
文章
目次
033-2-1 文章の作成
見出しのあとに続く「文章(本文)」を追加する操作です。
➊[文章]を追加する位置にマウスを移動し、[+ コンテンツを追加]をクリックする
「ホーム」ページの場合:
![jdg033_32:[+コンテンツを追加]](https://image.jimcdn.com/app/cms/image/transf/dimension=538x10000:format=gif/path/s5e82cddab4dd88e6/image/icc6d19ea30b7704f/version/1472383821/jdg033-32-%E3%82%B3%E3%83%B3%E3%83%86%E3%83%B3%E3%83%84%E3%82%92%E8%BF%BD%E5%8A%A0.gif)
⇩
[編集]ツールが開きます。
➋[文章]をクリックする
![jdg033_33:[文章]追加](https://image.jimcdn.com/app/cms/image/transf/dimension=537x10000:format=gif/path/s5e82cddab4dd88e6/image/i17b29ac2f13e7826/version/1472384454/jdg033-33-%E6%96%87%E7%AB%A0-%E8%BF%BD%E5%8A%A0.gif)
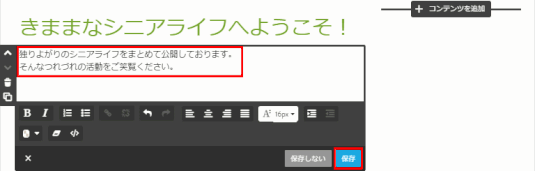
➌[文章]の編集ツールが表示されるので、掲載する文章を入力する

❹[保存]をクリックすると、文章が作成され、表示される

033-2-2 作成した文章をあとから修正する
作成した文書をあとから修正する。
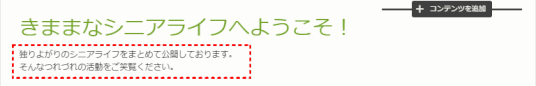
ここでは、「ホーム」ページに作成した文章に、文言を追加します。
参照:デザイン文章の「ホーム」ページ部分
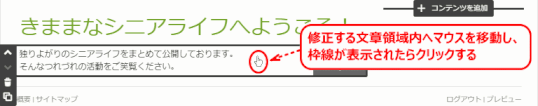
➊ 修正する文章へマウスを移動し、領域をクリックする

➋[文章]の編集ツールが表示される
➌ 必要な修正をして、[保存]をクリックする

文章が修正されて表示される。
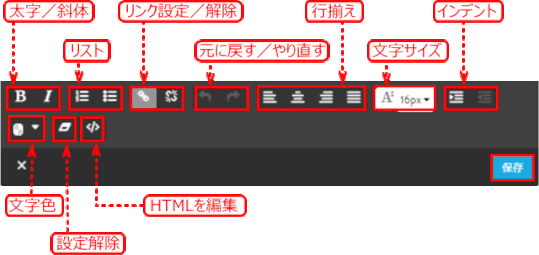
033-2-3 書式の指定
作成した文章(文字)の書式を指定する。文字色や文字サイズ、太字/斜体、行揃え、インデント、リスト表示、リンク設定など、またHTML 編集での書式も指定できる。指定の操作を、元に戻す/やり直す、こともできる。選択している文字の書式を解除して
最初の状態に戻す機能もある。

ここでは、文字色を「緑」にする指定を行う。
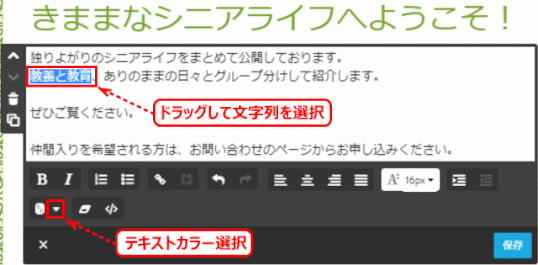
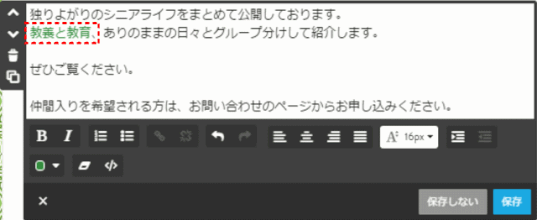
➊[文章]の編集ツールを開き、書式を変更する文字列をドラッグして選択
ここでは、「ホーム」ページの文章で、文字列「教養と教育」を選択する。

