
J10 Creator アプリでホームページを編集する
- J10-1 Jimdoアプリでの表示方法を変更する(当ページ)
- J10-2 新規ページを追加する(当ページ)
- J10-3 コンテンツを追加する(当ページ)
J10-1 Creator アプリでの表示方法を変更する
❶ Creator アプリを起動して、ホームページの編集画面へアクセスする
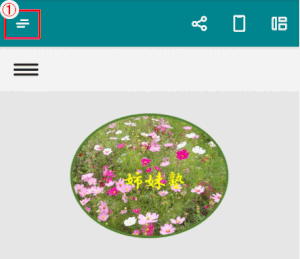
① Creator アプリを起動する
② 該当ホームページを選択する
❷「画面切り替え」をタップするたびに、画面表示が変更するのを確認する
画面の表示方法は、編集しやすい方を選ぶ。ここではスマホ版の表示方法を選ぶ。

⇔

J10-2 Creator アプリから新規ページを追加する
➊ 編集画面左上にあるメニュー[三]をタップする

① ブログのホームページを編集し、
メニューボタンをタップしてメニュー画面を表示する
➋ 新規ページの追加を開始する
![jdgJ10_04:ナビの[+]をタップ](https://image.jimcdn.com/app/cms/image/transf/none/path/s5e82cddab4dd88e6/image/i525553692e2aa24f/version/1668730863/jdgj10-04-%E3%83%8A%E3%83%93%E3%81%AE-%E3%82%92%E3%82%BF%E3%83%83%E3%83%97.gif)
[ナビ]の右にある[+]をタップする。
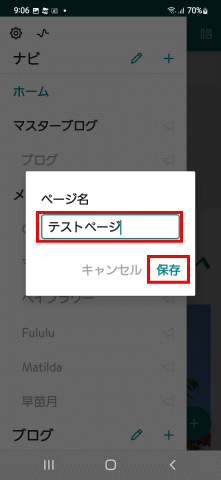
➌ ページ名を入力し、[保存]をタップする

[ページ名]を入力する。
「保存」をタップする。

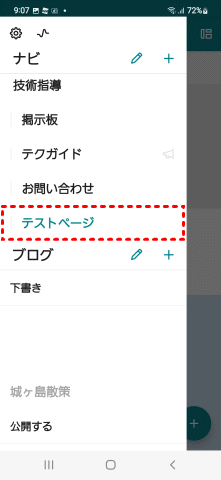
ページがナビの最後に追加される。
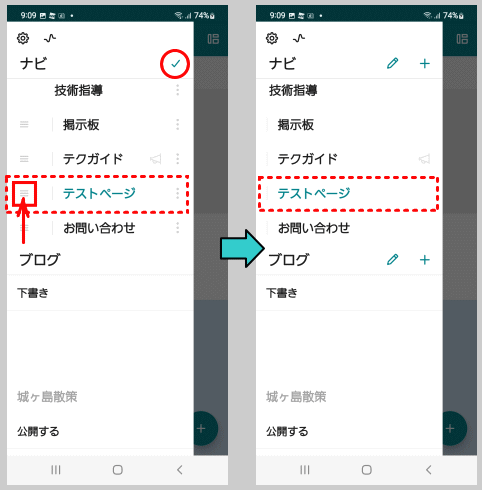
❹ ナビでの表示位置を変更する
![jdgJ10_07:[ナビ]の[編集]をタップする](https://image.jimcdn.com/app/cms/image/transf/none/path/s5e82cddab4dd88e6/image/i0657f2ed5b8de697/version/1668730863/jdgj10-07-%E3%83%8A%E3%83%93-%E3%81%AE-%E7%B7%A8%E9%9B%86-%E3%82%92%E3%82%BF%E3%83%83%E3%83%97%E3%81%99%E3%82%8B.gif)
ナビの編集をタップする
一方、
[🖍]:ナビの編集開始
[+]:新規ページ

編集可能な状態になるので、ページ名左の三本線アイコン[三]を移動先へドラッグする。
移動後は[ナビ]右端にある✔をタップすると編集が確定する。

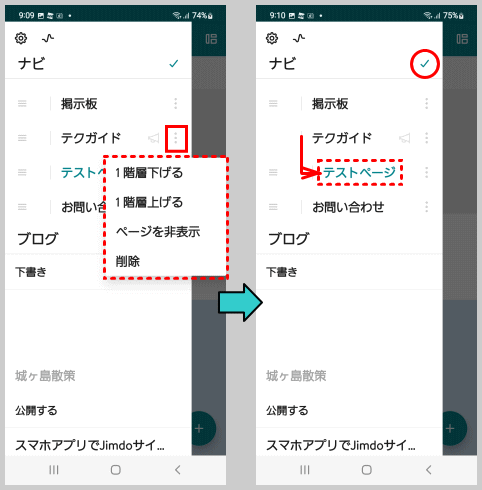
ページ階層を変更するには、ページ名右端にある縦に並んだ3つの点[⫶]をタップする。
変更後は✔をタップ すると編集が確定する。
J10-3 コンテンツを追加する
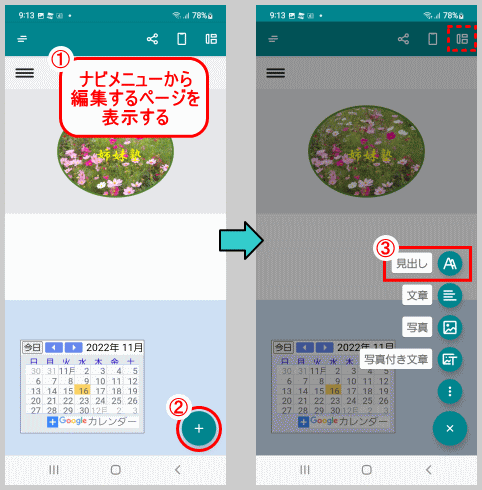
➊ 編集するページへ移動する
ナビメニューから編集するページをタップして移動する。
➋ コンテンツを追加する

