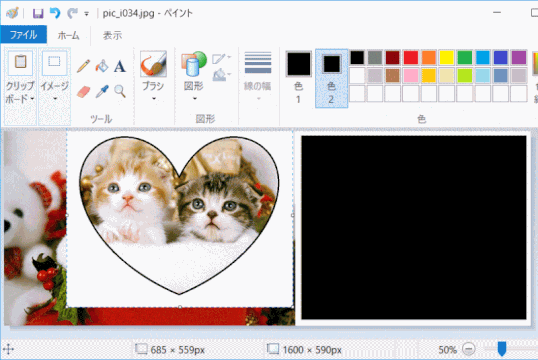
2)窓から画像が見えるよう調整する

3)一度、ほかの箇所をクリックするか、[選択]ボタンをクリックしていったん選択を解除します。
❼ 画像をトリミングする
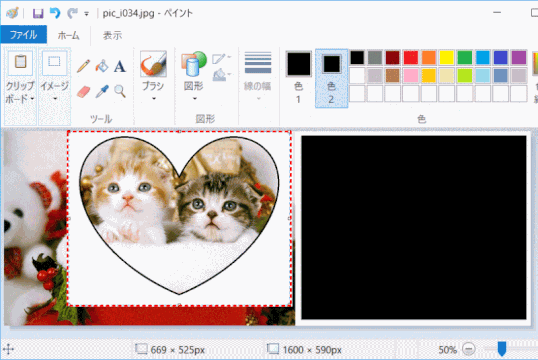
1)再度、[選択]ボタンをクリックして、ハートを囲むように四角形を描きます。
このとき白い四角形からはみ出さないように気をつけてください。

2)[トリミング]をクリックします。

3)トリミングされた。

❽「名前を付けて保存」する
PA7-3 画像を思い思いの形で切り取る
➊ 切り取る画像をペイントで開く
ここでは、ワンちゃん04.jpg を使います。

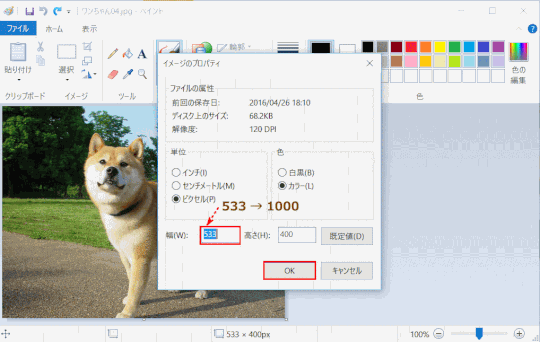
➋ キャンバスの大きさを設定する
1)プロパティを表示し、オリジナルの約2倍の横幅、あるいは縦幅を設定する。

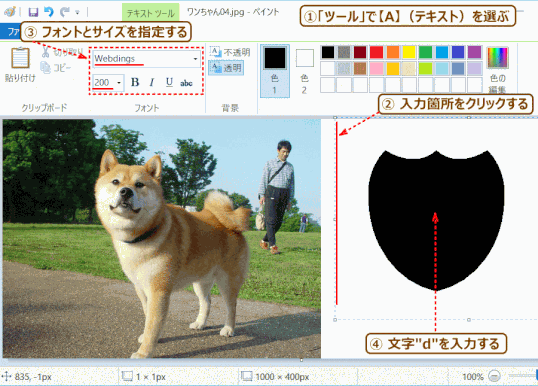
➌ 余白の部分に切り抜く形を描く
1)「ツール」で【A】(テキスト)を選ぶ
2)余白部分で、文字を入力する箇所をクリックする
3)フォントとサイズを変更する
フォント:Webdings サイズ:200(手入力する)
4)キーボードで半角英字 "d" を入力する