➋[テキストカラー]の▼(テキストカラー選択)をクリックする
指定用の[テキストカラー]は、始めは無色となる。
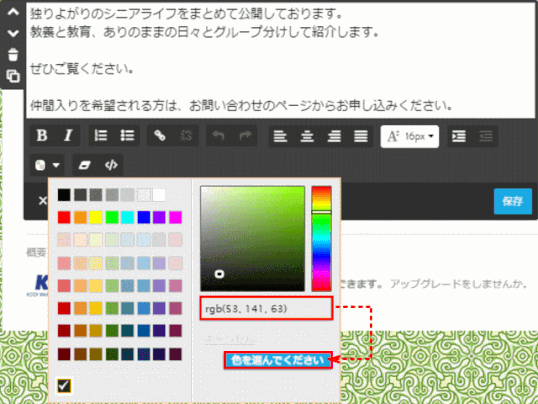
➌ 色の選択パネルで色を選択する
ここでは、rgb の値を直接入力する。rgb(53,141,63) とし、[色を選んでください]をクリックする。

⇩
色の選択パネルが閉じられる。
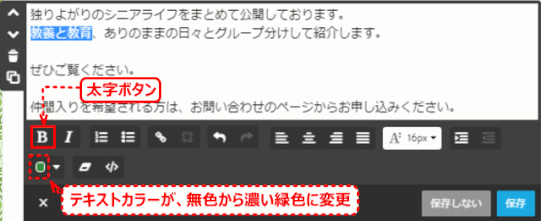
指定用の[テキストカラー]は、無色から濃い緑色に変更される。
文字列は選択状態のままなので、色の変更は確認できない。
❹ 太字ボタンをクリックする。

❺ 選択を解除すると、文字列に色と太字が指定されて表示される

❻ 他の文字列にも、同様な書式を指定をする
ここでは、「ありのままの日々」に指定する。
但し、二つ目以降は、[テキストカラー]が濃い緑色となっているので、色を初めから選択する操作は必要は無い。
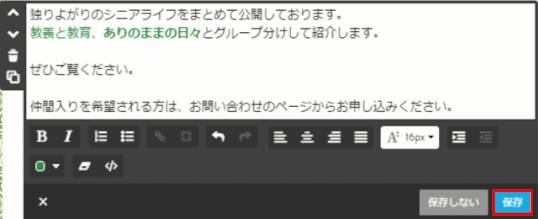
❼ 全ての指定が済んだら、[保存]をクリックして確定する
[文章]の領域内をクリックすると、文字列の選択が解除されるので、書式の指定を確認できる。

[保存]ボタンの押し忘れに注意!
文章を修正したり、書式を指定したときは、最後に[保存]ボタンをクリックすることを忘れないようにすること。忘れると、文章の修正や書式指定がページに反映されない。これは[文章]以外のコンテンツについても同様。
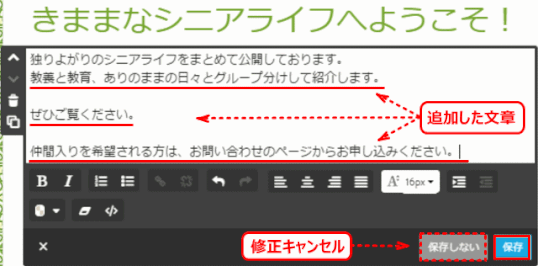
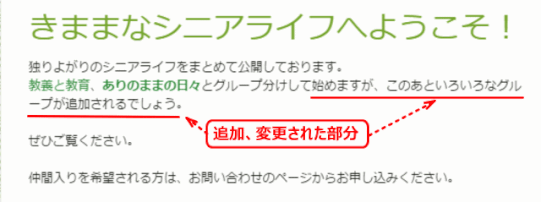
❽ 文章を修正する
作成した文章を、下図赤線部分のように追加・変更する。
参照:デザイン文書の「ホーム」ページ、(文章ーいろいろな編集後)