ページ下端にある[+]をタップ してコンテンツメニューを表示する。
あるいはメニュー上部右端にある[コンテンツ]ボタンをタップしてコンテンツを追加することもできる。

ここでは、例として(大)見出しを追加する。
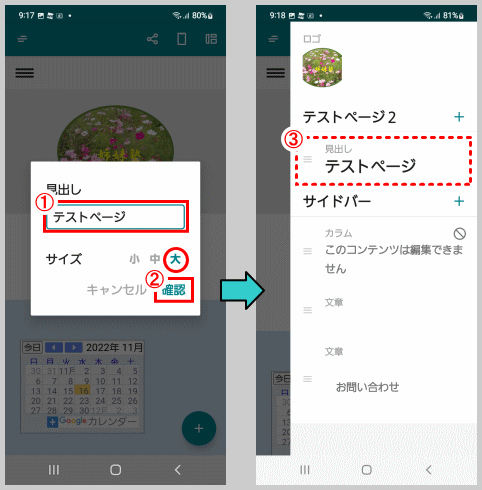
見出しボックスに入力する。
サイズ(大、中、小)を指定する。
「確認」をタップして確定する。
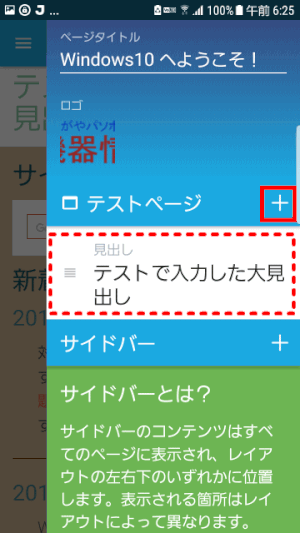
大見出しが入力された。

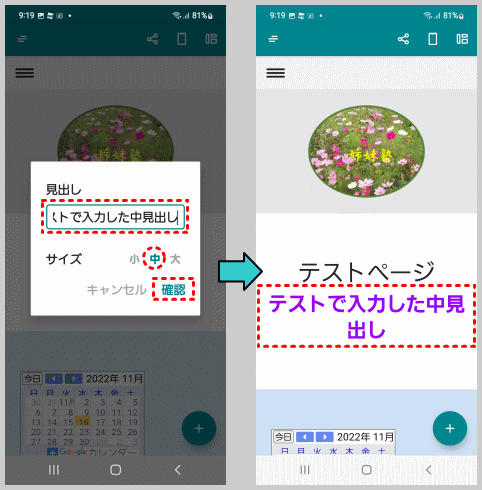
注見出しを入力してみた。
❹ 編集を続ける
![jdgJ10_14:[コンテンツ]ボタン](https://image.jimcdn.com/app/cms/image/transf/dimension=300x1024:format=gif/path/s5e82cddab4dd88e6/image/i1b9daeb34669ea45/version/1544134659/jdgj10-14-%E3%82%B3%E3%83%B3%E3%83%86%E3%83%B3%E3%83%84-%E3%83%9C%E3%82%BF%E3%83%B3.gif)
[コンテンツ]ボタンをタップする。

コンテンツが表示される。
入力済みのコンテンツを更に編集するには、コンテンツをタップする
新しいコンテンツを追加するには、[+]をタップする。

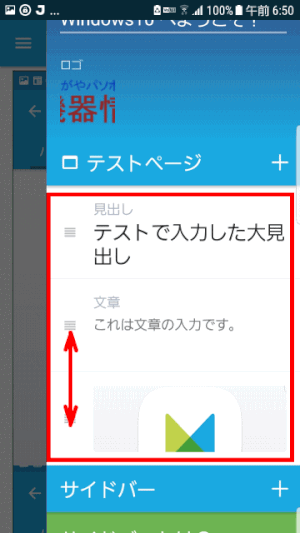
コンテンツを移動する
コンテンツ左にある3本の線[三]をドラッグする
必要に応じて繰り返してコンテンツを入力・編集する。
[コンテンツ]ボタンをクリックしてコンテンツ一覧を非表示にする。
これにて追加・編集したコンテンツが確認できる。

閲覧モードで表示された追加したページ。
