
J20 ブログ
- J20-1 ブログを新規に投稿する(当ページ)
- J20-2 既存のブログ記事を編集する(当ページ)
J20-1 ブログを新規に投稿する
➊ 編集画面左上にあるメニュー[三]をタップする

① ブログのホームページを編集し、
メニューボタンをタップしてメニュー画面を表示する
➋[ブログ]の欄で[+]マークをタップする

① メニューページで[ブログ]の端で[+]マークをタップする
ブログを新規に投稿するプロセスが始まる。
一方、
[ブログ]:ブログ編集画面を表示
[🖍]:既存ブログの編集開始
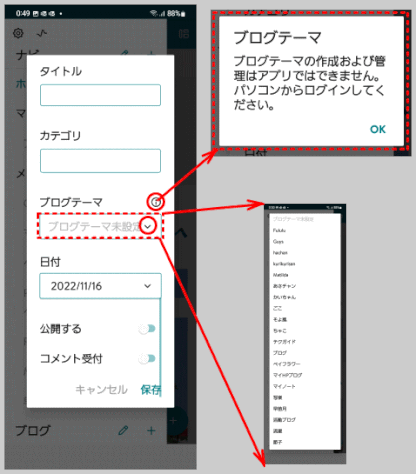
➌ タイトル、テーマ、カテゴリを設定する

タイトルなどを記入し、[下書き]もしくは[公開する]を選択後、右下の「保存」をタップ
⇩
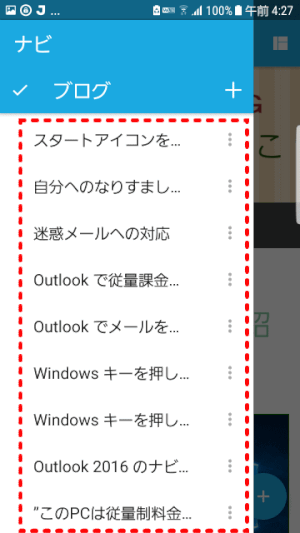
ブログ記事へ登録した一覧が表示

ブログテーマ
ブログテーマの作成および管理はアプリではできない。パソコンで行うこと。
アプリでは既に作成されているテーマを「∨」マークをタップして表示し選択する。
➍ ブログが新規に作成され登録される

作成されたブログ画面では、右下の「青色〇に+」のマークが表示される。
➎ 登録したブログにる

❹ ブログ登録画面から編集画面へ戻る(Will be rearranged)

ブログ記事登録一覧が表示される
⇩
アプリ編集画面を表示する
- [戻る]をタップする、あるいは
- [ブログ]のチェックをタップ

アプリ編集画面が表示される
❺ ブログ記事を編集する

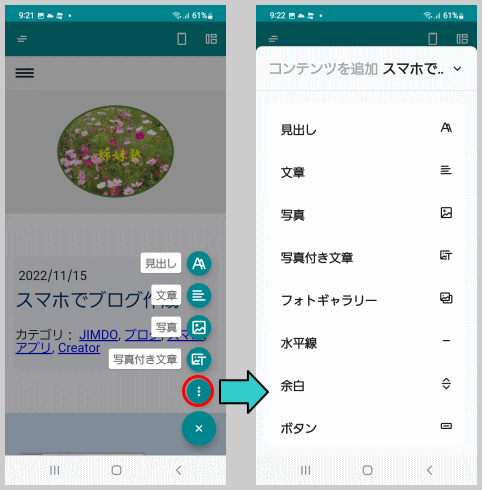
アプリ編集画面で編集するブログ記事をタップする。

ブログ記事のページが表示される。
画面下にある[ + ]をタップし、コンテンツメニューを表示する。

任意のコンテンツを編集し、保存したらWebサイトに反映される。
❻ ブログ記事を公開する
J20-2 既存のブログ記事を編集する
➊ ブログ編集を開始する

① メニューページで[ブログ]をタップする
ブログ編集画面が表示される。
一方、
[🖍]:既存ブログ登録の編集開始
[+]:新規ブログ登録開始
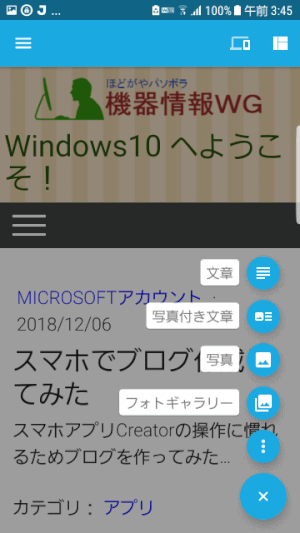
➋ 編集するブログ記事を選択する

編集するブログ記事をタップして、記事内容を表示する。
➌ 記事を編集する

ブログ記事のページが表示される。
画面下にある[ + ]をタップし、コンテンツメニューを表示する。
任意のコンテンツを編集し、保存したらWebサイトに反映される。