033-2-4 練習:他のページにも文章を追加する
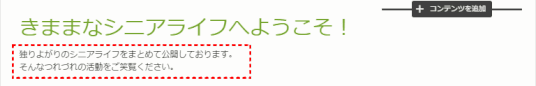
033-2-1 文章の追加では、見出しの直下に文章を追加しました。
下図は「ホーム」ページです。

➊ 他のページにも、同じように文章を追加する
以下は例文です。必ずしもこれにこだわる必要はありあません。
文章を追加する位置は、「大見出し」の直下とします。
「ごあいさつ」ページの場合:
横浜市に住まい、地域でのボランティア活動と好きなことに没頭する、元気一杯のシニアです。
「教養と教育」ページの場合:
毎日は予定があり(きょうよう、すなわち教養)、活動するところへも行かなければ(きょういく、すなわち教育)との語呂合わせながら、ボランティア活動に専念する姿を現しています。
同じ仲間とのにぎやかなボランティア活動、これが結構楽しいものです。健康寿命も延びます。
「ボランティア活動」ページの場合:
横浜市に住まい、地域でのボランティア活動に熱心に取り組んでいる、元気一杯のシニアの皆さんに仲間入りしています。活動を通して、日々元気をいただいております。
「ありのままに」ページの場合:
ありのままの、日々の活動を紹介します。
「HP作成勉強会」サブページの場合:
誰でもがホームページを持とう!持てるのだ!との心構えで、ホームページ作成の勉強に取り組んでいます。
「参加者作品」サブページの場合:
勉強会参加者の作品一覧です。サイト名をクリックすると各ページへジャンプします。
「フォトギャラリー」サブページの場合:
これまでに撮りためた写真を紹介します。
「わが街」サブページの場合:
普段何気なく見過ごしていたことでも、改めて気が付いて驚くことがあります。そんなあれこれのスナップ写真を紹介します。
「旅の写真」サブページの場合:
これまでの旅で撮りためていた写真を紹介します。
「花の写真」サブページの場合:
これまで撮りためていた花々の写真をまとめて紹介します。
「活動拠点」ページの場合:
主な活動の拠点です。
近くにおいでの際は気軽に声をかけてみてください。
「お問い合わせ」ページの場合:
ホームページについて、皆様からのご講評、ご感想をいただければうれしいです。
また、内容を詳しく知りたい、活動に参加してみたい、という方もお問い合わせください。
033-2-5 ルビをふる
サンプル
無料で5 G bytes 以上、Office 365購読中なら T bytes 単位の容量を利用できる
HTML ソース
無料で5 <ruby>G<rp>(</rp><rt>ギガ</rt><rp>)</rp></ruby> bytes 以上、Office 365購読中なら <ruby>T<rp>(</rp><rt>テラ</rt><rp>)</rp></ruby> bytes 単位の容量を利用できる
仕組み
HTMLでは、ルビ(ヨミガナ)用のタグが用意されています。
以下が、その仕組みですが、Jimdo で以下のように入力すると<rp>と</rp>は削除されてしまうようです。今後すべてのブラウザに対応するようになったら、<rp></rp>の括弧用タグは不要になります。
- ルビを付けたい文字を、<ruby></ruby>で囲います。
- ルビに記載する文字を、<rt></rt>で囲います。
- 非対応のブラウザ用に、<rp></rp>で括弧で括って、ルビの文字を挟みます。
※<rp>は ruby Parentheses(ルビ 括弧)の略です。
033-2-6 ピンポイントで文字のサイズを変更する
サンプル
ピンポイントで文字のサイズを変更する
HTML ソース
<p>ピンポイントで<span style="font-size: 2em;">文字のサイズ</span>を変更する</p>
仕組み
文章コンテンツを[HTMLで編集]にし、<span style="font-size: 2em;">文字のサイズ</span>を入力する。
<span> から始まり、</span>で囲んだ部分に対しスタイルを適用します。
文字サイズ(font-size)を変更するものです。
数値の 2em は文字の大きさを指定するもので、2文字分の大きさです。