半角英字 "d" に相当する Webdings の文字が表示される。
5)描かれた文字の選択を解除する。
❹ 四角いイメージで囲む
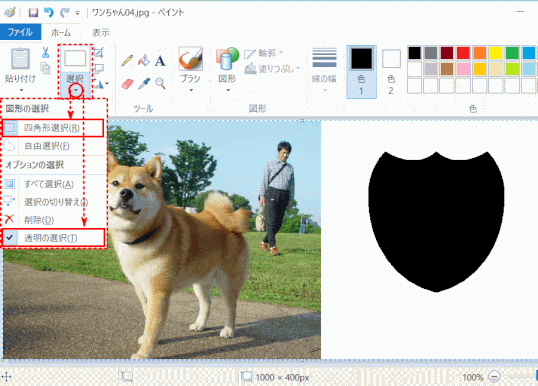
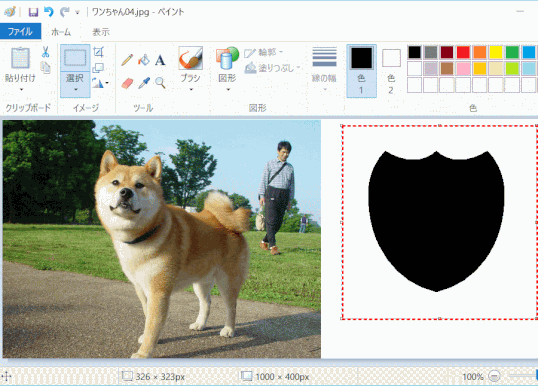
1)[イメージ] グループにある [選択] の▼ボタンをクリックして、[四角形選択]をクリックする。
このとき [透明の選択] のチェックボックスがオンになっていることも確認する。

2)図形の周りをドラッグして囲む

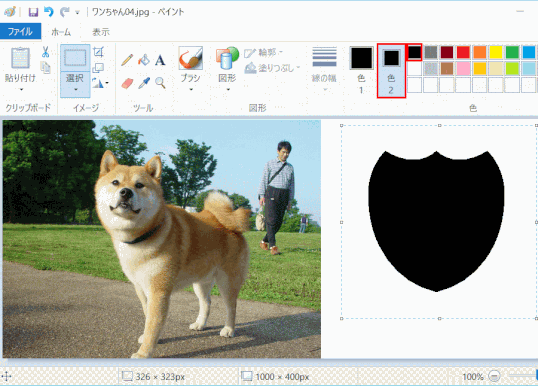
3)そして、そのまま [色] グループの [色2] をクリックして、[黒] をクリックします。[色1] と [色2] が同じ黒になっていることが大事で、これを確認します。
※色は黒でなくても [色1(前景色)] と [色2(背景色)] が同じ色であれば良い。

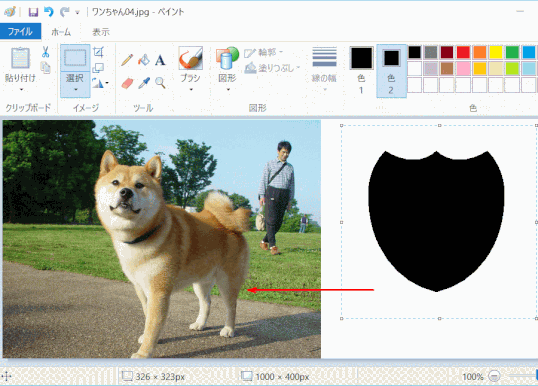
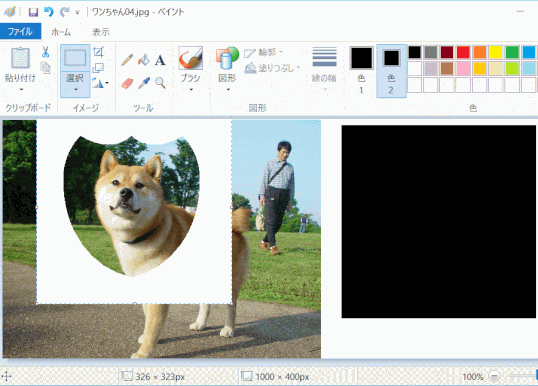
❺ 切り取る形を画像に移動する
1)切り取る形を囲んだイメージ図形を画像の方へ移動する。

2)窓から画像が見えるよう調整する

3)一度、ほかの箇所をクリックするか、[選択]ボタンをクリックしていったん選択を解除します。
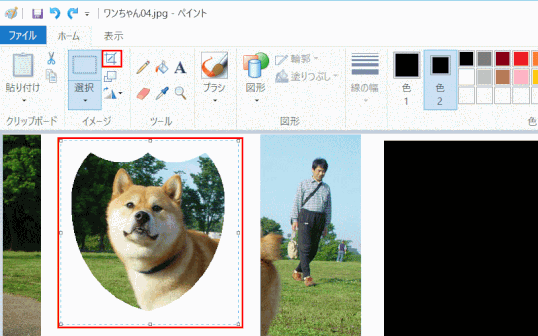
❻ 画像をトリミングする
1)再度、[選択]ボタンをクリックして、切り取り図形を囲むように四角形を描きます。
このとき白い四角形からはみ出さないように気をつけます。
2)トリミングする

3)トリミングされた。