
063 カレンダーを表示する
063-1 Google カレンダーを表示する
カレンダーをサイトに追加することでイベントなどの情報を知らせることができます。
いろいろな外部カレンダーをJimdoページに挿入して表示できますが、ここではあなたの Google アカウントに関連付けられた Google カレンダーを、サイトに追加する方法を紹介します。
➊ 練習用の Google アカウントでカレンダーを作成する
1)練習用の Google アカウントを用意し、Google カレンダーにログインします。もし既存の Google アカウントに Google カレンダーを作成していない場合はそのまま既存の Google アカウントを使います。
🔰 新しいGoogleカレンダーへようこそ画面が表示される場合がある。
スマホなどモバイル用のアプリが新しくなったとのことなので、何も押さないで[OK]をクリックする。
2)カレンダーを作成します。
本人が日常使用しているカレンダーをホームページで公開するのは好ましくない場合も、公開用のカレンダーを新しく作成します。
① 左側ナビに表示される「他のカレンダー」の[+]から「新しいカレンダーを作成」をクリックする。

⇩
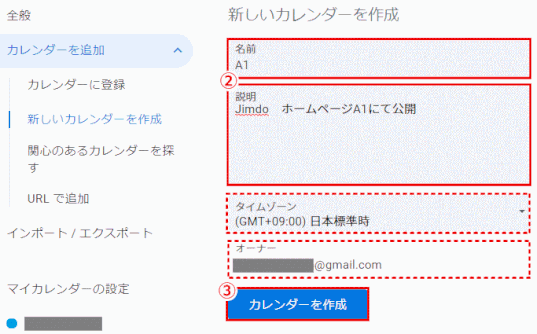
②「新しいカレンダーの作成」画面になるので、「カレンダー名」「説明」を入力します。ここではカレンダー名は、Jimdo としております。
「タイムゾーン」と「オーナー」欄を確認します。
③「カレンダーを作成」ボタンを押すと、新しいカレンダーが作成される

⇩
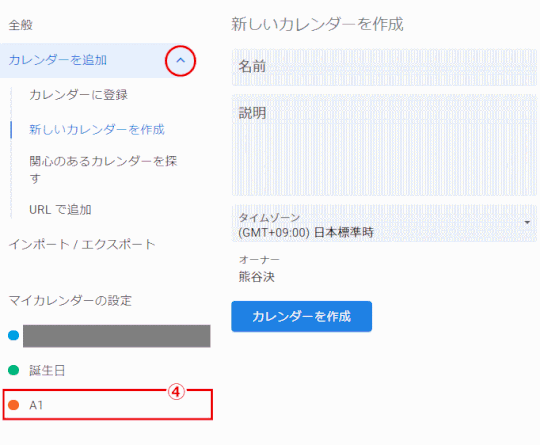
④ 新しいカレンダーが追加・登録されたのを確認する。「カレンダーを作成」を閉じる。

3)カレンダーに予定を入力します。
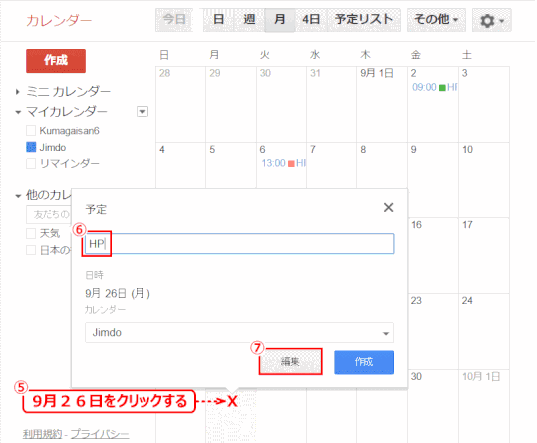
⑤ 予定を入力する日をクリックします。
⑥ 予定名を入力します。ここでは「HP」と入力します。(*予定名は短くします。これは、このあと挿入するサイドバーでは横幅を広くとれない為です)
⑦「編集」をクリックします。

⇩
4)予定の編集
「終日」⑧に入っているチェックを外します。
「開始時間」➈と、「終了時間」⑩、さらに「場所」⑪も入力します。
「予定の色」⑫を選びます。ここでは午前中なので「緑」を選んでいます。
最後に、上部にある「保存」⑬をクリックすると、予定が入力されます。

⇩
5)他の月の予定も入力し、カレンダーを完成します。

➋ カレンダーを公開に設定する
1)Google カレンダーにログインします。
2)カレンダーを公開します
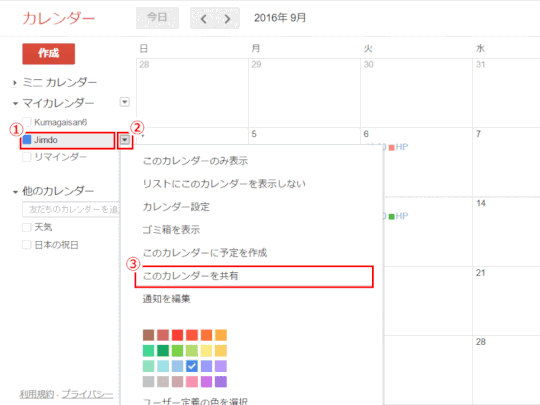
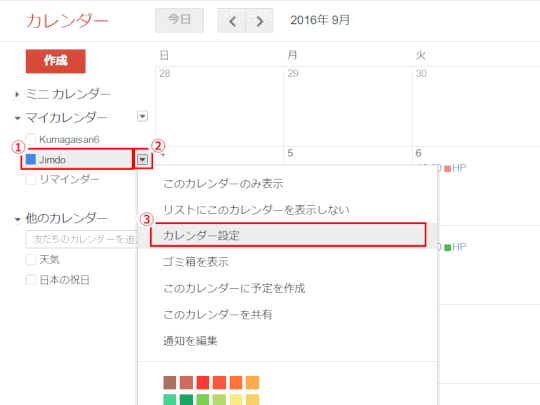
① 画面左側のカレンダーから、サイトに埋め込むカレンダー(①)の右側にある[▼]②をクリックし、「このカレンダーを共有」(③)をクリックします。

⇩
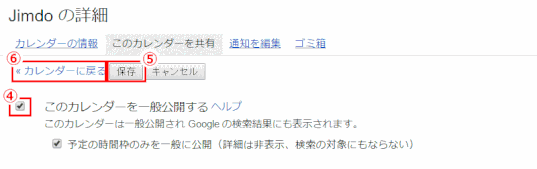
次に、「このカレンダーを一般公開する」(④)にチェックを入れ「保存」(⑤)をクリックします。

「カレンダーに戻る」(⑥)をクリックしカレンダーに戻ります。
➌ 埋め込むカレンダーの設定を行い、コードを取得する
1)画面左側のカレンダーから、サイトに埋め込みたいカレンダー(①)の右側にある「▼」(②)から「カレンダー設定」(③)をクリックします。

⇩
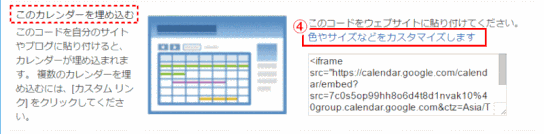
2)「このカレンダーを埋め込む」項目の「色やサイズなどをカスタマイズします」(④)をクリックします。

⇩
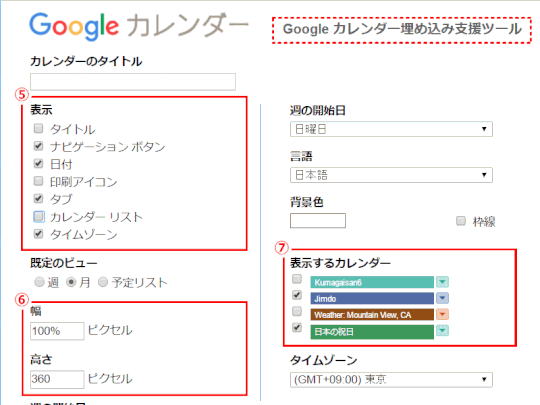
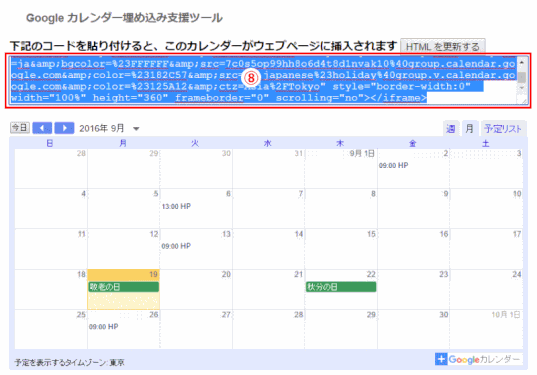
3)「Google カレンダー埋め込み支援ツール」で図のようにカスタマイズする。
⑤「表示」グループで、表示する項目をチェックする
⑥「幅」を「100%」、「高さ」を「360」ピクセルと入力する
⑦「表示するカレンダー」グループで「日本の祝日」を追加する。

⇩
4) カレンダーの表示が決まったら、ボックス内のコード(⑧)をコピーします。

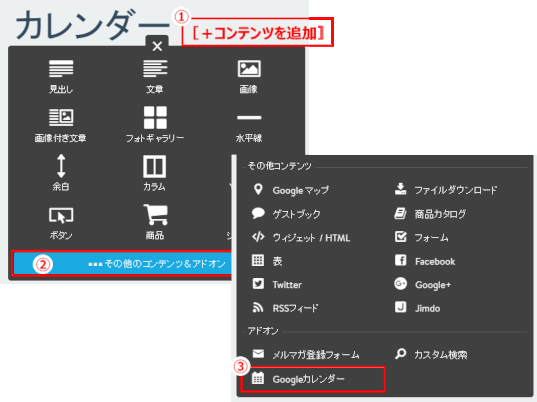
コピーしたコードを、サイドバー内で「+コンテンツを追加」① > 「・・・その他のコンテンツ&アドオン」② > 「アドオン」 > 「Googleカレンダー」③を選びます。
❹ 取得したコードを Jimdo サイトのサイドバーに貼り付ける

⇩
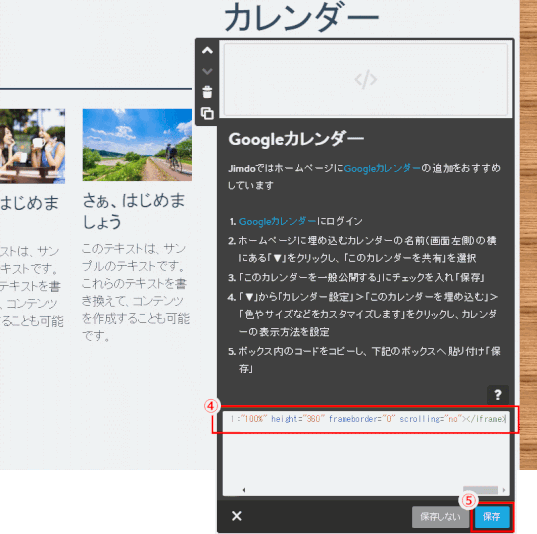
「Google カレンダー」編集パネルが表示されるので、④ コピーしたソースを貼り付け、「保存」⑤します。

⇩
カレンダーが表示されます。

カレンダーの更新
このあと Google カレンダーを更新すると、サイドバーに表示されるカレンダーにも更新が反映されます。
063-2 ネットショップ向けカレンダー
「ネットショップ向けカレンダージェネレーター」という、無料の Web サービスを使います。
営業日と休日の一覧をカレンダー形式で表示できます。
➊ カレンダーを作成するサービスにアクセスし、休業日などを指定する
①「ネットショップ向けカレンダージェネレーター」にアクセスします。
② 休業日などの任意の日付にチェックを入れます。
画面下にあるプレビューで、チェックした日付の背景に色がつくのを確認します。
➋ カレンダーのソースコードをコピーする
① HTML ソースの欄で、ソースコードを全て選択し、マウスを右クリックしてコピーします。
➌ Jimdo にカレンダーを挿入する
① Jimdo の編集画面で、[+コンテンツを追加] > […その他コンテンツ] > [ウィジェット/HTML]を選択します。
②先ほどコピーしておいたカレンダーのソースコードを貼り付け、「保存」します。
⇩
カレンダーが挿入されます。
